Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
В Core Graphics рисовать тени не составляет никакого труда. Графический контекст — это и есть элемент, несущий на себе тень. Это означает, что от вас требуется просто применить тень к контексту, отрисовать для нее необходимые контуры, а потом удалить тень с контекста (или задать новый контекст). Чуть позже мы рассмотрим эти операции на примере.
В Core Graphics для применения тени к графическому контексту могут использоваться две процедуры:
• CGContextSetShadow — создает черные или серые тени, принимает три параметра:
• графический контекст, к которому следует применить тень;
• отступ, указываемый значением типа CGSize, на который тень распространяется вправо и вниз от каждой фигуры. Чем больше значение x данного отступа, тем больше тень будет распространяться вправо. Чем больше значение y, тем ниже будет тень;
• значение размытия, которое следует применить к тени, указывается как число с плавающей точкой (CGFloat). Если задать для данного параметра значение 0.0f, то у тени будут абсолютно четкие контуры. Чем выше это значение, тем более размытой будет становиться тень. Далее будет приведен соответствующий пример;
• CGContextSetShadowWithColor — принимает такие же параметры, как и CGContextSetShadow, плюс еще один. Этот четвертый параметр типа CGColorRef задает цвет тени.
В начале этого подраздела я отмечал, что графический контекст сохраняет свойства расположенных в нем теней, пока мы специально не удалим тень. Хотелось бы дополнительно разъяснить этот момент на примере. Напишем код, позволяющий нам отрисовать два прямоугольника: первый с тенью, второй — без нее. Первый прямоугольник нарисуем так:
— (void) drawRectAtTopOfScreen{
/* Получаем описатель для актуального контекста. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGContextSetShadowWithColor(currentContext,
CGSizeMake(10.0f, 10.0f),
20.0f,
[[UIColor grayColor] CGColor]);
/* Сначала создаем путь. Просто описатель пути. */
CGMutablePathRef path = CGPathCreateMutable();
/* Это границы прямоугольника. */
CGRect firstRect = CGRectMake(55.0f,
60.0f,
150.0f,
150.0f);
/* Добавляем прямоугольник к пути. */
CGPathAddRect(path,
NULL,
firstRect);
/* Добавляем путь к контексту. */
CGContextAddPath(currentContext,
path);
/* Задаем голубой в качестве цвета заливки. */
[[UIColor colorWithRed:0.20f
green:0.60f
blue:0.80f
alpha:1.0f] setFill];
/* Заполняем путь в контексте цветом заливки. */
CGContextDrawPath(currentContext,
kCGPathFill);
/* Избавляемся от пути. */
CGPathRelease(path);
}
— (void) drawRect:(CGRect)rect{
[self drawRectAtTopOfScreen];
}
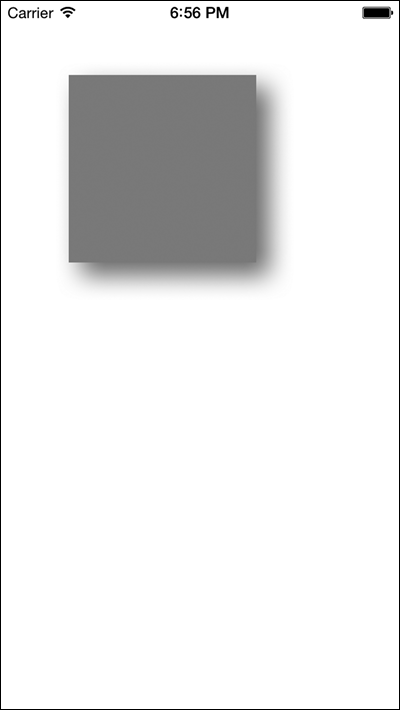
Если вызвать этот метод в методе экземпляра drawRect: объекта-вида, то на экране появится прямоугольник с красивой тенью, как мы и хотели (рис. 17.24).

