Книга: HTML: Популярный самоучитель
8.1. Понятие фрейма
8.1. Понятие фрейма
Прежде чем использовать фреймы на практике, не мешало бы узнать, что это такое, а также чем выгодно использование фреймов для организации информации на страницах сайта по сравнению с теми же таблицами.
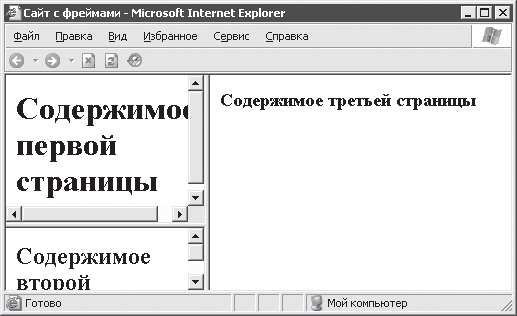
Во всех примерах ранее в книге рассматривалось выравнивание текста, графики, таблицы и прочего наполнения HTML?документов в окне браузера. При этом в нем могло отображаться содержимое только одного документа. Использование фреймов позволяет разбить окно браузера на несколько частей, в которых могут отображаться разные HTML?документы. Например, так, как показано на рис. 8.1.

Рис. 8.1. Три документа в одном окне
При этом содержимое каждого документа выравнивается относительно своего собственного окна – фрейма. Теперь представьте себе, что в левом верхнем фрейме находятся ссылки на ресурсы сайта, в левом нижнем – какая?то рекламная или другая информация, в правом большом фрейме помещается текст. Допустим, при навигации по сайту изменяется только текст, отображаемый в правом фрейме. В этом случае использование фреймов позволяет следующее.
• Прокручивать содержимое одних фреймов независимо от содержимого других.
• Осуществлять переход между страницами сайта, загружая содержимое только в правый фрейм. Это экономит время пользователя, так как статичное содержимое сайта загружается с сервера только один раз.
Теперь, после знакомства с фреймами, можно рассмотреть, как выполняются создание и настройка сайтов с использованием фреймов.
- Понятие об ODS
- 1.2. Понятие информации. Общая характеристика процессов сбора, передачи, обработки и накопления информации
- 1.1. Понятие рекламного права и рекламного законодательства
- 5. Понятие ключей
- 5. Понятие индексов
- Общее понятие об электронных таблицах
- Понятие о базах данных
- 7.2.2. Понятие заглушки модуля
- Понятие формата файла
- 9.1. Понятие о моделях
- Понятие статической и динамической веб-страницы
- 1.10. МОДЕЛИРОВАНИЕ И ПРОГРАММИРОВАНИЕ. ПОНЯТИЕ СПЕЦИФИКАЦИЙ




