Книга: iOS. Приемы программирования
17.0. Введение
17.0. Введение
Не сомневаюсь, что вам доводилось видеть программы для iPhone и iPad с очень красивой графикой. Кроме того, вы, наверное, встречали забавную анимацию в играх и других программах. При совместном использовании среды времени исполнения iOS и фреймворков программирования Cocoa Touch можно создавать самые разнообразные графические и анимационные эффекты с помощью сравнительно простого кода. Разумеется, качество этой графики и анимации частично зависит от эстетического вкуса программиста и его коллег-художников. Но в этой главе вы увидите, как много можно сделать в области графики и анимации, обладая весьма скромными навыками программирования.
Я не буду углубляться здесь в концептуальные базовые вопросы и расскажу о таких понятиях, как цветовые пространства, преобразования и графический контекст по ходу дела. Мы быстро рассмотрим некоторые фундаментальные вещи и почти сразу перейдем к коду.
В Cocoa Touch приложение состоит из окон (Window) и видов (View). Если у приложения есть пользовательский интерфейс, то в нем присутствует как минимум одно окно. Окно, в свою очередь, может содержать один или несколько видов. В Cocoa Touch окно является экземпляром класса UIWindow. Обычно в приложении открывается главное окно, и программист добавляет в это окно виды, представляющие разные компоненты пользовательского интерфейса. Видами являются, в частности, кнопки, подписи, изображения и специальные элементы управления, создаваемые самим программистом (Custom Controls). Отрисовка всех этих элементов пользовательского интерфейса и управление ими обеспечиваются во фреймворке UIKit.
Возможно, некоторые из этих вещей сложно понять сразу, но не волнуйтесь — по мере чтения главы вы постепенно разберетесь во всем. Особенно после знакомства с примерами, которые ждут нас впереди.
Apple предоставляет разработчикам мощные фреймворки, предназначенные для управления графикой и анимацией в операционных системах iOS и OS X. Далее перечислены некоторые из этих фреймворков и технологий.
• UIKit — это высокоуровневый фреймворк, позволяющий разработчикам создавать виды, окна, кнопки и другие компоненты пользовательского интерфейса. Кроме того, он включает ряд низкоуровневых API в состав высокоуровневого API, работать с которым довольно несложно.
• Quartz 2D — это основной движок, который работает «под капотом» операционной системы и обеспечивает отрисовку в iOS. Quartz применяется и во фреймворке UIKit.
• Core Graphics — фреймворк, поддерживающий графический контекст (подробнее об этом — в дальнейшем), загружающий изображения, отрисовывающий изображения и т. д.
• Core Animation — как следует из его названия, этот фреймворк обеспечивает применение анимации в iOS.
Приступая к рисованию на экране, исключительно важно усвоить одну концепцию: понять соотношение между точками и пикселами. С пикселами все ясно, но вот что такое точки? Это не зависящий от устройства аналог пикселов. Проще говоря, когда вы пишете приложение для iOS и от вас требуется указать какие-либо параметры, например высоту и ширину, то iOS считывает предоставленные вами значения как точки, а не как пикселы.
Например, если вы хотите заполнить весь экран на iPhone 5, ваш экранный элемент должен иметь ширину 320 и высоту 568. Однако мы знаем, что истинное разрешение экрана у iPhone 5 составляет 640 ? 1136. В этом и заключается прелесть точек: оказывается, при работе с ними учитывается коэффициент масштабирования.
Здесь необходимо подробнее объяснить, что такое коэффициент масштабирования. Это обычное число с плавающей точкой, позволяющее iOS определить точное количество пикселов на экране. Для этого проверяется число логических точек, которые можно отобразить на этом экране. На iPhone 5 коэффициент масштабирования равен 2,0. Соответственно, iOS умножает 320 на 2, чтобы получить точное количество пикселов, которое устройство может отобразить по горизонтали, и умножает 568 на 2, чтобы получить количество пикселов по вертикали.
На экране устройства с iOS начало координат расположено в левом верхнем углу. Такие экраны также именуются ULO-экранами (от английского термина Upper Left Origin — «начало в левом верхнем углу»).
