Книга: CSS3 для веб-дизайнеров
Побольше «вау-вау», пожалуйста
Побольше «вау-вау», пожалуйста
Говоря о том, что можно увлечься: в следующий раз, когда ваш клиент или босс скажет «Этому дизайну нужно больше “вау”», просто добавьте следующие строки в стилевой файл (и убедитесь, что человек будет просматривать сайт в Safari, Chrome, Firefox или Opera):
*:hover {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
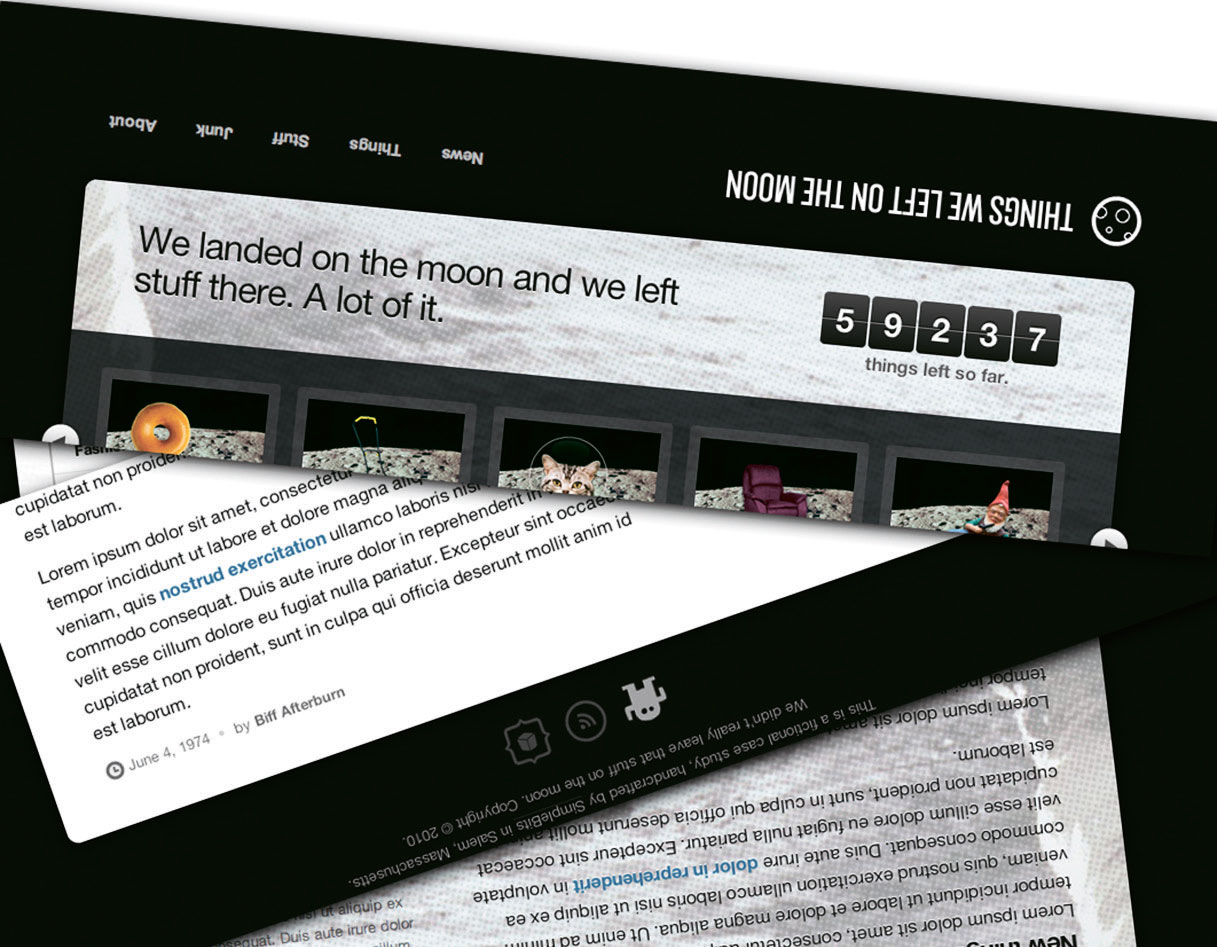
Этот маленький кусок CSS3-кода говорит: «Когда наводишь на любой элемент на странице, он развернется на 180 градусов». Попробуйте. Это гарантированный способ произвести сильное впечатление (рис. 4.24).
Грустная часть заключается в том, что некоторым клиентам и начальникам это может понравиться.
– Это превосходно! Выкладывайте это!
Эх.

Рис. 4.24. Попытка передать на бумаге тот хаос, который порождается приемом «переворачивать все элементы, которые попадают в состояние hover»
- Нам понадобится карточка побольше
- Предложения потребительской ценности на деловых рынках Джеймс Андерсон, Джеймс Нарус, Ваутер ван Россум
- Огласите весь список, пожалуйста!
- Туристические ваучеры
- «Представьте меня, пожалуйста…»
- Пожалуйста, не включайте камеру!
- Пожалуйста, помогите мне организоваться!
- Всегда пеките пирог побольше
- Пожалуйста, не говори никому. Ну хорошо. Может, только одному человеку…
- Dogeoin: такая очень "Вау", просто дико веселая монета




