Книга: HTML: Популярный самоучитель
Объект window
Разделы на этой странице:
Объект window
Глобальный объект window предоставляет возможности по манипулированию окном браузера или окном фрейма, в котором открыт документ со сценарием. Кроме того, при помощи объекта window можно открывать новые окна, манипулировать фреймами, создавать таймеры (что очень нужно для анимации) и делать еще много полезного.
Свойства и методы объекта window
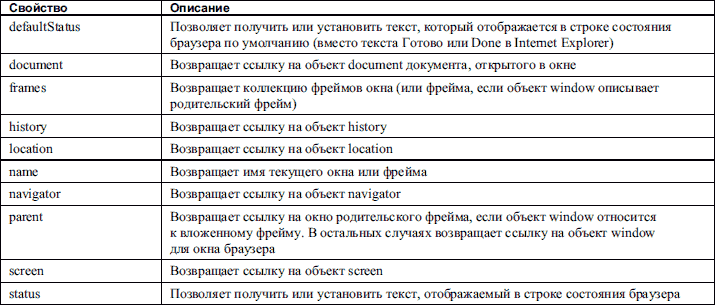
Основные свойства объекта window приводятся в табл. 13.6.
Таблица 13.6. Свойства объекта window

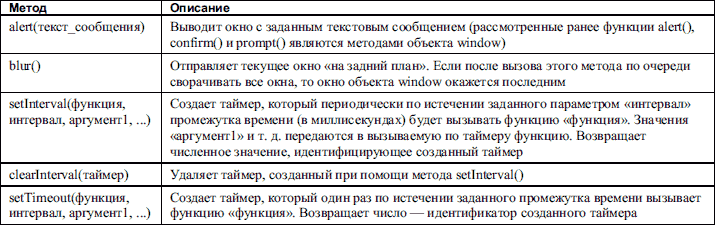
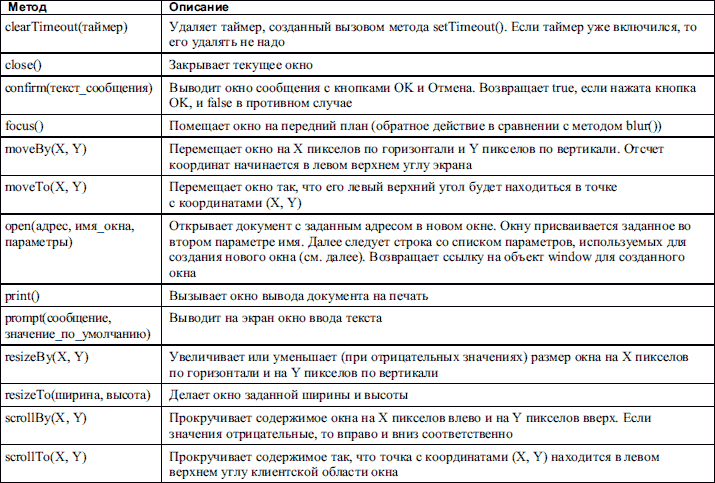
В табл. 13.7 приведены основные методы объекта window.
Таблица 13.7. Методы объекта window


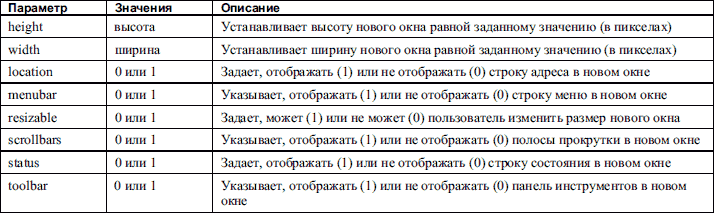
Как было сказано при описании метода open() в табл. 13.7, для этого метода предусмотрено несколько дополнительных параметров. Основные параметры перечислены в табл. 13.8.
Таблица 13.8. Параметры метода open()

