Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: Отношение определяет результат
Сила простоты. Руководство по созданию эффективных маркетинговых стратегий
Управление контент-маркетингом. Практическое руководство по созданию лояльной аудитории для вашего бизнеса
Эффективные письменные деловые коммуникации
Заразительный. Психология сарафанного радио. Как продукты и идеи становятся популярными
Хорошая стратегия, плохая стратегия. В чем отличие и почему это важно
Переговоры без поражения. Гарвардский методGetting to Yes: Negotiating Agreement Without Giving In
Нешаблонное мышление. Проверенная методика достижения амбициозных целей
Дизайн – это работа
Геймификация в бизнесе: как пробиться сквозь шум и завладеть вниманием сотрудников и клиентов
Контент, маркетинг и рок-н-ролл. Книга-муза для покорения клиентов в интернете
Бизнес-копирайтинг. Как писать серьезные тексты для серьезных людей
Клиентология. Чего на самом деле хотят ваши покупатели
Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
Продающие рассылки. Повышаем продажи, используя email-маркетинг
Стратегия голубого океана. Как найти или создать рынок, свободный от других игроков
Продающий контент. Как связать контент-маркетинг, SEO и социальные сети в единую систему
Формула времени. Тайм-менеджмент на Outlook 2013
Макротренды в бизнесе. Как стать компанией новой волны, создавая эмоции, привлекающие клиентов
49 законов продаж
Маркетинг за МКАДом, или Исповедь маркетолога
Взлом маркетинга. Наука о том, почему мы покупаем
Стимулирование продаж. Распродажи, подарки, скидки, купоны и другие инструменты повышения спроса
Бизнес-тренинг: как это делается
E-mail маркетинг. Исчерпывающее руководство
Анатомия сарафанного маркетинга
Эмоциональный веб-дизайн
Эра Facebook. Как использовать возможности социальных сетей для развития вашего бизнеса
Уроки дизайна от Apple
Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета
Вынос мозга!
Маркетинг, основанный на данных. 15 показателей, которые должен знать каждый
Интернет-маркетинг по науке. Что, где и когда делать для получения максимального эффекта
Правила Кавасаки. Жесткое руководство для тех, кто хочет оставить конкурентов позади
Платформа: как стать заметным в интернете
Интернет-маркетинг: лучшие бесплатные инструменты
YouTube для бизнеса. Эффективный маркетинг с помощью видео
CSS3 для веб-дизайнеров
HTML5 для веб-дизайнеров
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Facebook: как найти 100 000 друзей для вашего бизнеса бесплатно
Книга: CSS3 для веб-дизайнеров
Прозрачность и эффективность картинки
Прозрачность и эффективность картинки
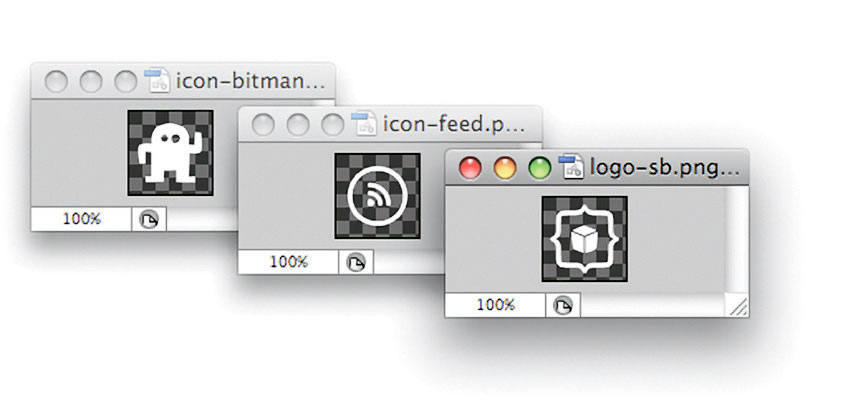
Я создал иконки полностью белыми PNG-изображениями, зная, что затем применю свойство opacity, чтобы отрегулировать прозрачность на уровне CSS. Такой подход изменил то, как я в некоторых ситуациях думаю о графических объектах в веб-проектах.
Вместо того чтобы сохранять полупрозрачные PNG, я сохраняю полностью непрозрачные версии (рис. 3.17), которые могу менять в браузере. Кроме того что такой подход экономит время, он также позволяет выставлять разные уровни прозрачности в состояниях :hover, :focus и :active, избавляя от необходимости создавать несколько наборов изображений.

Рис. 3.17. PNG-файлы с логотипами – полностью белые
Похожие страницы
- Прозрачность на кликабельных картинках
- На сайтах я читаю только текст и не хочу платить за картинки. Как их отключить?
- 6.2. Проектирование, обеспечивающее прозрачность и воспринимаемость
- Картинки
- Открытость и прозрачность
- Рейд в «Картинки»
- Прозрачность производства
- Глава 2. Картинки с котиками или средства визуализации данных
- 6.2.5. Прозрачность, диагностика и восстановление после сбоев
- Слои и прозрачность таблицы
- Прозрачность для конечных пользователей
- Форматы хранения изображений и прозрачность растровых изображений




