Книга: CSS3 для веб-дизайнеров
Синтаксис множественного фона
Синтаксис множественного фона
Поставить эти четыре изображения в качестве фона элемента body очень просто с использованием нового синтаксиса CSS3:
body {
background:
url(../img/stars-1.png) repeat-x fixed -130% 0,
url(../img/stars-2.png) repeat-x fixed 40% 0,
url(../img/space-bg.png) repeat-x fixed -80% 0,
url(../img/clouds.png) repeat-x fixed 100% 0;
background-color: #1a1a1a;
}
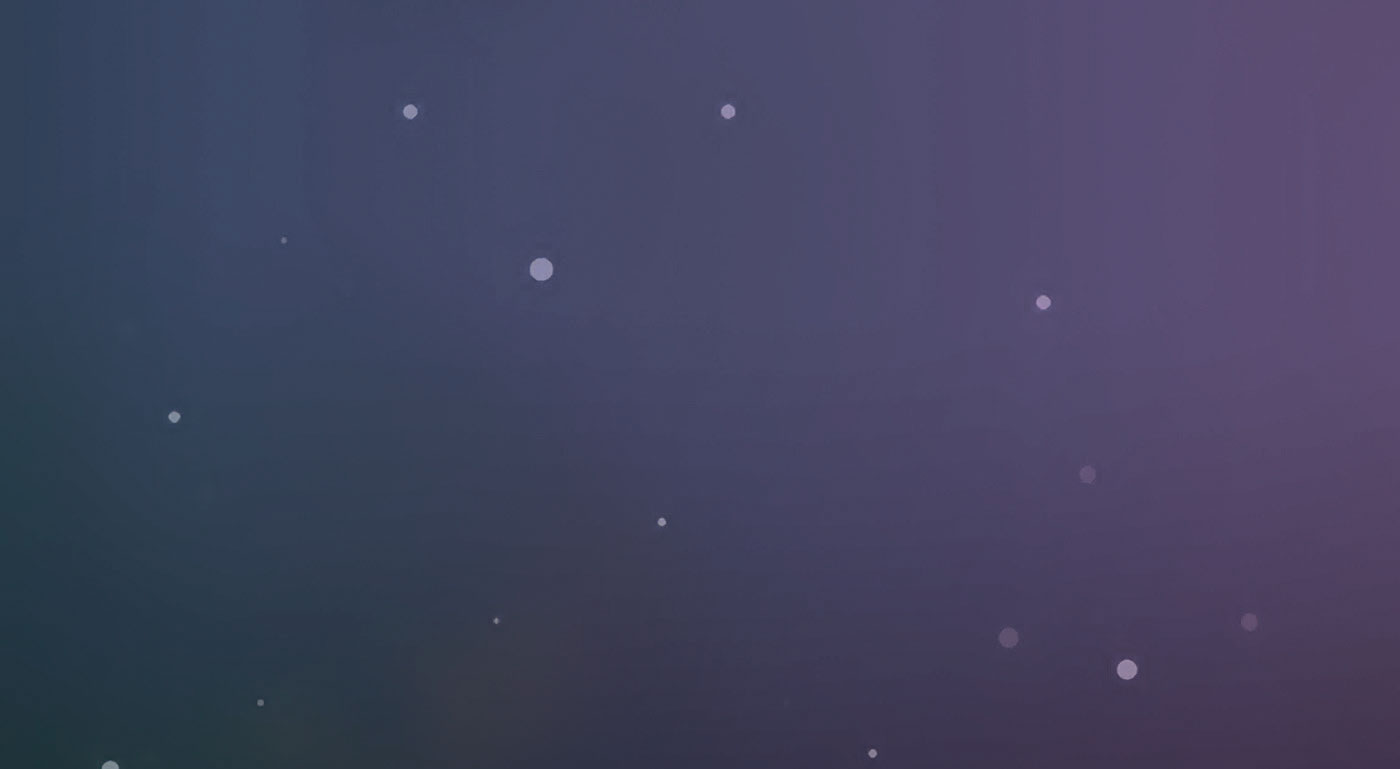
Четыре изображения наслаиваются – облака в самый низ, звезды на самый верх – в виде списка, разделенного запятыми (обратите внимание, что перечисление начинается с того изображения, которое «ближе» к пользователю). Каждое изображение дублируется по горизонтали, и им выставлены различные положения по горизонтали (используя положительные и отрицательные значения), чтобы каждый слой двигался со своей скоростью, когда меняется размер окна браузера. Наконец, их положение на странице зафиксировано с помощью значения fixed.
Почти черный цвет #1a1a1a добавлен отдельным правилом background-color в самом конце.
Это все (рис. 5.04). Замечательно, что удалось обойтись без лишней разметки. Все эти изображения выставляются на элемент body, так что они будут находиться позади содержимого страницы, но нам не потребовалось обертывать их в лишние вспомогательные слои.

Рис. 5.04. Четыре PNG-изображения наслоены одно поверх другого, равно как и темно– серый цвет фона
- Синтаксис описателей
- 9.3. Расширенный синтаксис ассемблерных вставок
- Синтаксис
- 1.2. Базовый синтаксис и семантика Ruby
- Вызов хранимых процедур InterBase с использованием стандартного синтаксиса ODBC
- 1.5.1. Синтаксис
- Глава 2 Джинн из смартфона
- 1.4.4. Использование нетрадиционного синтаксиса на диаграммах функциональной модели
- 7.2. Синтаксис CSS
- Синтаксис явного INNER JOIN в SQL-92
- Синтаксис языка Bourne shell
- Общий синтаксис скрипта




