Книга: JavaScript. Подробное руководство, 6-е издание
19.4.3. Объект Event в библиотеке jQuery
19.4.3. Объект Event в библиотеке jQuery
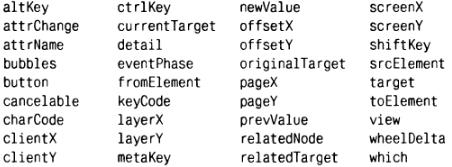
Библиотека jQuery скрывает различия в реализациях броузеров, определяя собственный объект Event. Когда библиотека jQuery вызывает обработчик события, она всегда передает ему в первом аргументе собственный объект Event. Объект Event в библиотеке jQuery основан на положениях стандартов консорциума W3C, но в нем также реализованы некоторые особенности, ставшие стандартными де-факто. jQuery копирует все следующие поля стандартного объекта Event во все свои объекты Event (хотя некоторые из них могут иметь значение undefined для определенных типов событий):

В дополнение к этим свойствам объект Event определяет также следующие методы:
preventDefault() isDefaultPrevented()
stopPropagation() isPropagationStopped()
stopImmediatePropagation() isImmediatePropagationStopped()
Большинство из этих свойств и методов было представлено в главе 17 и описывается в четвертой части книги, в справочной статье Event. О некоторых из этих полей, обрабатываемых библиотекой jQuery особым образом, чтобы обеспечить им одинаковое поведение во всех броузерах, стоит упомянуть отдельно:
metaKey
Если стандартный объект события не имеет свойства metaKey, jQuery присваивает ему значение свойства ctrlKey. Значение свойства metaKey определяется в MacOS клавишей Command.3
pageX, pageY
Если стандартный объект события не имеет этих свойств, но имеет свойства, определяющие координаты указателя мыши в видимой области в виде свойств clientX и clientY, jQuery вычислит координаты указателя мыши относительно начала документа и сохранит их в свойствах pageX и pageY.
target, currentTarget, relatedTarget
Свойство target ссылается на элемент документа, в котором возникло событие. Если это свойство в стандартном объекте события ссылается на текстовый узел, jQuery подставит ссылку на вмещающий объект Element. Свойство currentTarget ссылается на элемент, в котором был зарегистрирован текущий обработчик события. Значение этого свойства всегда должно совпадать со значением this.
Если значения свойств currentTarget и target не совпадают, следовательно, обрабатывается всплывшее событие и может оказаться полезным проверить элемент target с помощью метода is() (раздел 19.1.2):
if ($(event.target).is("a")) return; // Игнорировать события.
// сгенерированные в ссылках
Свойство relatedTarget - ссылка на другой элемент, вовлеченный в события перехода, такие как «mouseover» и «mouseout». Например, для событий «mouseover» свойство relatedTarget будет ссылаться на элемент, который покинул указатель мыши при перемещении на элемент target. Если стандартный объект события не имеет свойства relatedTarget, но имеет свойства toElement и fromElement, свойство relatedTarget получает значение одного из этих свойств в зависимости от типа события.
timeStamp
Время возникновения события в миллисекундах, возвращаемое методом Date.getTime(). Библиотека jQuery сама устанавливает это свойство, чтобы обойти давнишнюю ошибку в Firefox.
which
Библиотека jQuery нормализует это нестандартное свойство события так, что оно определяет кнопку мыши или клавишу на клавиатуре, нажатие которой вызвало это событие. Для событий клавиатуры, если стандартный объект события не имеет свойства which, но имеет свойство charCode или keyCode, в свойство which будет записано значение свойства, которое определено. Для событий мыши, если свойство which отсутствует, но имеется свойство button, в свойство which будет записано значение, основанное на значении свойства button. О означает, что никакая кнопка не была нажата. 1 - была нажата левая кнопка, 2 -средняя кнопка и 3 - правая кнопка. (Обратите внимание, что в некоторых броузерах нажатие правой кнопки мыши не генерирует события.)
Кроме того, библиотека jQuery определяет следующие собственные поля в объекте Event, которые иногда могут оказаться полезными:
data
Если при регистрации обработчика события были указаны дополнительные данные (раздел 19.4.4), обработчик сможет получить к ним доступ с помощью этого поля.
handler
Ссылка на текущую функцию обработчика события.
result
Возвращаемое значение предыдущего обработчика этого события. Обработчики, не возвращающие ничего, не учитываются.
originalEvent
Ссылка на стандартный объект Event, созданный броузером.
- 19.4.1. Простые методы регистрации обработчиков событий
- 19.4.2. Обработчики событий в библиотеке jQuery
- 19.4.3. Объект Event в библиотеке jQuery
- 19.4.4. Дополнительные способы регистрации обработчиков событий
- 19.4.5. Удаление обработчиков событий
- 19.4.6. Возбуждение событий
- 19.4.7. Реализация собственных событий
- 19.4.8. Динамические события
- 19 Библиотека jQuery
- 19.4. Обработка событий с помощью библиотеки jQuery
- 19.4.2. Обработчики событий в библиотеке jQuery
- 19.8.1. Селекторы jQuery
- 1.1. Введение в объектно-ориентированное программирование
- ЧАСТЬ IV. База данных и ее объекты.
- 1.1.1. Что такое объект
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Физические объекты
- Иерархия объектов в InterBase
- Имена объектов длиной 68 символов
- EVENT MEMORY SIZE




