Книга: HTML, XHTML и CSS на 100%
Размер изображения
Размер изображения
Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.
Чтобы редактировать размер картинки, используют атрибуты width и height. Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %).
Примечание
При изменении размеров окна картинка, размер которой указан в процентах, тоже меняет размер.
Можно указать только один из атрибутов, и тогда второй будет вычисляться автоматически для сохранения пропорций рисунка.
Меняя размер картинки с помощью атрибутов элемента IMG, внимательно следите за изображением, есть вероятность того, что рисунок исказится. Сам браузер не обрабатывает картинки под новый размер, поэтому, если размер выставлен неаккуратно, из произведения искусства рисунок может превратиться во что-то непонятное (особенно если задать размер больше, чем в реальности). Искажение пропорций тоже не приводит к улучшению качества изображения, как видно на рис. 4.2.

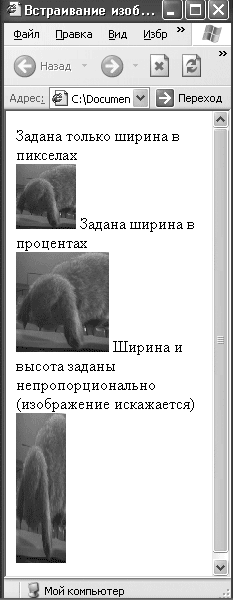
Рис. 4.2. Размеры изображения
В листинге 4.2 показан пример встраивания изображения с заданными размерами.
Листинг 4.2. Задание размеров изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
Задана только ширина в пикселах <br/>
<img src="image.jpg" width="60"/>
Задана ширина в процентах<br/>
<img src="image.jpg" width="50%"/>
Ширина и высота заданы непропорционально (изображение искажается)<br/>
<img src="image.jpg" width="50" height="150"/>
</body>
</html>IMG_0628.jpg
В листинге 4.2 для первого изображения задана только ширина, высота вычисляется автоматически. Для второго изображения размер определен в процентах, а для третьего установлены неверные размеры, которые искажают картинку.
Результат работы листинга 4.2 показан на рис. 4.2.
На рис. 4.2 видно, что размеры все-таки имеют значение, особенно для картинок, поэтому следить за их изменением нужно очень внимательно. Если нет необходимости в изменении размеров, то задавайте размеры картинки, соответствующие реальности. Это позволит избежать искажений и ускорит обработку картинки браузером.
Совет
Если вам нужно значительно изменить размер картинки, то используйте специальные программы для работы с изображениями. Они смогут проделать эту операцию, минимально исказив картинку или вовсе без искажений.
Помимо размеров картинки, на внешний вид сайта влияет расположение изображений.
- Как уменьшить размер изображения, чтобы оно быстрее загружалось через Интернет?
- Надо уменьшить размер ста изображений. Не делать же это вручную. Есть ли способ автоматизировать процесс?
- Действия с изображениями
- Практическая работа 15. Работа с изображениями в Проводнике
- З.4.4. Какой размер фото в мегапикселах нужен для печати на принтере?
- Параметры изображения
- Размеры изображения имеют существенное значение
- Уменьшение размера файла: достижение баланса между степенью сжатия и разрешением изображения
- Глава 12 Размеры изображения и трансформирование
- 12.1. Image Size (Размер изображения)
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- Письма с элементами графики и вложениями




