Книга: HTML, XHTML и CSS на 100%
Литералы
Разделы на этой странице:
Литералы
Литералы – это числа или строки, которые применяются для представления значений в JavaScript. Поскольку информация может быть разнообразной, то значения могут быть различных видов. Простейшие типы данных в JavaScript называют основными типами данных: числа, строки и логические значения.
Числа
В языке JavaScript различают два типа чисел: целые числа и числа с плавающей точкой.
Целочисленные величины могут быть положительными, например 1, 2, 3, и отрицательными, например -1, -2, -3. К целочисленным величинам также относится нуль – 0. Кроме того, целочисленные величины могут быть выражены в десятичной, восьмеричной или шестнадцатеричной системах счисления.
Числа в десятичном формате могут включать любую последовательность цифр от 0 до 9, которая не начинается с нуля.
Числа в восьмеричном формате могут включать любую последовательность цифр от 0 до 7, которая обязательно начинается с нуля.
Числа в шестнадцатеричном формате могут включать любую последовательность цифр от 0 до 9 и буквы от a до f, которая обязательно начинается с 0x.
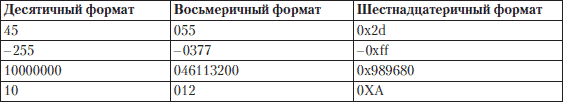
В табл. 11.4 рассмотрены примеры представления целых чисел в различных форматах.
Таблица 11.4. Примеры целых чисел

Совет
Будьте внимательны с использованием восьмеричного формата, так как обычно браузеры интерпретируют числа как десятичные, даже если они начинаются с нуля, если в их составе есть цифры 8 или 9. Например, число 076 – это 62, а 078 – это 78.
Числа с плавающей точкой определяют десятичные числа с дробной частью. Эти числа могут быть выражены в обычном или экспоненциальном виде. В последнем случае для представления порядка используется символ e или E. И десятичная мантисса, и порядок могут быть положительными или отрицательными. Ниже показаны примеры чисел с плавающей точкой:
1,4142135623730950488016887242097
–35.0
4567.0002
3.4e100
–5.456e–3
0.007
Внимание!
Число, начинающееся с нескольких нулей и содержащее десятичную точку, например 000.45, расценивается некоторыми браузерами как ошибка.
Примечание
Числа с плавающей точкой могут быть очень большими и очень маленькими: от 10-323 до 10308.
Логические величины
В языке JavaScript есть поддержка логических типов данных, которые могут принимать лишь два значения: true (истина) и false (ложь). Логические (булевые) величины необходимы для работы с условиями, с которыми вы познакомитесь дальше в этой главе.
Внимание!
Ключевые слова true и false обязательно должны вводиться буквами нижнего регистра.
Строки
Наверное, наиболее часто используемым типом данных в JavaScript является строка. Строка – это набор символов, возможно пустой, заключенный в одинарные или двойные кавычки. Использование двух типов кавычек введено потому, что строка может содержать и кавычки какого-либо вида. Далее представлены примеры строковых литералов:
«Строка текста»
"Россия!"
"4567"
""
'Операционные системы'
'Льюис Кэрролл "Алиса в стране чудес"'
Специальные символы
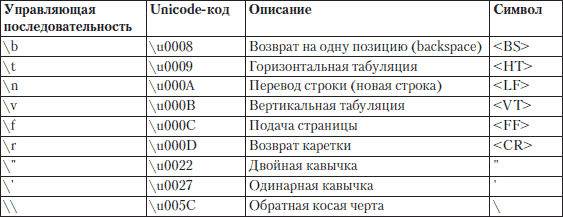
Иногда может возникнуть необходимость дать компьютеру команду на использование специальных символов, например табуляции или перевода строки. Чтобы ввести в строку любой Unicode-символ, нужно указать его код после u в виде uXXXX. В табл. 11.5 представлены наиболее часто используемые управляющие символы.
Таблица 11.5. Управляющие символы

Часто управляющие символы используются для выравнивания данных (листинг 11.4).
Листинг 11.4. Выравнивание с помощью управляющих символов
<html>
<head>
<title> Выравнивание с помощью управляющих символов </title>
</head>
<script>
alert("Имя:ttВасяnФамилия:ttПетровnКомпания:tВася&K");
</script>
<body>
</body>
</html>
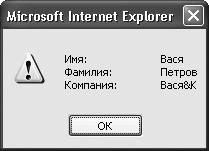
Поскольку окно, создаваемое методом alert(), зависит от браузера, то и выравнивание в различных браузерах происходит по-разному. На рис. 11.6 показан результат выполнения вышеприведенного кода, адаптированного к браузеру Internet Explorer.

Рис. 11.6. Выравнивание с помощью управляющих символов
Специальные типы данных
Помимо чисел, строк и логических величин, существует еще два типа данных: функции и объекты. Функции могут быть встроенными, например alert(), а могут быть созданы разработчиком. Кроме того, функции могут принадлежать объекту, тогда они называются методами. Объекты также могут быть встроенными, например document, а могут быть созданы программистом. Считается, что значение null является объектом.
Если браузер не может определить тип данных, то он присваивает им значение undefined (неопределяемый).
- 2.3. Литералы
- A2.6. Строковые литералы
- 3.1.1. Целые литералы
- 3.1.2. Литералы вещественных чисел
- 3.2.1. Строковые литералы
- 6.1.1. Литералы объектов
- ГЛАВА 3 Типы данных, литералы и переменные
- Литералы месяца
- Предварительно определенные литералы даты
- Вставка недопустимых символов. Литералы
- Лекция 2. Литералы и скалярные данные
- Предопределенные литералы даты