Это означает, что точка с координатами (0; 0) — крайняя точка в левом верхнем углу экрана. В таком случае положительные значения по оси X идут от нее направо, а положительные значения по оси Y — вниз. Иными словами, точка с координатой x = 20 находится на экране правее, чем точка с координатой x = 10. По оси Y точка с координатой y = 20 расположена ниже, чем точка y = 10.
В этой главе мы будем использовать объекты-виды типа UIView для отрисовки фигур, строк и любых других элементов, видимых на экране.
Предполагается, что вы работаете с новейшей версией Xcode on Apple. Если нет, откройте OS X, скачайте и установите новейшую версию Xcode.
Чтобы включить некоторые рассматриваемые здесь примеры кода в приложение, я сначала покажу, что нужно сделать для создания нового проекта в Xcode и подкласса от UIView, куда мы сможем поместить наш код.
1. Откройте Xcode.
2. В меню File (Файл) выполните команду New — Project (Новый — Проект).
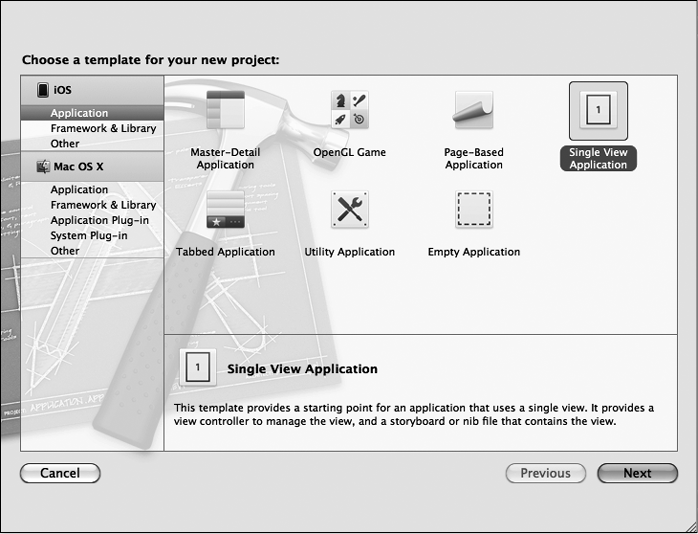
3. Убедитесь, что в левой части экрана выбрана категория iOS. В этой категории укажите вариант Application (Приложение) (рис. 17.1)
4. В правой части экрана выберите Single View Application (Приложение с единственным видом) и нажмите Next (Далее) (рис. 17.1).

Рис. 17.1. Создание приложения с единственным видом для iOS в Xcode
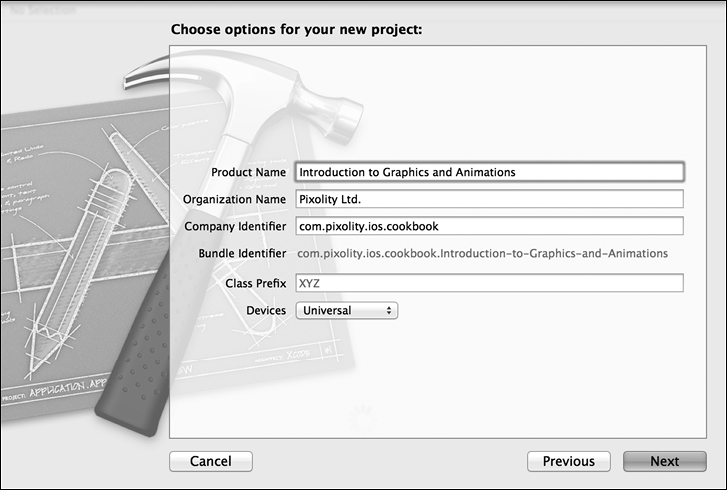
5. В поле Product Name (Название продукта) (рис. 17.2) наберите имя вашего проекта.

Рис. 17.2. Установка параметров для нового проекта в Xcode
6. В поле Company Identifier (Идентификатор компании) введите префикс, идентифицирующий пакет, который предшествует выбранному вами названию продукта. Обычно идентификатор записывается в формате com.company.
