Книга: ASP.NET MVC Framework
jQuery
Разделы на этой странице:
jQuery
С недавних пор jQuery стала частью пакета Visual Studio. В среде разработчиков, работающих с JavaScript, jQuery зарекомендовала себя очень хорошо, и разработчики пакета Visual Studio решили не изобретать свой вариант JavaScript-библиотеки для работы с селекторами и DOM-моделью документа, когда встал такой вопрос, а взять готовый мощный отлаженный и знакомый многим разработчикам инструмент.
Одна из самых главных возможностей, которую предлагает jQuery, — это написание JavaScript-кода для работы с объектной моделью документа, основанного на селекторах CSS3. Селекторы CSS3 — это возможность назначить CSS-стиль не просто отдельному элементу в документе по его классу или идентификатору, но выбрать целый ряд элементов согласно некому общему признаку. Например, следующий CSS-код устанавливает стиль всем вложенным элементам li относительно элементов с классом . list:
.list > li {
color: #FFFFFF;
}
CSS-селекторы содержат гибкие варианты и операторы для доступа к элементам DOM для самых различных сценариев. Поддержка CSS-селекторов библиотекой jQuery означает, что вы получаете возможность проще выбирать часть объектов модели документа, используя знакомый CSS-синтаксис и минимум кода.
Примечание
Описание CSS-селекторов выходит за рамки этой статьи. Достаточно сказать лишь, что это важнейший и мощный инструмент по работе с DOM-моделью документа, и jQuery позволяет работать с dom на базе набора последней, третьей версии CSS-селекторов.
*********************************
Библиотека jQuery представлена в Visual Studio двумя JS-файлами: jquery-1.3.1js и jquery-1.3.1.min.js (на момент написания книги). Эти файлы идентичны по функционалу и отличаются только тем, что второй вариант минимизирован, т. е. текст его максимально оптимизирован для уменьшения размера (убраны переносы, лишние пробелы и выполнены другие оптимизации). Обычно первый вариант библиотеки используют при разработке и отладке, поскольку, кроме читаемого кода, библиотека содержит массу полезных комментариев. Второй вариант, специально уменьшенный, используется уже на реальном применении.
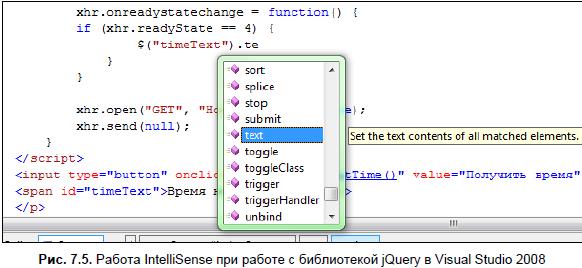
Для упрощения работы с библиотекой Visual Studio содержит специальные файлы *- vsdocjs, которые необходимы для поддержки IntelliSense при работе с функциями и свойствами jQuery. Чтобы использовать эти файлы, вам необходимо иметь Visual Studio 2008 с первым сервис-паком и установленным обновлением VS90SP1-KB958502-x86. Если у вас установлено это обновление, то после подключения скрипта jQuery к странице через тег script, вы получите возможность работать с функциями и свойствами библиотеки jQuery с помощью IntelliSense (рис. 7.5).
jQuery содержит ряд фукций по работе с Ajax, перечислим их и приведем основное назначение:
? jQuery.ajax — выполняет Ajax-запрос на сервер;
? load — выполняет Ajax-запрос на сервер и вставляет результат в DOM страницы;
? jQuery.get — упрощенная версия jQuery.ajax, которая позволяет посылать GET-запросы на сервер с помощью Ajax;
? jQuery .getJSON — версия jQuery.get, которая загружает с сервера данные в формате JSON с помощью Ajax-запросов;
? jQuery.getscript — загружает с помощью Ajax текст JavaScript-кода и исполняет его;
? jQuery.post — загружает данные с сервера с использованием Ajax и POST-запроса.

Кроме данных функций, jQuery содержит набор из нескольких событий и вспомогательных функций, которые будут рассмотрены в следующей части главы, посвященной jQuery.
Рассмотрим использование jQuery на примере решения знакомой нам задачи с выводом текущей даты и времени на сервере с помощью Ajax-запроса. Для этого перепишем функцию GetTime из предыдущей JavaScript-реализации на jQuery:
<script type="text/javascript">
function GetTime() {
$.get("Home/GetTime", null, function(result) {
$('#timeText').text('Bpeмя на сервере: ' + result);
}, "text")
}
</script>
Сравните JavaScript-реализацию без вспомогательных библиотек с 20 строками и jQuery с шестью. Разница очевидна: использование jQuery не требует ни организации поддержки всех браузеров, ни обработки получения результата и состояния запроса. Все это низкоуровневое взаимодействие jQuery берет на себя. В приведенном примере использована функция jQuery $.get ($ — это синоним объекта jQuery). В функцию get передаются следующие параметры:
? строка с адресом запроса;
? null — как значение данных, передаваемых на сервер;
? функция обратного вызова, которая будет вызвана в случае завершения запроса;
? строковый параметр со значением "text", определяющий тип данных ожидаемого результата запроса (в данном случае — обычный текст).
Очевидно, что использование jQuery способно существенно сократить время, требующееся на создание клиентского кода, в том числе для реализации Ajax-функционала.
MVC Framework содержит все необходимое для поддержки разработчиков в их стремлении делать современные веб-проекты с использованием технологий Ajax. Включенная во Framework библиотека jQuery позволяет работать с клиентским кодом и JavaScript и гораздо проще организовывать Ajax-запросы. Встроенные средства MVC Framework и AJAX.NET позволяют вывести работу с Ajax на новый уровень абстракции, который позволяет меньше заботиться о написании JavaScript и дает возможность разработчику сосредоточиться на решении задачи вместо того, чтобы организовывать низкоуровневые взаимодействия между разметкой и асинхронными запросами к серверу.
- 19.1.1. Функция jQuery()
- 19.8. Селекторы и методы выбора в библиотеке jQuery
- 19.9. Расширение библиотеки jQuery с помощью модулей расширений
- 19 Библиотека jQuery
- 19.1. Основы jQuery
- 19.2. Методы чтения и записи объекта jQuery
- 19.4. Обработка событий с помощью библиотеки jQuery
- 19.4.2. Обработчики событий в библиотеке jQuery
- 19.4.3. Объект Event в библиотеке jQuery
- 19.6. Реализация Ajax в библиотеке jQuery
- 19.6.2.1. jQuery.getScript()
- 19.6.2.2. jQuery.getJSON()




