Книга: ASP.NET MVC Framework
Ajax-функционал в MVC Framework
В состав проекта MVC Framework по умолчанию входят два JavaScript-файла: MicrosoftAjax.js и MicrosoftMvcAjax.js, в которых для разработчиков предложены вспомогательные функции при работе с Ajax. Рассмотрим их по порядку:
? MicrosoftAjax.js — основной файл, который содержит всю инфраструктуру ASP.NET для работы с Ajax. Эта библиотека может быть знакома тем, кто использовал Ajax.NET или AjaxControlToolkit в проектах на базе классического ASP.NET;
? MicrosoftMvcAjax.js — файл, осуществляющий поддержку Ajax в MVC-проектах, код которых написан с помощью специальных вспомогательных методов. Эта библиотека использует MicrosoftAjax.js для своей работы.
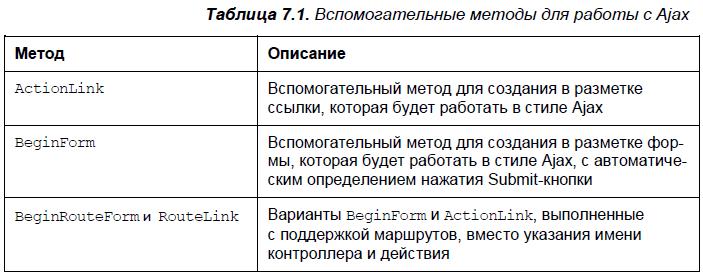
Для упрощения работы с Ajax MVC Framework содержит кроме JavaScript-файлов еще и расширения в виде классов и методов .NET. Так, класс viewPage, по умолчанию базовый для всех страниц MVC-проектов, содержит свойство Ajax, которое является экземпляром класса AjaxHelper.AjaxHelper содержит перечисленные в табл. 7.1 вспомогательные методы для работы с Ajax в представлениях.

Чтобы использовать данные расширения в своих проектах, необходимо подключить оба JavaScript-файла, MicrosoftAjax.js и MicrosoftMvcAjax.js, на необходимую страницу либо для всех страниц сразу через файл master-страницы. Код для добавления ссылок на эти файлы в master-странице может быть следующим:
<head runat="server">
<script src="<%= Url.Content("~/Scripts/MicrosoftAjax.debug.js") %>"
type="text/javascript">
</script>
<script src="<%=Url.Content("~/Scripts/MicrosoftMvcAj ax.debug.js") %>"
type="text/javascript"></script>
</head>
Далее мы рассмотрим более подробно эти вспомогательные методы и еще один вспомогательный класс AjaxOptions и свойство IsAjaxRequest, также имеющие отношение к Ajax.
- ASP.NET MVC Framework
- Ajax.BeginForm
- ГЛАВА 9 ASP.NET MVC 2 и Visual Studio 2010
- 1. Ограничение функциональной зависимости
- Специфика .NET Compact Framework: ADO.NET
- Распределение функциональных обязанностей между должностями
- В функциональной спецификации нет ни грамма функциональности
- Функциональные возможности и пользовательский интерфейс программы
- 1.4.4. Использование нетрадиционного синтаксиса на диаграммах функциональной модели
- Межфункциональная координация
- Классы синхронизации, внедренные в версии .NET Framework 4.0
- Функциональное программирование в Python: lambda, zip, filter, map reduce




