Книга: HTML, XHTML и CSS на 100%
Вид шрифта
Вид шрифта
Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.
Лучше всего это понятно на примере. Применим свойство small-caps для наших заголовков второго уровня:
h2 {
font-variant: small-caps;
}
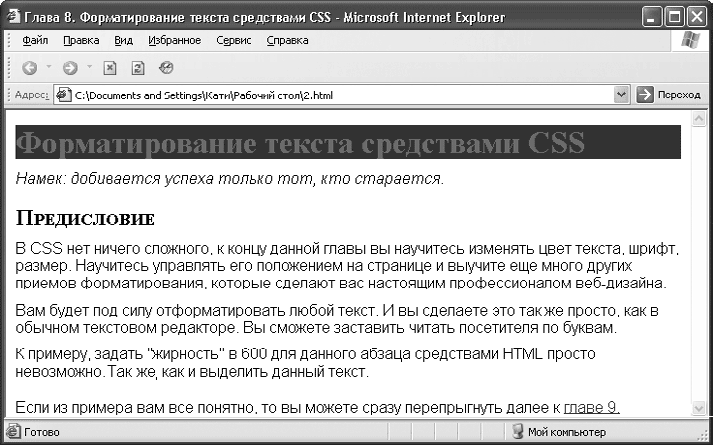
Результат просмотра страницы браузером Internet Explorer 6 показан на рис. 8.6.

Рис. 8.6. Вариант шрифта
Примечание
Следует отметить, что если font-variant имеет значение small-caps, а шрифт недоступен, то браузер будет симулировать такой шрифт, например, замещением букв нижнего регистра обычного шрифта пересчитанными символами верхнего регистра. В крайнем случае весь текст будет воспроизведен буквами верхнего регистра.
- Работа со шрифтами TrueType и PostScript Type 1
- 1.1.3. Установка цвета и шрифта объектов
- Обеспечение доступа к шрифтам
- 25 советов по работе со шрифтами
- Рис. 138. Выбор шрифта.
- Параметры шрифта
- ГЛАВА 8. Параметры шрифта и фона. Контейнеры
- 13.6.1. Выбор шрифта
- Манипулирование шрифтами
- Ширина шрифта
- Свойства шрифта
- Пингвины пишут своими шрифтами




