Книга: HTML, XHTML и CSS на 100%
10.2. Родительские и дочерние объекты
10.2. Родительские и дочерние объекты
Согласно правилам языка JavaScript все элементы на веб-странице выстраиваются в иерархическую структуру. Каждый объект является потомком объекта более высокого уровня.
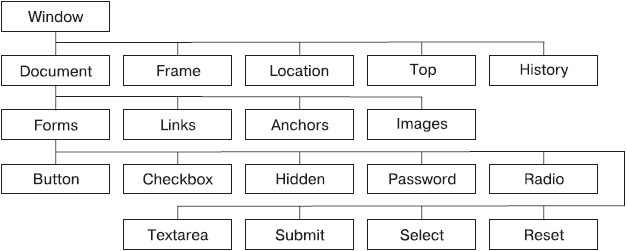
Иерархия объектов JavaScript показана на схеме, представленной на рис. 10.2.

Рис. 10.2. Иерархия объектов в языке JavaScript
Родительским по отношению ко всем остальным объектам является объект Window, расположенный на самом верхнем уровне иерархии. Он представляет окно браузера и создается при его запуске. Свойства объекта Window относятся ко всему окну, в котором отображается документ.
Прямыми потомками объекта Window являются объекты Document, History, Location, Frame. Свойства объекта History представляют адреса ранее загруженных веб-страниц. Свойства объекта Location связаны с URL-адресом документа, отображаемого в окне браузера в данный момент, объекта Frame – со специальным способом представления данных в HTML-документе через фреймы.
Для каждой веб-страницы создается один объект Document. Он содержит другие объекты – объекты HTML. Это различные элементы веб-страницы: формы, ссылки на другие HTML-документы или локальные ссылки внутри одного документа, объекты, определяющие URL-адрес, и т. д. Все эти объекты являются дочерними для объекта Document.
Если в HTML-документе имеются формы, то они также предстают в виде иерархического набора объектов. Сама форма соответствует объекту Form, выступающему дочерним по отношению к объекту Document. Объект Fo rm может включать в себя такие объекты, как кнопки, переключатели, поля для ввода текстовой информации. Все элементы формы являются ее дочерними объектами.
Иерархия объектов внутри веб-страницы задается вложенностью HTML-элементов друг в друга и текста внутрь элементов. Объекты, имеющие открывающий и закрывающий теги (элементы-контейнеры), могут иметь дочерние объекты. Текст, атрибуты и элементы типа img, не имеющие закрывающего тега, не могут иметь дочерних объектов.
Чтобы лучше понять иерархию объектов в HTML-документе, рассмотрим простейший пример (листинг 10.2).
Листинг 10.2. Иерархия объектов в HTML-документе
<html>
<head>
<title>javascript objects</title>
</head>
<body>
<h1>Объекты JavaScript</h1>
<p>Все элементы этой страницы являются объектами</p>
</body>
</html>
Разберем этот документ с точки зрения иерархии объектов в языке JavaScript. Самому HTML-документу соответствует объект Document. Он является родителем для всех элементов, расположенных на веб-странице. Эти элементы принято называть узлами, а их иерархию – деревом HTML-документа.
Узел HTML является родительским по отношению ко всем остальным элементам веб-страницы. Узел HEAD имеет один дочерний узел TITLE. В свою очередь, узел TITLE имеет свой дочерний узел – текст Объекты JavaScript. BODY имеет два дочерних узла: H1 и P. Текст Все элементы этой страницы являются объектами выступает дочерним по отношению к P. Соответственно, текст Объекты JavaScript является дочерним объектом по отношению к H1.
Таким образом, с точки зрения сценария JavaScript браузер и HTML-документ представляются иерархически организованным набором объектов. Обращаясь к свойствам и методам этих объектов, можно выполнять различные операции над окном браузера, загруженным в это окно HTML-документом, а также над отдельными элементами в HTML-документе.
- ЧАСТЬ IV. База данных и ее объекты.
- Физические объекты
- Объекты без прототипов
- Объекты базы данных
- Форматирующие объекты XSL-FO
- Практическая работа 10. Объекты на Рабочем столе
- Объекты WordArt
- Практическая работа 41. Графические объекты в документах Word
- Пользовательские объекты
- Второстепенные объекты теста
- 1.3.1. Объекты
- Объекты




