Книга: HTML, XHTML и CSS на 100%
Объект Window
Разделы на этой странице:
- Листинг 10.3. Свойство status объекта Window
- Листинг 10.4. Использование метода alert
- Листинг 10.5. Использование метода confirm
- Листинг 10.6. Использование метода prompt()
- Листинг 10.7. Файл okno.html
- Листинг 10.8. Файл okno2.html
- Листинг 10.9. Использование метода setTimeout
- Листинг 10.10. Использование обработчиков событий onLoad и onUnload
Объект Window
Объект Window представляет собой окно браузера и является родительским по отношению ко всем остальным объектам в языке JavaScript. Он имеет свойства, описывающие размеры окна, расположенные в окне фреймы, имя окна и содержимое строки состояния окна браузера.
• defaultStatus – сообщение, отображаемое в строке состояния браузера по умолчанию.
• status – текущее сообщение, отображаемое в строке состояния браузера.
• frames – массив всех фреймов данного окна.
• length – количество фреймов в родительском окне.
• name – имя окна, указанное при его открытии методом open(), а также в атрибуте target элемента A или в атрибуте name элемента FORM.
• parent – синоним имени окна, относится к окну, содержащему набор фреймов.
• self – синоним имени окна, относится к текущему окну.
• top – синоним имени окна, относится к окну верхнего уровня.
• window – синоним имени окна, относится к текущему окну.
• Свойства window и self – синонимы. Вы можете применять любое из них по своему усмотрению, результат будет одинаков.
• Свойства frames, length, parent и top применяются, когда в окно загружен HTML-документ с фреймами. Анализируя свойство length, вы можете определить количество фреймов в окне, а с помощью свойства frames (которое является массивом) получить доступ к окнам этих фреймов. Об использовании фреймов в JavaScript было подробно рассказано в гл. 5.
• Рассмотрим использование свойств объекта Window на примере сценария из листинга 10.3.
Листинг 10.3. Свойство status объекта Window
<html>
<head>
<title>Свойство status объекта Window</title>
</head>
<body>
<script language="JavaScript">
window.status="ЗДЕСЬ БУДЕТ ВАШ ТЕКСТ!"
</script>
<p>Обратите внимание на текст в строке состояния вашего браузера!</p>
</body>
</html>
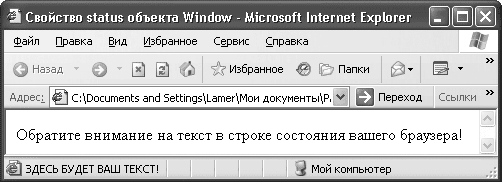
Сценарий позволяет изменить текст в строке состояния браузера (рис. 10.3).

Рис. 10.3. Изменение текста в строке состояния браузера
Этот механизм удобно использовать при работе со ссылками. Вместо того чтобы выводить на экран URL-ссылку, вы можете объяснять пользователю краткое содержание загружаемой по ней веб-страницы.
Среди методов, определенных для объекта Window, можно отметить методы, предназначенные для открытия новых окон и закрытия существующих, для отображения на экране диалоговых панелей с сообщениями и методы для установки таймера.
• alert() – отображение диалоговой панели Alert (Предупреждение) с сообщением и кнопкой OK.
• close() – закрытие окна.
• confirm() – отображение диалоговой панели Confirm (Подтверждение) с кнопками OK и Отмена.
• prompt() – отображение диалоговой панели Prompt (Запрос) с полем ввода.
• open() – открытие окна.
• setTimeout() – установка таймера.
• clearTimeout() – сброс таймера.
Рассмотрим практические примеры использования каждого из этих методов.
Метод alert() применяется для вывода на экран простейшей диалоговой панели, отображающей какое-либо сообщение. После вызова этого метода выполнение сценария задерживается до тех пор, пока пользователь не нажмет кнопку OK в окне с сообщением.
Пример сценария, в котором используется метод alert(), приведен в листинге 10.4.
Листинг 10.4. Использование метода alert
<html>
<head>
<title>Метод alert</title>
</head>
<body>
<script language="JavaScript">
alert("Добро пожаловать!")
