Книга: CSS3 для веб-дизайнеров
Запасной вариант для всех браузеров
Запасной вариант для всех браузеров
Браузеры, которые пока что не поддерживают множественные фоны, проигнорируют свойство background целиком. Вот почему мы определили свойство background-color отдельно.
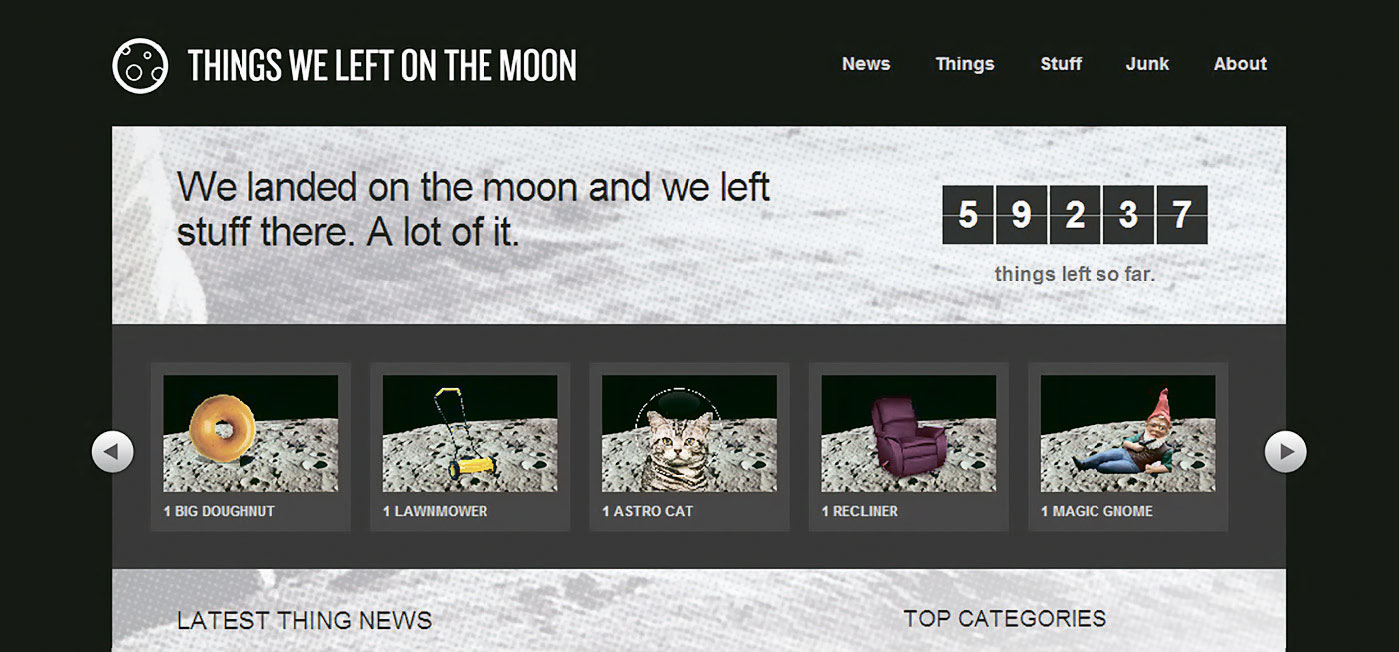
На рис. 5.05 показано, как сайт выглядит в IE7: множественные фоны игнорируются, и отображается только темно-серый фон, заданный свойством background-color.

Рис. 5.05. IE7 игнорирует свойство, в котором определены множественные фоны, и показывает только темно-серый фон, заданный свойством background-color
Конечно, все работает должным образом, но то, что объемный фон потерялся, нехорошо. Решение заключается в том, чтобы сначала задать единый запасной фон – для браузеров (таких, как IE7 и 8), которые не поддерживают множественные фоны. Затем можно снова объявить это свойство – на этот раз с множественными фонами (IE проигнорирует его).
body {
background: url(../img/space-bg.png) repeat-x fixed -80% 0;
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
Для запасного варианта с одной картинкой можно выбрать одно из изображений, которые используются во множественном объявлении, а можно пойти дальше и создать одну картинку, в которой объединялись бы все четыре изображения.
