Книга: CSS3 для веб-дизайнеров
opacity: хак для IE
opacity: хак для IE
К счастью, opacity поддерживается в Internet Explorer 9 Beta, но мы также можем сымитировать тот же результат в ранних версиях IE, воспользовавшись проприетарным свойством filter от Microsoft.
Обычно я бы не стал предлагать использовать свойство filter, потому что (в отличие от свойств с браузерными префиксами) оно не входит ни в один предложенный стандарт. Также использование filter может повлечь за собой существенные проблемы производительности в зависимости от того, где и как часто оно используется. Это хак – но он решает проблему.
При условии, что вышесказанное понятно, и выделяя это свойство в отдельный стилевой файл или иначе аккуратно комментируя его, filter можно воспринимать как приемлемый метод.
Вот как он работает:
#footer-logos a img {
border: none;
opacity: 0.25;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=25)"; /* IE 8 hack */
filter: alpha(opacity = 25); /* IE 5–7 hack */
}
#footer-logos a: hover img,
#footer-logos a: focus img {
opacity: 0.6;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=60)"; /* IE 8 hack */
filter: alpha(opacity = 60); /* IE 5–7 hack */
}
Синтаксис похож: значение opacity вставляется в альфа-фильтр IE. Обратите внимание: IE8 игнорирует свойство filter и требует префиксное свойство -ms-filter с некоторыми дополнительными некрасивыми значениями.
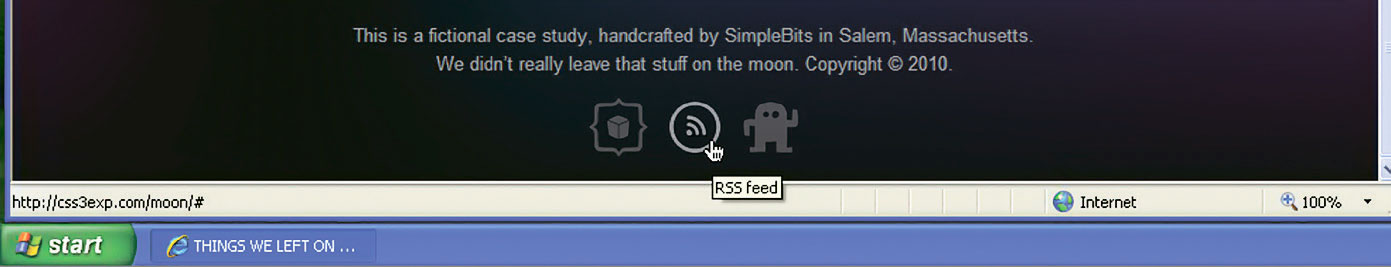
Воспользовавшись хаками, мы добились такого же результата в IE (рис. 3.20). Повторюсь – если решили использовать хаки, пользуйтесь ими с умом. Но реальность заключается в том, что, скорее всего, вам придется использовать хаки, если какой-либо ваш сайт показывает значительный трафик с IE (так обстоит ситуация с большинством сайтов).

Рис. 3.20. Футер в IE7 показывает псевдосвойство opacity с использованием хака filter
- Говорят, хакеры могут получить доступ к моему почтовому ящику или ICQ. Как им помешать?
- Глава 14 Советы хакера
- 1.1. Атаки хакеров
- 5.2.4. Туннель глазами хакера
- Глава 6. Хакерство на местности
- Глава 5. Если случилось непоправимое. Как восстановить работоспособность зараженного или испорченного хакерами и вирусам...
- Предисловие Ицхака Пинтосевича
- Кто такие хакеры и социальные инженеры и как от них уберечься
- Враг может нанять хакера. Насколько это опасно и как с этим бороться?
- 3.1. Что движет хакерами
- Глава 7 Хакерство на дому
- Глава 12. Ваше будущее в качестве хакера