</script>
</body>
</html>
Приведенный в примере сценарий выдает пользователю окно с сообщением Добро пожаловать! (рис. 10.4).

Рис. 10.4. Окно с сообщением
Внимание!
При вызове метода alert() не нужно указывать объект, для которого вызывается метод, – объект Window. Если при вызове метода объект не указан, интерпретатор сценария, встроенный в браузер, предполагает, что метод относится к объекту Window. Тем не менее вы можете явно указывать объект window: window. alert(). Результат будет тем же самым.
С помощью метода confi rm() также можно отобразить на экране диалоговую панель с вашим сообщением, однако эта панель содержит две кнопки – OK и Отмена. В зависимости от того, какая кнопка будет нажата, метод возвратит значение true или false. Поэтому данный метод часто применяется в сценариях с условиями if…else.
Рассмотрим использование метода confirm() на примере сценария из листинга 10.5.
Листинг 10.5. Использование метода confirm
<html>
<head>
<title>Метод confirm()</title>
<script language="JavaScript">
<!– Маскировка сценария
function okno() //функция
{
if (confirm("Вы действительно желаете закрыть окно браузера?") )
{
alert("До свидания!");
window.close();
}
else
{
alert("Tогда оставайтесь");
}
}
// Конец маскировки сценария –>
</script>
</head>
<body>
</body>
</html>
Помимо метода confirm(), в сценарии использованы методы alert() и close(). В области заголовка документа определена функция okno(). Она содержит условие и обращается к методу confirm(), который выводит на экран диалоговую панель с запросом на закрытие окна (рис. 10.5).

Рис. 10.5. Окно с запросом, выводимое методом confirm()
Если пользователь нажмет кнопку OK, метод возвратит значение true, а если кнопку Отмена – значение false.
В случае положительного ответа функция okno() вызывает методы alert() и close() для текущего объекта Window. В данном случае таким объектом является окно браузера. Метод close() позволяет закрыть текущее окно браузера, а метод alert() выдаст пользователю сообщение До свидания!. Если же пользователь нажмет кнопку Отмена, то получит окно с сообщением Тогда оставайтесь.
Примечание
Вместо объекта Window в сценарии можно указывать объект Self, так как это синоним текущего окна. Например, self.close().
Если вам необходимо получить от пользователя одну текстовую строку, то можете применить другой метод объекта Window – метод prompt(). Он отображает на экране диалоговую панель, в которой есть одно текстовое поле ввода и кнопка OK. Когда пользователь нажимает эту кнопку, метод prompt() возвращает введенную строку.
Рассмотрим пример сценария, вызывающего метод prompt() (листинг 10.6).
Листинг 10.6. Использование метода prompt()
<html>
<head>
<title>Метод prompt()</title>
</head>
<body>
<script language="JavaScript">
<!– Маскировка сценария
var name = prompt("Напишите свое имя, пожалуйста","Введите имя")
document.write("Привет, "+name+ ". Спасибо, что зашли.")
// Конец маскировки сценария –>
</script>
</body>
</html>
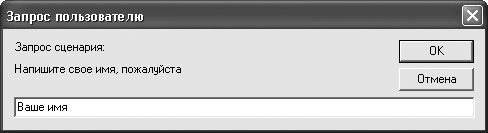
Сценарий выдает пользователю запрос на ввод его имени (рис. 10.6).

Рис. 10.6. Окно запроса
Имя, которое ввел пользователь в окне запроса, отображается на веб-странице благодаря команде document.write.
Совет
Метод prompt() позволяет сценарию получить от пользователя только одну текстовую строку. Когда необходимо ввести сразу несколько строк, используйте форму, имеющую произвольное количество полей и кнопку завершения ввода с обработкой события onClick. Когда пользователь нажмет эту кнопку, обработчик события сможет извлечь из полей формы введенные данные.
Ранее мы рассматривали пример закрытия окна браузера с использованием метода close(). С помощью метода open() в сценарии JavaScript можно открыть новое окно браузера и загрузить в него HTML-документ или изображение для просмотра.
Синтаксис команды с использованием метода open() следующий: ореп('адрес URL', 'имя окна', сопйд='параметр 1, параметр 2, параметр 3…., параметр n').
