Книга: HTML, XHTML и CSS на 100%
Расстояние между текстом и изображением
Расстояние между текстом и изображением
Расстояние между текстом и картинкой влияет на читаемость текста. Очень маленькое или очень большое расстояние может оказаться неудобным.
Чтобы отодвинуть текст от картинки, используют атрибуты hspace и vspace элемента IMG. Они задают расстояние в пикселах между изображением и текстом по горизонтали и вертикали.
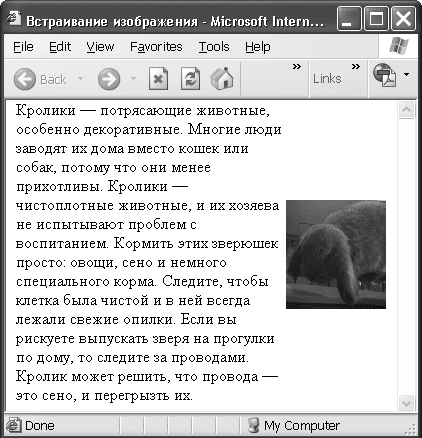
В листинге 4.5 указано очень большое расстояние по вертикали (100 пикселов) и очень маленькое по горизонтали (1 пиксел). На рис. 4.5 видно, что такое сочетание расстояний неудобно для чтения.

Рис. 4.5. Задано расстояние от картинки до текста
Листинг 4.5. Задание расстояния от текста до изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src="image.jpg" width="100" align="right" vspace="100" hspace="1"/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их. <br/> </body>
</html>
- Миграция между различными версиями InterBase
- 3.4. Отношения между классами
- Мост между физической и логической структурой базы данных
- Распределение функциональных обязанностей между должностями
- Правило 16. Группируйте связанные между собой элементы
- 6.4.2. Передача номенклатурных позиций между ячейками склада
- Как быстро переключаться между двумя пользователями, не закрывая их программ?
- Как узнать скорость соединения между компьютерами?
- Обмен данными между гостевой и хостовой ОС
- Как в документе Microsoft Word изменить расстояние между двумя словами?
- Международное соперничество
- Глава 5 Работа с текстом в программе Word




