Книги автора: HTML, XHTML и CSS на 100%
Работаем на нетбуке. Начали!
/ Книги автора: Системное программное обеспечение. Лабораторный практикум
Мерчандайзинг. Курс управления ассортиментом в рознице
Категорийный менеджмент. Курс управления ассортиментом в рознице
Дефрагментация мозга. Софтостроение изнутри
Искусство управления IT-проектами
Гибкое управление проектами и продуктами
Лидогенерация: клиентов много не бывает
Идеальный программист. Как стать профессионалом разработки ПО
Реклама. Принципы и практика
Интернет-маркетинг 3.0. Нет русской рулетке!
Информационный удар. Как сделать, чтобы в шумном медиамире услышали именно тебя
Перехват клиента. Борьба за продажи в условиях жесткой конкуренции
Маркетинг для государственных и общественных организаций
Запуск! Быстрый старт для вашего бизнеса
Большая книга директора магазина 2.0. Новые технологии
Успешная короткая презентация
Цифровая фотография. Трюки и эффекты
Новое оружие маркетинговых войн
Продвижение порталов и интернет-магазинов
Разумный маркетинг. Как продавать больше при меньших затратах
Установка, настройка и восстановление Windows 7 на 100%
Графология XXI века
HTML, XHTML и CSS на 100%
Копирайтинг: как не съесть собаку. Создаем тексты, которые продают
99 инструментов продаж. Эффективные методы получения прибыли
Выжми из бизнеса всё! 200 способов повысить продажи и прибыль
Генератор новых клиентов. 99 способов массового привлечения покупателей
Если покупатель говорит «нет». Работа с возражениями
Копирайтинг: секреты составления рекламных и PR-текстов
Продвижение бизнеса в ВКонтакте. Быстро и с минимальными затратами
Профессиональный поиск в Интернете
Восстановление данных на 100%
Инфобизнес на полную мощность. Удвоение продаж
Инфобизнес за один день
Как сделать свой сайт и заработать на нем. Практическое пособие для начинающих по заработку в Интернете
Монетизация сайта. Секреты больших денег в Интернете
Удвоение продаж в интернет-магазине
Деловая e-mail переписка. Пять правил успеха
Социальные сети. Источники новых клиентов для бизнеса
Быстрые деньги в Интернете. 50 способов заработать, сидя дома у компьютера
Интернет-маркетинг на 100%
Как спроектировать современный сайт
Книга: HTML, XHTML и CSS на 100%
Выравнивание текста
Выравнивание текста
Выравнивание текста задается с помощью свойства text-align, значения которого такие же, как и значения свойства align у элемента P. Следующие значения указывают, что текст будет выровнен:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по формату.
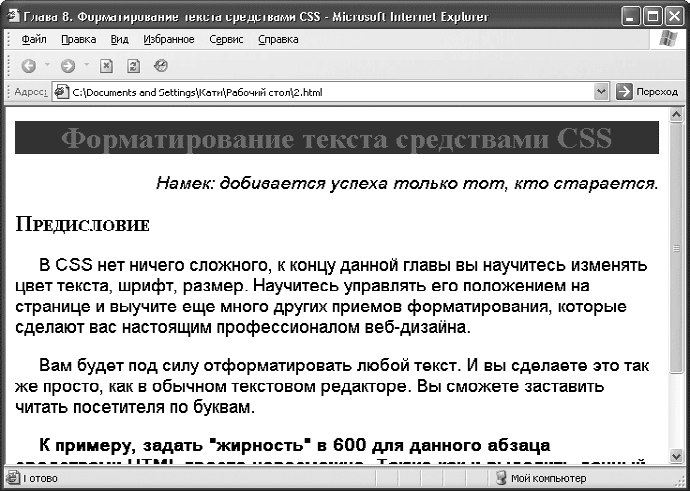
Для примера зададим для заголовков выравнивание по центру, а для вступительного намека – по правой стороне (рис. 8.10):
h1 {
text-align: center;
}
p.namek {
text-align: right;
}

Рис. 8.10. Выравнивание текста
Похожие страницы
- Ввод и форматирование текста в таблице
- Вывод записей в виде обычного текста
- 11.2. Стиль текста
- Параметры вывода текста
- Форматирование текста
- 13.6.4. Выравнивание текста
- Рис. 141. Выравнивание текста.
- Набор текста
- 13.3.4. Поиск и замена текста
- 7.6. Оценка эффективности рекламного текста
- Особенности оформления текста книги
- 1.3. Задачи рекламного текста