Первый параметр метода open() задает URL-адрес HTML-документа, предназначенный для загрузки в новое окно. Например, data.html. Если загружаемая HTML-страница располагается на другом сервере, то добавьте http:// и полный адрес страницы в Интернете. Например, http://www.mysite.ru/download/javascript.html.
Второй параметр в синтаксисе метода open() определяет имя окна для использования в атрибуте target элемента A или FORM. Вы также можете указать его как пустую строку вида "". Если вам нужно, чтобы страница загружалась в маленьком окне, то данный параметр должен иметь значение joe. Необходимо будет указать joe и после атрибута target.
Параметр config показывает, что следующие атрибуты относятся к конфигурации нового окна и определяют его внешний вид.
• width – ширина окна в пикселах.
• height – высота окна в пикселах.
• toolbar – если параметр имеет значение yes или 1, окно снабжается стандартной панелью инструментов. Если же значение этого параметра равно no, то панель инструментов в новом окне не отображается.
• location – параметр определяет, будет ли отображаться поле ввода адреса HTML-документа (адресная строка).
• status – отображение строки состояния.
• menubar – отображение строки меню.
• scrollbars – отображение полос прокрутки.
• resizable – если этот параметр указан как yes или 1, пользователь сможет изменять размер вновь созданного окна.
Все атрибуты параметра config перечисляются через запятую без пробелов и заключаются в одинарные кавычки, поскольку являются подкомандами.
Примечание
Помните, что пробел для браузера означает конец команды.
Теперь рассмотрим примеры сценариев, использующих метод open() (листинги 10.7 и 10.8).
Листинг 10.7. Файл okno.html
<html>
<head>
<title>Метод open()</title>
</head>
<body>
<script language="JavaScript">
<!– Маскировка сценария
window.open('okno2.html', 'joe',config='height=250,width=300,toolbar= no,menubar=no,scrollbars=no,resizable=yes,location=no,status=yes')
window.name="main window"
// Конец маскировки сценария –>
</script>
</body>
</html>
Листинг 10.8. Файл okno2.html
<html>
<head>
<title>Метод open()</title>
</head>
<body>
<a href="http://www.ya.ru" TARGET="main window">Yandex</a>
<p><a href="">Щелкните, чтобы закрыть</a></p>
</body>
</html>
Сценарий в файле okno.html открывает документ okno2. html в новом маленьком окне браузера (рис. 10.7).

Рис. 10.7. Новое окно браузера
Это окно имеет размеры 300 х 250 пикселов, в нем не отображаются меню, панель инструментов, адресная строка и полоса прокрутки. За это отвечают значения атрибутов параметра config, равные no. В новом окне отображается только строка состояния, что определяется атрибутом status=yes. Кроме того, пользователь может изменять размеры нового окна. За это отвечает атрибут resizable=yes.
Обратите внимание на строку window.name="main window". Здесь использовано свойство name объекта Window, а main window – это имя главного (большого) окна. Вместо window.name можно написать self.name. Результат будет тот же самый, поскольку window и self – синонимы.
В новое окно загружается документ okno2.html, содержащий две ссылки. Одна ссылка загружает главную страницу сайта поисковой системы «Яндекс» в большом окне браузера, имя которому main window. Этого результата мы добились благодаря команде target="main window". Если необходимо, чтобы страница загружалась в маленьком окне, просто напишите j oe вместо main window. Другая ссылка позволяет закрыть маленькое окно благодаря обработчику события onCli ck и методу close():.
Совет
При открытии новых окон ставьте сценарий ближе к концу HTML-документа. Причина проста: сначала загрузится веб-страница, а потом всплывет окошко. Если команда стоит в начале HTML-документа, то окошко всплывет прежде, чем пользователь увидит вашу страницу. Он может закрыть новое окно, не успев им воспользоваться.
Рассмотрим следующий метод объекта Window – setTimeout(). С его помощью вы можете запрограммировать компьютер на выполнение определенных команд по истечении некоторого времени.
При использовании описываемого метода применяется следующий синтаксис: setTimeout ("cmd", timeout). Когда пройдет время, заданное параметром timeout (в миллисекундах), запускается команда JavaScript, определенная параметром cmd.
