Книга: ASP.NET MVC Framework
Пример использования Ajax
Пример использования Ajax
Для того чтобы понять, что такое Ajax, достаточно рассмотреть один или несколько примеров его использования. Создадим реализацию классического примера, который использует механизм Ajax для получения текущего времени с сервера.
Первым делом мы должны создать экземпляр объекта XMLHttpRequest:
var xhr;
if (window.XMLHttpRequest)
{
xhr = new XMLHttpRequest();
}
else
if (window.ActiveXObject)
{
xhr = new ActiveXObj ect("Microsoft.XMLHTTP");
}
else
{
alert("Браузер не поддерживает XMLHttpRequest!");
}
Здесь в переменной xhr создается объект XMLHttpRequest. В зависимости от типа браузера доступ к этому объекту может быть разным. Старые версии Internet Explorer работают только через создание ActiveX-компонента. В Internet Explorer 7 и выше работа с XMLHttpRequest приведена к стандарту.
Для обработки результатов асинхронного запроса XMLHttpRequest используется свойство onreadystatechange, которое вызывается всякий раз, как объект XMLHttpRequest изменяет свое состояние. Для проверки текущего состояния используется другое свойство readyState, которое содержит значение текущего состояния XMLHttpRequest. Все возможные значения readyState перечислены далее:
? readyState = 0 — запрос не инициализирован;
? readyState = 1 — запрос был установлен;
? readyState = 2 — запрос был отправлен;
? readyState = 3 — запрос происходит в данное время;
? readyState = 4 — запрос завершен, получен результат.
Другое свойство responseText отвечает за хранение ответа от сервера после запроса. Если совместить использование всех этих свойств вместе, то можно написать следующий часто используемый код обработки асинхронного запроса:
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
docum.ent.getElementById("timeText") .value = xhr.responseText;
}
}
Здесь свойству onreadystatechange присваивается функция для обработки изменения состояния объекта XMLHttpRequest, представленного переменной xhr. Функция проверяет свойство readyState на значение 4, которое говорит об успешном завершении запроса и присваивает элементу с идентификатором timeText текстовое значение результата запроса.
Для создания запроса к серверу используется две функции XMLHttpRequest: open и send. Функция open содержит три параметра:
? текстовое значение с типом запроса: GET или POST;
? текстовое значение со строкой запроса, указывающей на страницу, к которой необходимо выполнить запрос;
? булево значение, определяющее, должен ли быть запрос асинхронным.
Функция send содержит один параметр, который должен определять данные, отправляемые вместе с запросом. Данные могут представлять собой как некую строку, так и XML-документ. В настоящее время чаще всего используется первый вариант, когда данные передаются в виде строки JSON-данных.
Для того чтобы отправить запрос на сервер, нужно вызвать следующий код:
xhr.open("GET","Home/GetTime",true);
xhr.send(null);
Запрос будет отправлен к ресурсу по относительному адресу Home/GetTime, когда сервер обработает запрос и пришлет ответ, в объекте xhr изменится состояние и будет вызвана наша реализация функции onreadystatechange.
Полный код примера, созданный на базе проекта MVC Framework по умолчанию, представлен в листинге 7.1.
Листинг 7.1
<%@ Page Language="C#"
MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ContentPlaceHolderID="TitleContent"
runat="server">
Home Page
</asp:Content>
<asp:Content ContentPlaceHolderID="MainContent"
runat="server">
<h2>
<%= Html.Encode(ViewData["Message"]) %>
</h2>
<p>
To learn more about ASP.NET MVC visit
<a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
<p>
<script type="text/javascript">
function GetTime() {
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr = new ActiveXObj ect("Microsoft.XMLHTTP");
} else {
alert("Браузер не поддерживает XMLHttpRequest!");
}
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
document.getElementById("timeText").innerHTML =
"Время на сервере: " + xhr.responseText;
}
}
xhr.open("GET", "Home/GetTime", true);
xhr.send(null);
}
</script>
<input type="button" value="Получить время" />
<span>Время не получено</span>
</p>
</asp:Content>
В этом фрагменте кода создается кнопка для запроса данных с сервера, к которой привязан JavaScript-код Ajax и текстовое поле для отображения результата.
Серверный код, необходимый для работы, примитивен и представляет собой следующую реализацию действия GetTime для контроллера HomeController. Обратите внимание на использование атрибута OutputCache для предотвращения кэширования результата, которое в нашем случае не нужно:
[OutputCache(NoStore = true, Duration = 0, VaryByParam = "*")]
public ActionResult GetTime()
{
return Json(DateTime.Now.ToString());
}
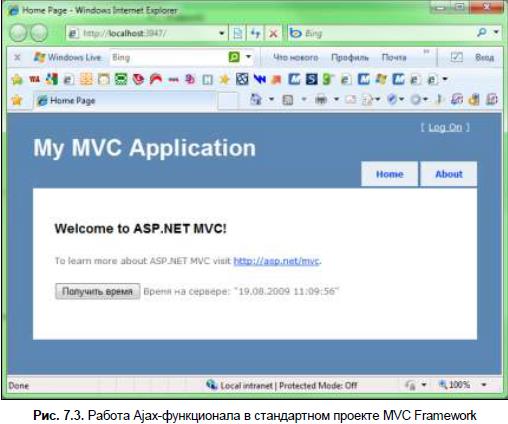
Запустив проект, мы можем запрашивать дату и время с сервера без перезагрузки страницы и с использованием технологии Ajax (рис. 7.3).
Мы рассмотрели принцип работы Ajax на базе XMLHttpRequest на простейшем примере. В действительности все несколько сложнее. Следует учитывать возможные ошибки, которые могут возникнуть при обработке запроса, необходимо обрабатывать истечение времени ожидания ответа от сервера. Для упрощения работы с Ajax существуют специальные библиотеки и Framework, про которые речь пойдет далее.

- ГЛАВА 7 Ajax-функциональность
- Современный Ajax
- Пример установочного скрипта
- Пример из практики
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Примеры получения статистики
- Пример применения метода «пять почему»
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий
- Примеры
- 2. Пример создания базового отношения в записи на псевдокоде




