Книга: HTML, XHTML и CSS на 100%
Слои и прозрачность таблицы
Слои и прозрачность таблицы
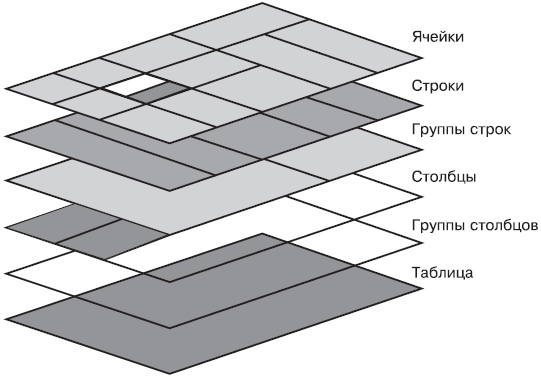
Чтобы определить фон каждой ячейки таблицы, браузер разбивает различные элементы таблицы на шесть слоев (рис. 9.3). Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.

Рис. 9.3. Схема слоев таблицы
Рассмотрим каждый слой таблицы подробно снизу вверх.
1. Самый нижний слой представляет собой одну плоскость и сам блок таблицы. Как и все блоки, он может быть прозрачным.
2. Следующий слой содержит группы столбцов. Они по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
3. В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы, столбцы по высоте равны самой таблице, но не всегда занимают всю ее ширину.
4. Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
5. Предпоследний слой содержит строки. Строки также занимают всю таблицу.
6. Самый верхний слой содержит собственно ячейки. Как показано на рис. 9.3, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. «Пустые» ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В качестве примера будем использовать страницу с таблицей стилей, описываемую в листинге 9.13. В этом примере первая строка содержит четыре ячейки, вторая – ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку.
Листинг 9.13. Форматирование таблиц средствами CSS
<html>
<head>
<style type="text/css">
table { background: #ff0; border-collapse: collapse }
td { background: red; border: double black }
</style>
</head>
<body>
<p>
<table>
<tr>
<td> 1
<td rowspan="2"> 2
<td> 3
<td> 4
</tr>
<tr><td></td></tr>
</table>
</body>
</html>
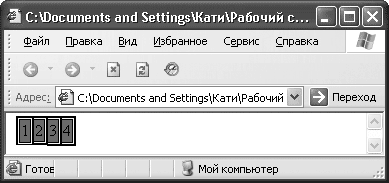
Документ, представленный в листинге 9.13, будет выглядеть, как показано на рис. 9.4.

Рис. 9.4. Таблица с тремя пустыми ячейками в нижней строке
Теперь рассмотрим, как можно изменять ширину таблицы свойствами CSS.
- 9.4. Таблицы
- 11.1. Палитра Layers (Слои)
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- 6.2. Проектирование, обеспечивающее прозрачность и воспринимаемость
- Вставка таблицы в документ
- Практическая работа 38. Создание простой таблицы
- Рисование таблицы
- Работа с ячейками, строками и столбцами таблицы
- Форматирование таблицы