Пример сценария, содержащего метод setTimeout(), приведен в листинге 10.9.
Листинг 10.9. Использование метода setTimeout
<html>
<head>
<title>Метод setTimeout</title>
<script language="JavaScript">
<!– Маскировка сценария
function timer() //функция
{
idTimer=window.setTimeout("alert('Время истекло!')", 3000);
}
// Конец маскировки сценария –>
</script>
</head>
<body>
<form> //форма
<input type="button" value="Timer">
</form>
</body>
</html>
Данный HTML-документ содержит сценарий и форму с кнопкой Timer. При нажатии кнопки открывается окно Alert с задержкой в три секунды (рис. 10.8).

Рис. 10.8. Окно Alert с сообщением
Здесь setTimeout() – это метод объекта Window. Он определяет интервал времени в 3000 миллисекунд (3 секунды) и команду, которая должна быть выполнена по истечении этого времени. В данном случае это вызов окна с сообщением с помощью метода alert: «alert(Время истекло!)». Обратите внимание, что код на JavaScript должен быть обязательно заключен в кавычки, а время указывается в миллисекундах и без кавычек.
С помощью метода clearTimeout() можно остановить таймер, запущенный только что рассмотренным методом setTimeout(). В качестве параметра методу clearTimeout() необходимо передать идентификатор таймера, полученный от метода setTimeout():
clearTimeout(idTimer)
Методы setTimeout() и clearTimeout() применяются для периодического вызова функции сдвига сообщения в строке состояния браузера («бегущая» строка) и для ограничения времени ввода пользователем пароля в формах. Еще одно применение данного метода – создание анимационных эффектов с использованием сценариев JavaScript.
Помимо свойств и методов, с объектом Window связаны два обработчика событий – onLoad и onUnload. Первый из них срабатывает, когда браузер заканчивает загрузку окна, а второй – когда пользователь завершает работу с HTML-документом.
В своем сценарии вы можете предусмотреть обработку этих событий, назначив для каждого определенную функцию. Функция, которая вызывается при завершении загрузки документа, может выполнять какие-либо действия, создавать дополнительные окна или выводить сообщения. Обработчик события onUnload может освобождать полученные ресурсы или выводить какие-либо дополнительные сообщения при уходе пользователя с веб-страницы.
Внимание!
Как правило, вызов обработчиков событий onLoad и onUnload располагается в строке элемента BODY.
В качестве примера рассмотрим HTML-документ, который приведен в листинге 10.10.
Листинг 10.10. Использование обработчиков событий onLoad и onUnload
<html>
<head>
<title>Обработчики событий onLoad и onUnload</title>
</head>
<script language="JavaScript">
<!– Маскировка сценария
function hello() //функция
{
alert("Добро пожаловать на мою домашнюю страничку!")
}
function bye() //функция
{
alert("До свидания! Спасибо, что зашли!")
}
// Конец маскировки сценария –>
</script>
<body bgcolor=white>
</body>
</html>
Здесь в элементе BODY определены обработчики событий onLoad и onUnload. При возникновении первого события будет вызываться функция hello, при возникновении второго – функция bye.
Поскольку HTML-документ интерпретируется в направлении сверху вниз, функции hello и bye необходимо определить до появления элемента BODY. Лучшее место для определения этих функций – заголовок HTML-документа.
Итак, вы познакомились с методами, свойствами и событиями объекта Window, позволяющими выполнять различные действия с окном браузера. Теперь рассмотрим другой объект JavaScript, с помощью которого вы можете получить некоторые данные о самом браузере, – объект Navigator.
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- 1.3 Архитектура Windows NT
- 1.4 Структуры данных, связанные с драйверами устройств Windows
- ГЛАВА 15 Безопасность объектов Windows
- Обзор: объекты синхронизации Windows
- Использование объектов безопасности Windows
- 17.1.1.2. События объекта Window
- Объект window
- 14 Объект Window
- Хостинг удаленных объектов с помощью сервиса Windows
- Глава 1. Обзор Ruby
- ГЛАВА 1 Основы построения баз данных




