Книга: HTML: Популярный самоучитель
Задание типов фраз
Разделы на этой странице:
Задание типов фраз
Даже в разбитом на отдельные абзацы тексте смешаны различные по важности и смыслу участки текста. Чтобы их можно было отделить друг от друга, при написании HTML?документа можно пользоваться специальными элементами, задающими типы фраз в тексте (или, как еще говорят, элементами логического форматирования текста). Описания этих HTML?элементов приведены в табл. 3.3.
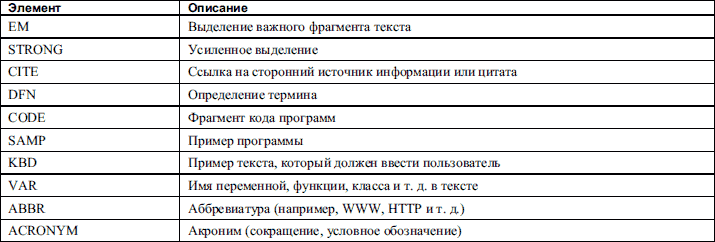
Таблица 3.3. Элементы задания типов фраз

Первые два элемента используются для подчеркивания важности какого?либо отрезка текста. Остальные элементы используются в основном в технических текстах. Все приведенные элементы задаются при помощи соответствующих парных тегов. Текст подсказки к каждому из этих элементов задается при помощи атрибута title. Наиболее часто этот атрибут используют с элементами ABBR и ACRONYM для отображения в подсказке полной расшифровки сокращения или аббревиатуры.
Естественно, что логическое разделение текста при помощи элементов из табл. 3.3 отражается на его представлении браузером (правда, разные браузеры могут отображать одинаковый по значению текст различным образом). В примере 3.9 приведен текст HTML?документа, использующий все доступные типы фраз.
Пример 3.9. Использование различных типов фраз
<TITLE>Использование различных типов фраз</TITLE>
<BODY>
Обычный текст <BR>
Выделение: <EM>Важный текст</EM><BR>
Сильное выделение: <STRONG>Это очень важный текст</STRONG><BR>
Цитата, ссылка: <CITE>см. стандарт ISO 3273</CITE><BR>
Определение: <DFN>WWW – это...</DFN><BR>
Пользователь должен ввести:<KBD>Пример ввода пользователя</KBD><BR>
Переменная: <VAR>strText</VAR><BR>
Аббревиатуры: <ABBR>HTTP, WWW, FTP</ABBR><BR>
Сокращения: <ACRONYM>Внешпосылторг, UNIBEL</ACRONYM><BR>
Фрагмент программы в тексте:<CODE>CALL main</CODE><BR>
Пример программы:<SAMP>void main(){return;}</SAMP><BR>
</BODY>
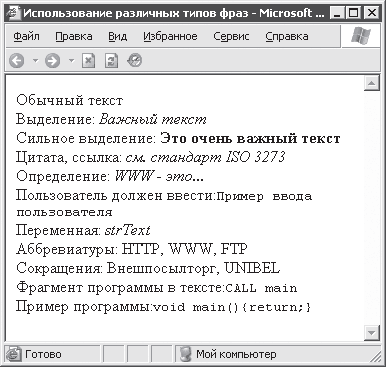
На рис. 3.9 приведен внешний вид страницы, сгенерированной при обработке текста примера 3.9.

Рис. 3.9. Внешний вид фраз различного типа
Как можно видеть из рисунка, большинство фраз различного типа отображаются браузером Internet Explorer совершенно одинаково. Не стоит полагать, что это отображение нельзя изменить. Можно использовать, например, рассмотренные ранее способы форматирования. Однако при этом польза от элементов, задающих типы фраз, становится весьма сомнительной. Для изменения внешнего текста HTML?элементов настоятельно рекомендуется использовать таблицы стилей, которые будут рассмотрены позже.
Стоит также отметить, что сохранить оригинальное форматирование примера программы или прочего текста внутри элемента SAMP весьма проблематично, в отличие от того же элемента PRE. Именно поэтому в примере 3.9 текст программы выбран таким образом, чтобы он мог быть помещен в одну строку без потери его читабельности.
- Задание a1 для исполнителя Робот
- Использование типов содержимого и столбцов
- 5.3 Классификация типов резервного копирования
- Домашнее задание
- Задание
- 2.7 Преобразования типов
- Описание типов модулей оперативной памяти
- Провоцирующие фразы
- Объекты без прототипов
- 2.3.6. Задание объектов физической памяти
- Техническое задание
- 7. Лекция: Преобразование типов