Рис. 17.24. Тень, примененная к прямоугольнику
Теперь нарисуем второй прямоугольник. Мы не будем специально запрашивать тень, а оставим свойство тени графического контекста таким же, как и в первом прямоугольнике:
— (void) drawRectAtBottomOfScreen{
/* Получаем описатель текущего контекста. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGMutablePathRef secondPath = CGPathCreateMutable();
CGRect secondRect = CGRectMake(150.0f,
250.0f,
100.0f,
100.0f);
CGPathAddRect(secondPath,
NULL,
secondRect);
CGContextAddPath(currentContext,
secondPath);
[[UIColor purpleColor] setFill];
CGContextDrawPath(currentContext,
kCGPathFill);
CGPathRelease(secondPath);
}
— (void)drawRect:(CGRect)rect{
[self drawRectAtTopOfScreen];
[self drawRectAtBottomOfScreen];
}
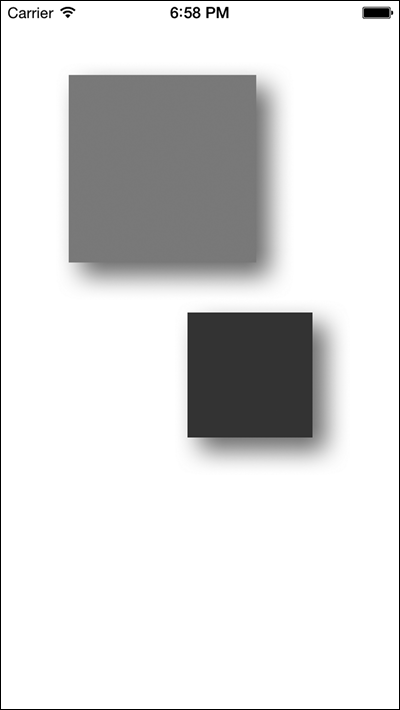
Метод drawRect: сначала вызывает метод drawRectAtTopOfScreen, а сразу же после этого — метод drawRectAtBottomOfScreen. Мы не запрашивали создание тени для прямоугольника drawRectAtBottomOfScreen, но после запуска кода вы увидите примерно такой результат, как на рис. 17.25.

Рис. 17.25. Мы не собирались применять тень ко второму прямоугольнику, но она есть
Сразу заметно, что тень применена и ко второму прямоугольнику, расположенному в нижней части экрана. Чтобы избежать этого, мы сохраним графический контекст еще до применения к нему тени, а потом, когда захотим удалить теневой эффект, восстановим это состояние.
В широком смысле прием сохранения и последующего восстановления графического контекста работает не только с тенями. В ходе такой операции восстанавливаются все данные, связанные с графическим контекстом (цвет заливки, шрифт, толщина линий и т. д.), — они возвращаются к установленным ранее значениям. Так, например, если до восстановления графического контекста вы работали с иными цветами заливки и обводки, чем те, что заданы в нем, то эти цвета будут сброшены.
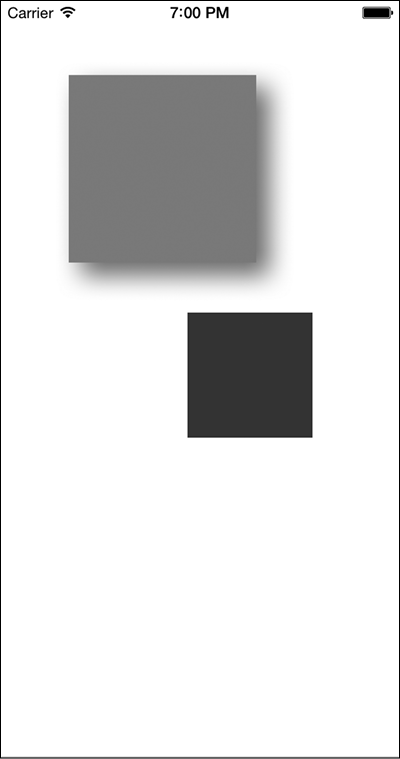
Можно сохранять состояние графического контекста с помощью процедуры CGContextSaveGState и восстанавливать его прежнее состояние, используя процедуру CGContextRestoreGState. Так, если мы изменим процедуру drawRectAtTopOfScreen, сохранив состояние графического контекста до применения тени, а потом восстановим это состояние после того, как отрисуем путь, то результаты у нас получатся иные (рис. 17.26):
— (void) drawRectAtTopOfScreen{
/* Получаем описатель текущего контекста. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
CGContextSaveGState(currentContext);
CGContextSetShadowWithColor(currentContext,
CGSizeMake(10.0f, 10.0f),
20.0f,
[[UIColor grayColor] CGColor]);
/* Сначала создаем путь. Просто описатель пути. */
CGMutablePathRef path = CGPathCreateMutable();
/* Это границы прямоугольника. */
CGRect firstRect = CGRectMake(55.0f,
60.0f,
150.0f,
150.0f);
/* Добавляем прямоугольник к пути. */
CGPathAddRect(path,
NULL,
firstRect);
/* Добавляем путь к контексту. */
CGContextAddPath(currentContext,
path);
/* Задаем голубой в качестве цвета заливки. */
[[UIColor colorWithRed:0.20f
green:0.60f
blue:0.80f
alpha:1.0f] setFill];
/* Проводим путь в контексте и применяем к нему заливку. */
CGContextDrawPath(currentContext,
kCGPathFill);
/* Избавляемся от пути. */
CGPathRelease(path);
/* Восстанавливаем контекст в исходном состоянии
(в котором мы начали с ним работать). */
CGContextRestoreGState(currentContext);
}

Рис. 17.26. Сохранение состояния графического контекста для точного отображения теней




