Книга: JavaScript. Подробное руководство, 6-е издание
19.6.4. События в архитектуре Ajax
19.6.4. События в архитектуре Ajax
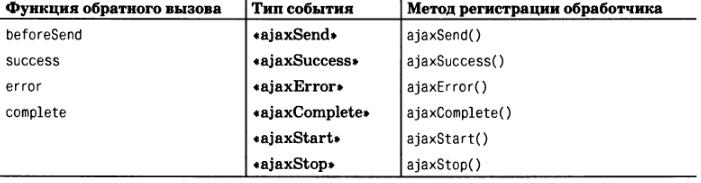
В разделе 19.6.3.2 говорилось, что функция jQuery.ajax() имеет четыре параметра, определяющие функции обратного вызова: befоreSend, success, error и complete. Помимо вызова этих функций, функции поддержки архитектуры Ajax в библиотеке jQuery также возбуждают собственные события на каждой стадии выполнения запроса. В следующей таблице перечислены параметры, определяющие функции обратного вызова, и соответствующие им события:

Зарегистрировать обработчики этих событий можно с помощью метода bind() (раздел 19.4.4), используя строку с типом события из второй колонки, или с помощью методов из третьей колонки. Метод ajaxSuccess() и другие действуют точцо так же, как click(), mouseover() и другие простые методы регистрации событий, о которых рассказывалось в разделе 19.4.1.
Поскольку события, генерируемые реализацией архитектуры Ajax, являются нестандартными и генерируются самой библиотекой jQuery, а не броузером, объект Event, передаваемый обработчикам, не содержит сколько-нибудь полезной информации. Однако вместе со всеми событиями - «ajaxSend», «ajaxSuccess», «ajaxError» и «ajaxComplete» - передаются дополнительные аргументы. Всем обработчикам этих событий будет передаваться два дополнительных аргумента. В первом дополнительном аргументе будет передаваться объект XMLHttpRequest, а во втором - объект с параметрами. Это означает, что обработчик события, например «ajaxSend», сможет добавлять собственные заголовки в объект XMLHttpRequest, подобно функции обратного вызова beforeSend. Обработчикам события «ajaxError» передается третий дополнительный аргумент помимо двух, только что описанных. В этом последнем аргументе будет передаваться объект Error, если таковой имеется, который был создан в результате возникшей ошибки. Довольно странно, но обработчикам событий архитектуры Ajax не передается код состояния, генерируемый библиотекой jQuery. Если, например, в обработчике события «ajaxSuccess» потребуется отличать состояния «success» и «notmodified», необходимо будет проверить код состояния HTTP-ответа в объекте XMLHttpRequest.
Последние два события, перечисленные в таблице выше, отличаются от других тем, что не имеют соответствующих им функций обратного вызова, а также тем, что их обработчикам не передаются дополнительные аргументы. «ajaxStart» и «ajaxStop» - это пара событий, которые извещают о начале и окончании выполнения сетевых операций при выполнении Ajax-запроса. Когда библиотека jQuery не выполняет ни одного Ajax-запроса и инициируется новый запрос, она возбуждает событие «ajaxStart». Если до того, как завершится первый запрос, будут запущены новые запросы, эти новые запросы не будут вызывать появление нового события «ajaxStart». Событие «ajaxStop» генерируется, когда завершится последний Ajax-запрос и при этом библиотека jQuery уже не выполняет никаких сетевых операций. Эта пара событий может пригодиться для отображения и сокрытия анимированного сообщения «Загрузка...» или изображения, свидетельствующего о выполнении сетевых операций. Например:
$("#loading_animation").bind({
ajaxStart: function() {
$(this).show(); },
ajaxStop: function() { $(this).hide(): }
});
Обработчики событий «ajaxStart» и «ajaxStop» можно связать с любым элементом документа: библиотека jQuery генерирует их глобально (раздел 19.4.6), а не для какого-то конкретного элемента. Другие четыре события архитектуры Ajax-«ajaxSend», «ajaxSuccess», «ajaxError» и «ajaxComplete» - также обычно генерируются глобально, поэтому их обработчики также можно связать с любым элементом документа. Однако если установить параметр context при вызове функции jQuery.ajax(), эти четыре события будут генерироваться только в контексте указанного элемента.
Наконец, запомните, что появление всех событий архитектуры Ajax в библиотеке jQuery можно предотвратить, присвоив параметру global значение false. Несмотря на обескураживающее имя параметра global, присваивание ему значения false предотвращает возбуждение событий не только в глобальном масштабе, но и в объекте context.
- 19.6. Реализация Ajax в библиотеке jQuery
- ГЛАВА 7 Ajax-функциональность
- Простейшие события
- Создание рабочей области для собраний на основе календарного события
- События
- Как работают сценарии. События
- 13.2.7. Ожидание события
- Генерирование события оплаты
- Building Responsive Applications Using AJAX
- AJAX Control Toolkit
- AJAX- Enabling a Page Using the ScriptManager Control
- Calling WCF Services from an AJAX Page