7. Из списка Devices (Устройства) выберите Universal, а затем нажмите кнопку Next (Далее).
8. В следующем окне выберите, где вы хотите сохранить ваш проект, и нажмите Create (Создать).
Теперь проект Xcode открыт. В левой части окна Xcode раскройте группу Graphics (Графика) и просмотрите все файлы, которые Xcode создала для проекта. Теперь потребуется создать объект вида для контроллера вида. Для этого выполните следующие шаги.
1. Щелкните правой кнопкой мыши на корневом каталоге группы вашего проекта в Xcode и выберите New File (Новый файл).
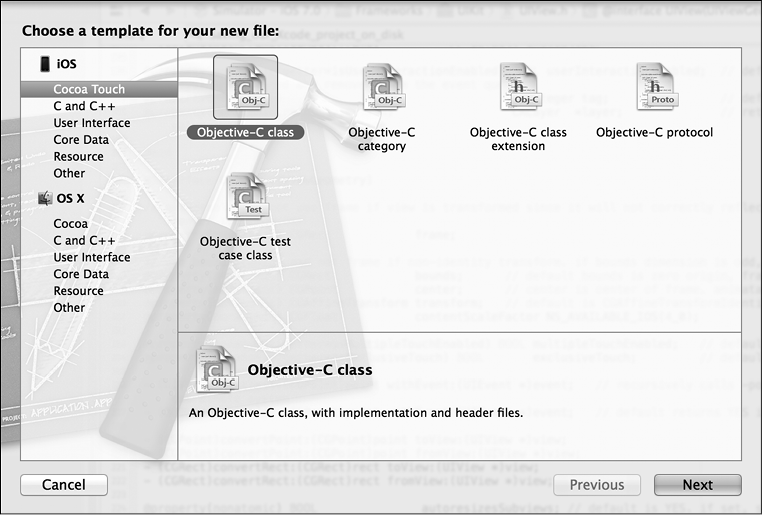
2. Убедитесь, что в диалоговом окне New File (Новый файл) слева в качестве категории указан вариант iOS, и в качестве подкатегории выберите Cocoa Touch (рис. 17.3)
3. В правой части окна выберите класс Objective-C, а потом нажмите Next (Далее) (см. рис. 17.3).

Рис. 17.3. Создание нового класса Objective-C в Xcode
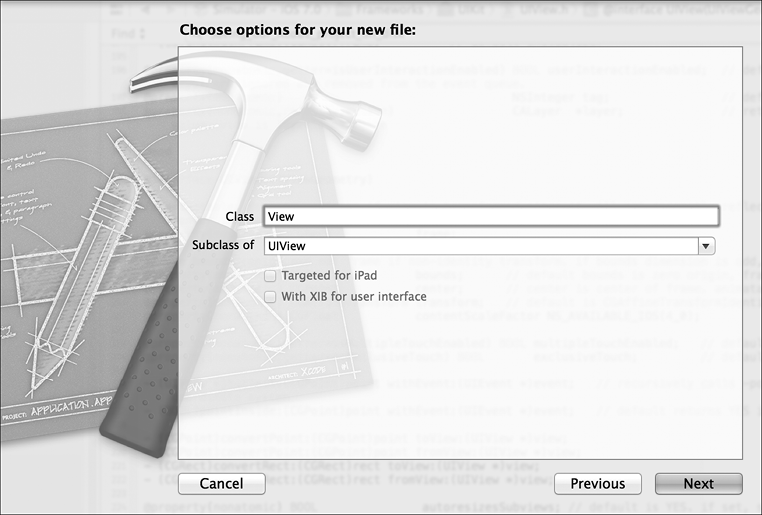
4. Убедитесь, что в следующем окне (рис. 17.4) в поле Subclass of (Подкласс) написано UIView, а потом задайте для вашего класса имя View. Далее сохраните файл на диске и нажмите Next (Далее).

