Книга: HTML, XHTML и CSS на 100%
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.
• normal – текст будет отображен обычным шрифтом. В числовом выражении соответствует значению 4 0 0.
• bold – текст будет отображен более широким шрифтом, чем обычно. Численно оно равно значению 7 0 0.
• bolder – определяет более темный вес шрифта, чем наследуемый. Если наследуемое значение равно 9 0 0, то результат будет также 9 0 0.
• lighter – задает вес шрифта, который светлее, чем наследуемый. Если наследуемое значение равно 10 0, то результат будет также 10 0.
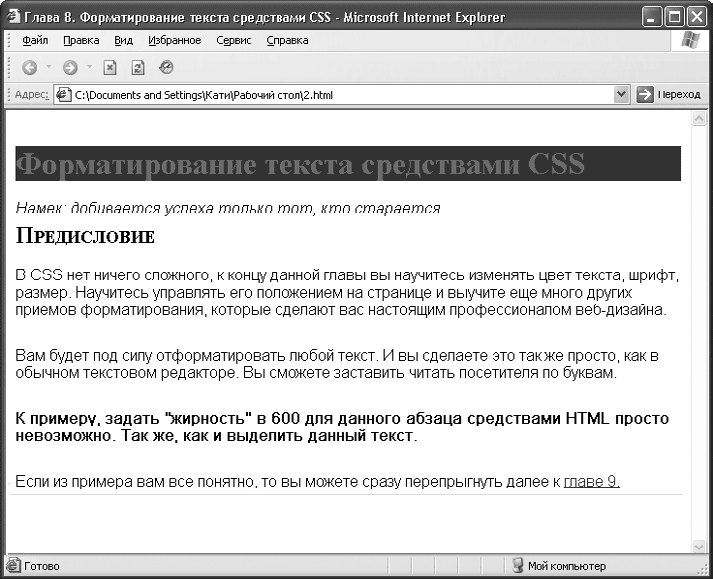
Для примера установим значение свойства font-weight для класса w_600 элемента P, равное 600.
p.w_600 {
font-weight: 600;
}
Результат приведен на рис. 8.7.

Рис. 8.7. Вес шрифта
В качестве эксперимента вы можете попробовать задать элементу BODY значение свойства font-weight равным normal, а потом изменить его на 400. Вы увидите, что толщина шрифта основного текста в обоих случаях осталась одинаковой и вид текста на странице не изменился.
- Вид шрифта
- Ширина и глубина ассортимента
- Высота и ширина букв
- Работа со шрифтами TrueType и PostScript Type 1
- 1.1.3. Установка цвета и шрифта объектов
- Обеспечение доступа к шрифтам
- 25 советов по работе со шрифтами
- Рис. 138. Выбор шрифта.
- 3.5. Ширина и высота таблицы и ячеек
- Параметры шрифта
- «Внутренняя» ширина бренда: надо быть очень внимательным
- ГЛАВА 8. Параметры шрифта и фона. Контейнеры




