Книга: HTML: Популярный самоучитель
Разбиение на абзацы
Разбиение на абзацы
В предыдущих примерах весь текст HTML?документов даже при наличии в нем элементов BR воспринимался браузером как один абзац. Чтобы действительно отделить абзацы текста друг от друга, используется специальный элемент P.
Элемент P задается при помощи парных тегов <P> и </P>. При этом следует отметить, что использование закрывающего тега </P> считается не просто необязательным, но даже нежелательным. При отсутствии закрывающего тега концом элемента P считается начало следующего абзаца (следующий тег <P>) или тег конца документа, если абзац последний.
Для элемента P можно задать несколько атрибутов. Список наиболее используемых атрибутов:
• align – задает горизонтальное выравнивание содержимого абзаца, может принимать значения: left (используется по умолчанию), right, center, justify;
• title – задает текст подсказки.
К тексту абзаца может применяться любое форматирование, однако оно не должно нарушать восприятие абзаца как единого целого. Обычно сами абзацы браузерами визуально отделяются друг от друга. Далее приведен небольшой пример, в котором используется разбиение текста на абзацы (пример 3.8).
Пример 3.8. Использование абзацев
<TITLE>Разбиение текста на абзацы</TITLE>
<BODY>
<P title = "Первый абзац">
Неформатированный текст
<P align = "right" title = "второй абзац">
Текст с <B>изменением <I>начертания</I></B>
<P align = "center" title = "третий абзац">
<FONT size = "+2" face = "arial">Текст с измененным шрифтом</FONT>
<P align = "justify" title = "четвертый абзац">
Текст этого абзаца автоматически выравнивается по ширине справа и слева при переносе слов
</BODY>
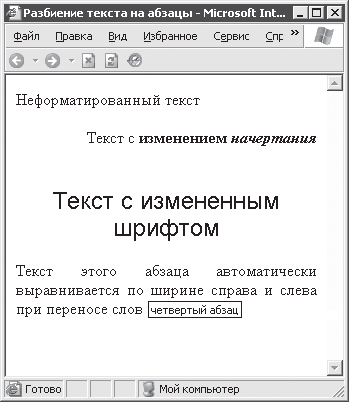
При обработке приведенного HTML?кода получится документ, показанный на рис. 3.7.

Рис. 3.7. Использование различного оформления абзацев
При наведении указателя мыши на текст абзаца появляется подсказка, заданная атрибутом title.