Рис. 17.4. Создание подкласса от UIView
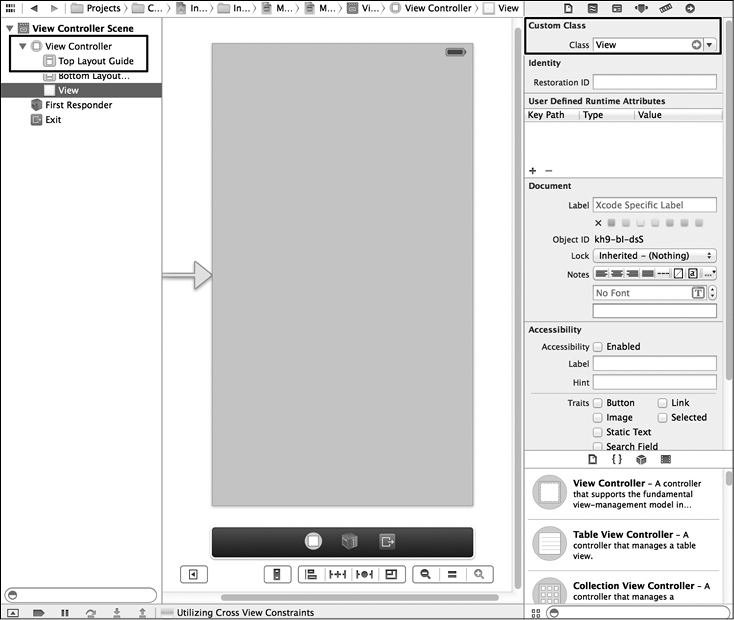
5. Теперь откройте ваш файл раскадровки для iPhone и выберите вид для контроллера вида. Раскройте раздел Utilities (Вспомогательная область) в конструкторе интерфейсов и измените имя класса того вида, в котором находится ваш контроллер вида, на View (рис. 17.5).

Рис. 17.5. Изменение имени класса контроллера вида в раскадровке
Поскольку мы создали универсальное приложение, те же манипуляции понадобится выполнить в файле раскадровки для iPad. Обычно два этих файла называются Main_iPhone.storyboard и Main_iPad.storyboard.
Итак, мы готовы приступить к написанию кода. А ведь сделать пришлось не так уж много — просто создать класс вида, относящегося к типу UIView, чтобы позже можно было изменять код этого класса. Потом мы воспользовались конструктором интерфейсов, чтобы задать в качестве класса вида контроллера вида тот самый объект вида, который мы создали ранее. Это означает, что вид контроллера вида теперь будет экземпляром созданного нами класса View.
Полагаю, вы уже просмотрели содержимое объекта-вида, сгенерированного Xcode. Один из самых важных методов этого объекта — drawRect:. Cocoa Touch автоматически вызывает этот метод всякий раз, когда приходит время отрисовывать вид. Данный метод используется для того, чтобы приказать объекту-виду отрисовать свое содержимое в графическом контексте. В свою очередь, Cocoa Touch автоматически готовит такой контекст для вида. Графический контекст можно сравнить с холстом (Canvas). Он предлагает огромное количество свойств, в частности цвет кисти (Pen Color), ее толщину (Pen Thickness) и т. д. Имея контекст, вы можете начать рисовать прямо внутри метода drawRect:, а Cocoa Touch гарантирует, что атрибуты и свойства контекста будут применены к вашим рисункам. Мы подробнее обсудим эти детали в дальнейшем, а пока перейдем к более интересным темам.
- 17.0. Введение
- 17.1. Перечисление и загрузка шрифтов
- 17.2. Отрисовка текста
- 17.3. Создание, установка и использование цветов
- 17.4. Отрисовка изображений
- 17.5. Создание адаптивных изображений
- 17.6. Отрисовка линий
- 17.7. Создание путей
- 17.8. Отрисовка прямоугольников
- 17.9. Добавление теней к фигурам
- 17.10. Отрисовка градиентов
- 17.11. Перемещение фигур, нарисованных в графических контекстах
- 17.12. Масштабирование фигур, нарисованных в графических контекстах
- 17.13. Вращение фигур, нарисованных в графических контекстах
- 17.14. Анимирование и перемещение видов
- 17.15. Анимирование и масштабирование видов
- 17.16. Анимирование и вращение видов
- 17.17. Получение изображения со скриншотом вида