Каждый из приведенных в таблице параметров может добавляться в строку параметры в виде: имя_параметра = значение. Так, для открытия документа в новом окне размером 300 ? 400 можно использовать следующий вызов метода open():
window.open(«13.6.html», "", «width = 300, height = 400»);
Вообще, по крайней мере в браузере Internet Explorer, разделителем параметров в строке необязательно может быть запятая. Этот браузер нормально воспринимает в качестве разделителя и пробел, и точку с запятой. Еще при испытаниях метода open() в Internet Explorer замечена следующая особенность: если в строке задан хотя бы один параметр, то значения всех остальных параметров, принимающих значения 0 или 1, сбрасываются в 0. Так, созданное приведенным выше вызовом метода open() окно будет отображаться без строки состояния, панели инструментов, строки меню, полос прокрутки, строки адреса и будет неизменяемого размера.
Как можно было заметить, в табл. 13.8 приведены параметры, позволяющие задать ширину нового окна, но не приведены параметры, задающие положение окна. Эти параметры в действительности есть, но они отличаются для различных браузеров. Для Internet Explorer это left и top, а для Navigator – screenX и screenY.
Примеры использования объекта window
Теперь рассмотрим, как можно использовать объект window для воспроизведения анимации в окне браузера.
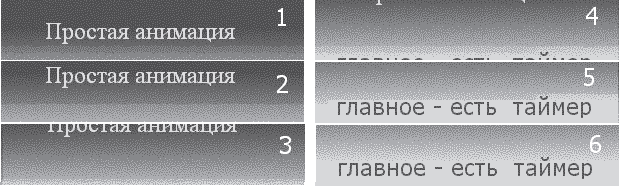
Методы, позволяющие создавать таймеры, просто незаменимы при работе с анимацией средствами браузера. Суть данного примера состоит в последовательной загрузке изображений в элемент IMG. Интервал между сменами кадров выдерживается с помощью таймера. Всего кадров шесть (рис. 13.3).

Рис. 13.3. Изображения-кадры
Кадры меняются от первого до шестого, а затем от шестого до первого. Текст HTML?документа со сценарием, реализующим смену кадров, приведен ниже (пример 13.9).
Пример 13.9. Анимация на странице
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN»
"http://www.w3.org/TR/html4/frameset.dtd">
<HTML>
<HEAD>
<TITLE>Страница с анимацией</TITLE>
</HEAD>
<BODY>
<SCRIPT type = "text/javascript">
//Назначаем функцию, вызываемую по таймеру и меняющую
//изображения window.setInterval(new_frame, 300);
var inc = 1;
var curFrame = 1;
var maxFrame = 6;
//Функия смены кадров function new_frame(){
//Покажем текущий кадр animate.src = "frames/" + curFrame + ".gif";
//Переход на следующий кадр curFrame += inc;
if (curFrame > maxFrame){
//Начинаем воспроизведение в обратном порядке curFrame = maxFrame;
inc = –1;
}
else if (curFrame == 0){
//Начинаем воспроизведение в прямом порядке curFrame = 1;
inc = 1;
}
}
</SCRIPT>
<IMG id = "animate" src = "frames/1.gif">
</BODY>
</HTML>
В коде сценария количество кадров задается в переменной maxFrames. Предполагается, что кадры помещаются в папке frames и имеют имена вида номер.gif.
Создание всплывающих окон
Иногда бывает удобно использовать дополнительные так называемые всплывающие окна, например, чтобы открывать в них список файлов для закачки, если речь идет о каком?то веб?архиве. Как вы уже догадались, в этом примере для открытия новых окон используется метод open() объекта window. Кроме открытия нового окна, в приведенном ниже примере 13.10 реализовано также его закрытие через 5 секунд.
Пример 13.10. Создание и закрытие всплывающего окна
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN»
"http://www.w3.org/TR/html4/frameset.dtd">
<HTML>
<HEAD>
<TITLE>Всплывающие окна</TITLE>
</HEAD>
<BODY>
<SCRIPT type = "text/javascript">
//Функция открывает окно
function open_window(){
wnd = window.open("13.9.html", "asd", "height = 200, width = 350");
//Функция закрытия окна вызывается через 5 секунд window.setTimeout(wnd.close, 5000);
}
</SCRIPT>
<P>Щелкните
<INPUT type = "button" value = "кнопку" onClick = "open_window()">
чтобы открыть новое окно на 5 секунд.
</BODY>
</HTML>
Помните, что использовать всплывающие окна следует оправданно. Чаще всего пользователя очень раздражают появляющиеся неожиданно окна, например с какой?нибудь рекламой.
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- 1.3 Архитектура Windows NT
- 1.4 Структуры данных, связанные с драйверами устройств Windows
- ГЛАВА 15 Безопасность объектов Windows
- Обзор: объекты синхронизации Windows
- Использование объектов безопасности Windows
- 17.1.1.2. События объекта Window
- 14 Объект Window
- Объект Window
- Хостинг удаленных объектов с помощью сервиса Windows
- Глава 1. Обзор Ruby
- ГЛАВА 1 Основы построения баз данных




