Книга: ASP.NET MVC Framework
События Ajax в jQuery
События Ajax в jQuery
Помимо функций, работающих с Ajax, в библиотеке jQuery существует ряд функций, добавляющих обработчиков к событиям, которые также относятся к сфере Ajax и вызываются в тот или иной момент работы Ajax-запросов:
? ajaxComplete — событие, возникающее в момент завершения Ajax-запроса. Результат завершения не влияет на возникновение события. ajaxComplete будет вызвано в любом случае: был ли запрос успешен, произошла ли ошибка, исключительная ситуация или время ожидания ответа от сервера истекло;
? ajaxError — событие, возникающее в момент завершения Ajax-запроса с ошибкой. Событие ajaxError позволяет обработать исключительную ситуацию, возникшую при выполнении запроса на сервере, или другие ситуации, когда запрос не был успешно выполнен;
? ajaxSend — событие, возникающее непосредственно перед отправкой запроса на сервер. Событие ajaxSend часто используется для изменения состояния пользовательского интерфейса, например, для запрещения элементов, с помощью которых может быть отправлен повторный запрос. Кроме того, разработчик может использовать событие ajaxSend для отображения сообщения для пользователя о том, что запрос был отправлен на сервер;
? ajaxstart и ajaxstop — однотипные события, которые возникают в момент старта и остановки Ajax-запросов соответственно. Могут быть использованы точно так же, как ajaxsend или ajaxComplete, однако отличаются от них отсутствием параметров с дополнительными данными;
? ajaxSuccess — событие, возникающее в момент успешного завершения Ajax-запроса. Если Ajax-запрос был выполнен успешно и были получены данные от сервера, то вызывается событие ajaxSuccess, обработав которое разработчик может отреагировать на успешный асинхронный запрос.
Все эти события могут быть обработаны пользовательскими функциями, в которые передается от одного до четырех параметров. Не принимают параметры только функции, обрабатывающие события ajaxstart и ajaxstop. Следующие параметры используются во всех остальных функциях:
? event — объект, содержащий информацию о событии;
? XMLHttpRequest — объект, содержащий информацию о запросе;
? ajaxOptions — параметры, которые были использованы для запроса.
Событие ajaxError, кроме перечисленных трех, содержит четвертый параметр:
? thrownError — объект, который содержит информацию о произошедшей ошибке.
Использовать данные события достаточно просто. Рассмотрим пример, который выводит пользователю сообщение о старте Ajax-запроса, скрывает кнопку, для предотвращения повторного запроса, и возвращает ее после того, как запрос выполнился. Для этого модифицируем код функции GetTime и разметку так, как представлено в следующем фрагменте:
<script type="text/javascript">
function GetTime() {
$('#requestStatus').ajaxStart(function() {
$(this).text('Запрос запушен...');
$('#ajaxSend').hide();
});
$('#requestStatus').ajaxStop(function() {
$(this).text('Запрос завершен...');
$('#ajaxSend').show();
});
$.get('Home/GetTime',
null,
function(result) {
$('#timeText').text('Bpeмя на сервере: ' + result);
});
}
</script>
<span>Нажмите кнопку для 3anpoca</span><br/>
<input
type="button"
onclick="javascript:GetTime()"
value="Получить время" />
<span>Время не получено</span>
Здесь представлена разметка для элемента requestStatus с отображением статуса Ajax-запроса, кнопки ajaxSend и элемента timeText для отображения результата запроса. В JavaScript-коде определены две функции для обработки ajaxStart и ajaxStop, которые отображают статус текущего состояния запроса и скрывают или показывают кнопку в зависимости от состояния. Для более явной демонстрации действия событий jQuery добавим в функцию GetTime контроллера HomeController задержку выполнения, чтобы увидеть, как изменяется сообщение о статусе запроса:
[OutputCache(NoStore = true, Duration = 0, VaryByParam = "*")]
public ActionResult GetTime()
{
Thread.Sleep(1000);
return Json(DateTime.Now.ToString());
}
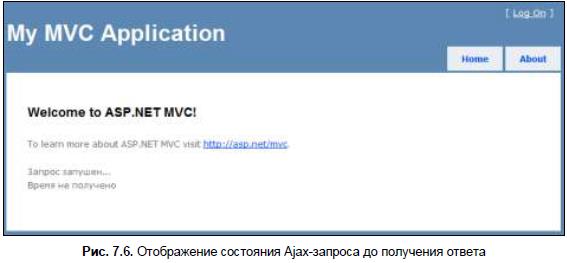
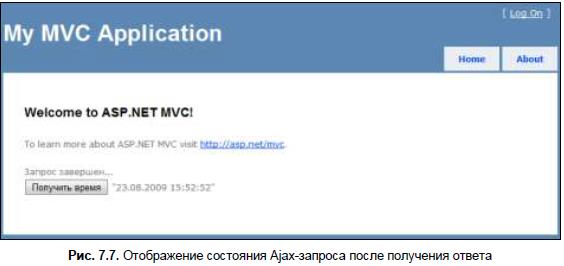
Теперь, если пользователь нажмет кнопку Получить время, состояние запроса будет выведено в специальном поле (рис. 7.6). После получения результата поле состояния соответственно изменится (рис. 7.7).


Мы рассмотрели jQuery API, которое позволяет значительно упростить работу с Ajax-запросами как в целом, так и для частых практических ситуаций. Как мы убедились, некоторые варианты использования Ajax в jQuery могут состоять всего из одной строки текста. В следующей части главы мы рассмотрим применение jQuery более подробно.
- 19.6. Реализация Ajax в библиотеке jQuery
- 19.6.4. События в архитектуре Ajax
- ГЛАВА 7 Ajax-функциональность
- jQuery API
- 19.1.1. Функция jQuery()
- Простейшие события
- Создание рабочей области для собраний на основе календарного события
- События
- Как работают сценарии. События
- 13.2.7. Ожидание события
- Генерирование события оплаты
- Building Responsive Applications Using AJAX