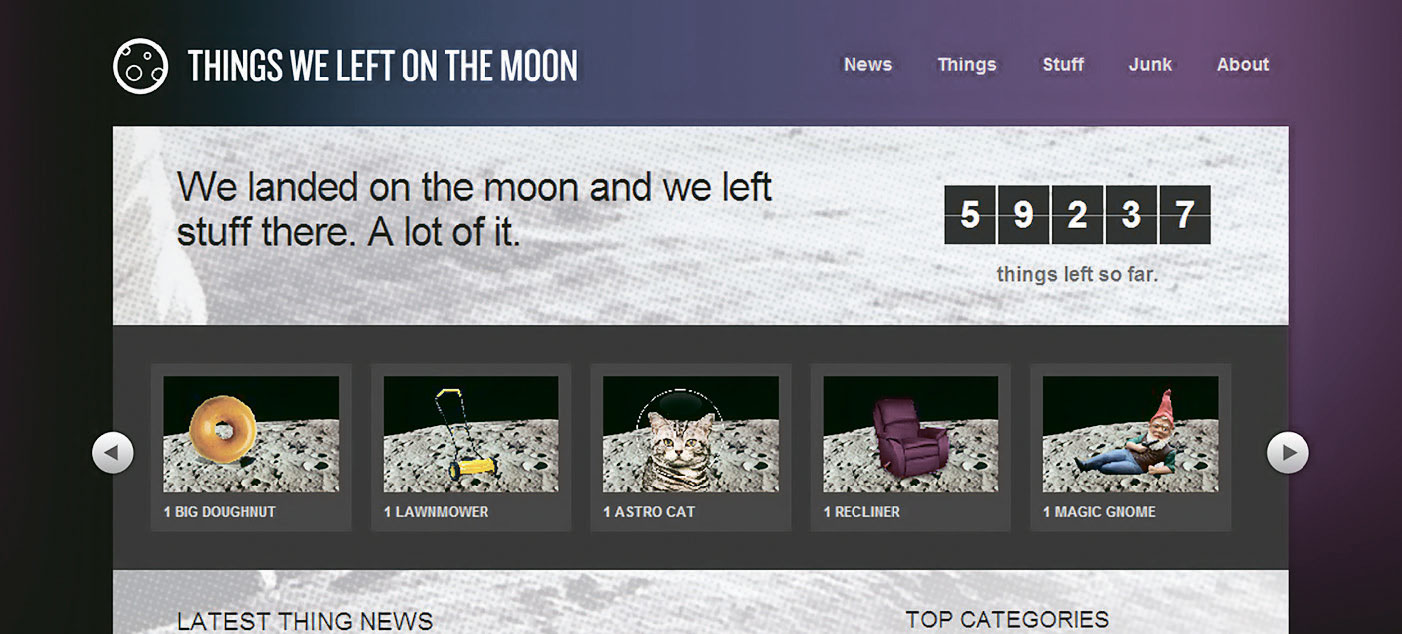
Для сайта с Луной я решил использовать space-bg.png – цветной градиент (рис. 5.06), таким образом показывая вариант фона без звезд и облаков в тех браузерах, которые пока что не поддерживают множественные фоны. Очень уместно.

Рис. 5.06. Благодаря запасному варианту картинки на фоне в IE7 частично восстановлено ощущение пространства
- 6.2. Типичные ошибки при проведении программ продвижения и варианты их устранения
- 4. Варианты операций соединения
- 2.6.2. Выбор вариантов бронирования услуг контрагентов
- Приложение 1 Варианты учебных заданий
- 2.6.2. Варианты программы, полученые путем переупорядочивания предложений и целей
- Варианты дополнительных предложений
- На всех дисках моего компьютера есть папка System Volume Information. Для чего она нужна?
- Другие варианты подключения
- 2.3. МЕТОДЫ СИНТЕЗА ВАРИАНТОВ РЕАЛИЗАЦИЙ ПРОГРАММ
- Инварианты класса и семантика ссылок
- Варианты отображения значков в Проводнике
- Мини-вариант задачника




