Книга: HTML, XHTML и CSS на 100%
Объект Navigator
Разделы на этой странице:
Объект Navigator
Объект Navigator автоматически создается при открытии веб-страницы браузером и содержит общую информацию о браузере пользователя.
Примечание
Объект Navigator служит для доступа к самой программе обозревателя. Не путайте его с объектом Window, представляющим текущее окно браузера, и названием программы Netscape Navigator.
Благодаря объекту Navigator можно узнать некоторые данные о браузере и компьютере пользователя. Эта информация может пригодиться при формировании
разного стиля веб-страниц для различных браузеров.
Как и другие объекты JavaScript, Navigator имеет свои свойства. Это конкретные
строковые значения о браузере пользователя.
• appCodeName – определяет кодовое имя (платформу, «движок») браузера.
• appName – указывает имя (название) браузера, например Netscape или Internet Explorer.
• appVersion – определяет версию браузера, включая платформу, выпуск браузера и операционную систему пользователя.
• userAgent – возвращает строку, идентифицирующую браузер пользователя, то есть заголовок протокола, используемого браузером во время работы с сервером. Проще говоря, это название браузера, посылаемое серверу с помощью HTTP-протокола. Оно является комбинацией значений свойств appCodeName и appVersion.
• cookieEnabled – указывает, разрешено или нет использование cookies, позволяющих сохранять небольшие фрагменты информации на компьютере пользователя. Возвращает true, если пользователь разрешил браузеру прием cookies. Поддерживается только Internet Explorer, начиная с версии 4.0.
• browserLanguage – определяет текущий язык браузера. Поддерживается только Internet Explorer, начиная с версии 4.0.
• systemLanguage – указывает язык операционной системы по умолчанию, например ru, если используется русская версия Windows. Поддерживается только Internet Explorer, начиная с версии 4.0.
• userLanguage – определяет пользовательские настройки языка операционной системы. Поддерживается только Internet Explorer, начиная с версии 4.0.
• platform – указывает платформу операционной системы пользователя, например Win32.
• cpuClass – определяет класс (тип) центрального процессора компьютера пользователя. Например, x8 6 или Alpha. Поддерживается только Internet Explorer, начиная с версии 4.0.
Рассмотрим пример сценария, в котором определяются различные характеристики браузера (листинг 10.11).
Листинг 10.11. Определение характеристик браузера
<html>
<head>
<title>Свойства объекта Navigator</title>
</head>
<body>
<script language=JavaScript>
<!– Определение переменных –>
var an = navigator.appName;
var av = navigator.appVersion;
var acn = navigator.appCodeName;
var ua = navigator.userAgent;
var cook = navigator.cookieEnabled;
var blang = navigator.browserLanguage;
var slang = navigator.systemLanguage;
var ulang = navigator.userLanguage;
var platf = navigator.platform;
var cpu = navigator.cpuClass;
<!– Код JavaScript для отображения надписи на странице –>
document.write("<b>Ваш браузер</b> "+an+" <b>версии</b> "+av+"<br><b>Его кодовое имя</b> "+acn+" <b>и заголовок протокола</b> "+ua+"<br><b>Текущее значение cookies </b>"+cook+"<br><b>Текущий язык браузера </b>"+blang+ "<br><b>Язык ОС by default </b>"+slang+"<br><b>Пользовательские настройки языка ОС </b>"+ulang+ "<br><b>Платформа ОС </b>"+platf+"<br><b>Тип процессора вашего компьютера </b>"+cpu)
</script>
</body>
</html>
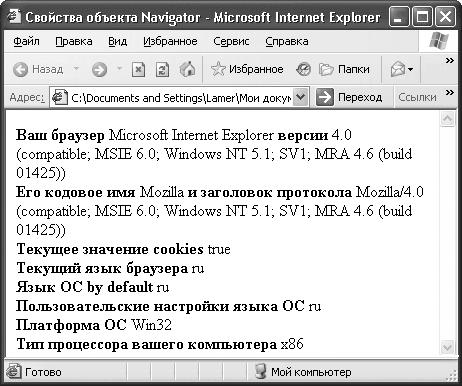
В данном примере каждому свойству объекта Navigator назначена отдельная переменная. Благодаря команде document. write() информация о характеристиках браузера отображается на веб-странице (рис. 10.9).

Рис. 10.9. Характеристики браузера
Если какие-либо свойства объекта Navigator не определяются, значит, ваш браузер их не поддерживает.
Рассмотрим еще один пример использования свойств объекта Navigator (листинг 10.12).
Листинг 10.12. Определение имени браузера
<html>
<head>
<title>Test of Browser name</title>
</head>
<body>
<h1 align=center>Проверка имени браузера</h1>
<hr>
<script language=JavaScript>
<!– Маскировка сценария
if(navigator.appName == "Microsoft Internet Explorer") //условие
{
alert("У вас хороший браузер"); //окно с сообщением
}
else
{
alert("А чем вам не понравился Microsoft Internet Explorer?");
}
// Конец маскировки сценария –>
</script>
</body>
</html>
Приведенный в листинге сценарий содержит условие if…else и проверяет имя браузера пользователя (рис. 10.10).

Рис. 10.10. Проверка имени браузера
Если страница открыта в Internet Explorer, то пользователь получит сообщение У вас хороший браузер (рис. 10.11).

Рис. 10.11. Окно с сообщением
Если для открытия страницы используется другой браузер, сообщение будет следующим: А чем вам не понравился Microsoft Internet Explorer?.
Этот простейший пример показывает, как можно применять свойства объекта Navigator при решении задач программирования типа «Если браузер клиента такой-то, то…, иначе…».
Помимо свойств, для объекта Navigator в языке JavaScript определены свои методы.
• taintEnabled() – проверяет браузер на несовместимость с Netscape Navigator.
• javaEnabled() – проверяет, разрешено ли в браузере выполнение сценариев JavaScript.
Оба метода возвращают логические значения (true или false). Их можно использовать для принятия каких-либо решений в других сценариях.




