Книга: HTML, XHTML и CSS на 100%
Фиксированное позиционирование
Фиксированное позиционирование
Фиксированное позиционирование – разновидность абсолютного позиционирования. Единственным его отличием является то, что контейнер определяется областью просмотра. Для устройств без разбивки фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они схожи с фиксированными фоновыми изображениями. Для устройств с постраничной разбивкой блоки с фиксированным положением повторяются на каждой странице. Это может оказаться удобным, например, при размещении подписей в нижней части каждой страницы.
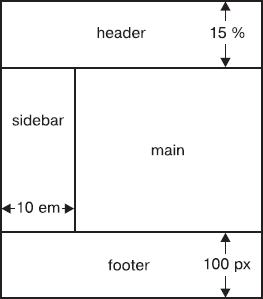
Вы можете использовать фиксированное позиционирование для создания презентации в виде совокупности кадров. Рассмотрим один из примеров такой презентации, представленный на рис. 9.5.

Рис. 9.5. Фиксированное позиционирование
Подобного эффекта можно достичь с помощью HTML-кода и правил стиля, представленных в листинге 9.15.
Листинг 9.15. Создание кадров в CSS
<html>
<head>
<title>Глава 9. Создание кадров в CSS</title>
<style type="text/css">
body { height: 8.5in } /* будет использовано ниже для определения */
/* процентных соотношений, задающих значение */
/* высоты элемента */
#header {
position: fixed;
width: 100%;
height: 15%;
top: 0;
right: 0;
bottom: auto;
left: 0;
}
#sidebar {
position: fixed;
width: 10em;
height: auto;
top: 15%;
right: auto;
bottom: 100px;
left: 0;
}
#main {
position: fixed;
width: auto;
height: auto;
top: 15%;
right: 0;
bottom: 100px;
left: 10em;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
left: 0;
}
</style>
</head>
<body>
<div> ... </div>
<div> ... </div>
<div> ... </div>
<div> ... </div>
</body>
</html>
Попробуйте нарисовать на листе бумаги свою разметку страницы, а потом создать ее, используя приобретенные навыки.
- Глава 4 Чем отличиться от конкурента: позиционирование
- Позиционирование
- 2. Конкурентное репозиционирование
- Блок № 2. Позиционирование на рынке и уникальное торговое предложение (УТП)
- Часть 1 Позиционирование
- Глава 7. Сегментирование рынка, выбор целевых сегментов и позиционирование товара
- Что такое позиционирование?
- Конкурентная стратегия и позиционирование магазина
- Выбор целевых сегментов и позиционирование
- ПОЗИЦИОНИРОВАНИЕ В CSS
- Выстраивайте доверие фолловеров через имеющиеся связи и позиционирование себя как знаменитости
- Ценовое позиционирование




