Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
Как мы узнали из раздела 17.7, создавать и использовать пути довольно просто. Одна из процедур, которую Core Graphics позволяет использовать с путями, — CGPathAddRect. Она позволяет отрисовывать прямоугольники как части путей. Вот пример:
— (void)drawRect:(CGRect)rect{
/* Сначала создаем путь. Просто описатель пути. */
CGMutablePathRef path = CGPathCreateMutable();
/* Это границы прямоугольника. */
CGRect rectangle = CGRectMake(10.0f,
10.0f,
200.0f,
300.0f);
/* Добавляем прямоугольник к пути. */
CGPathAddRect(path,
NULL,
rectangle);
/* Получаем описатель текущего контекста. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
/* Добавляем путь к контексту. */
CGContextAddPath(currentContext,
path);
/* Задаем голубой в качестве цвета заливки. */
[[UIColor colorWithRed:0.20f
green:0.60f
blue:0.80f
alpha:1.0f] setFill];
/* Задаем для обводки коричневый цвет. */
[[UIColor brownColor] setStroke];
/* Задаем для ширины (обводки) значение 5. */
CGContextSetLineWidth(currentContext,
5.0f);
/* Проводим путь в контексте и применяем к нему заливку. */
CGContextDrawPath(currentContext,
kCGPathFillStroke);
/* Избавляемся от пути. */
CGPathRelease(path);
}
Здесь мы рисуем на пути прямоугольник, который впоследствии заполняем голубым цветом, а края прямоугольника отрисовываем коричневым. На рис. 17.22 показано, что мы увидим, запустив эту программу (конечно же, цвета на черно-белой иллюстрации не видны).
Если вы собираетесь отрисовать несколько прямоугольников, то можете передать массив объектов CGRect процедуре CGPathAddRects. Вот пример:
— (void)drawRect:(CGRect)rect{
/* Сначала создаем путь. Просто описатель пути. */
CGMutablePathRef path = CGPathCreateMutable();
/* Это границы первого прямоугольника. */
CGRect rectangle1 = CGRectMake(10.0f,
10.0f,

Рис. 17.22. Отрисовка прямоугольника с помощью путей
200.0f,
300.0f);
/* Это границы второго прямоугольника. */
CGRect rectangle2 = CGRectMake(40.0f,
100.0f,
90.0f,
300.0f);
/* Помещаем оба прямоугольника в массив. */
CGRect rectangles[2] = {
rectangle1, rectangle2
};
/* Добавляем прямоугольники к пути. */
CGPathAddRects(path,
NULL,
(const CGRect *)&rectangles,
2);
/* Получаем описатель текущего контекста. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
/* Добавляем путь к контексту. */
CGContextAddPath(currentContext,
path);
/* Задаем голубой в качестве цвета заливки. */
[[UIColor colorWithRed:0.20f
green:0.60f
blue:0.80f
alpha:1.0f] setFill];
/* Задаем для обводки черный цвет. */
[[UIColor blackColor] setStroke];
/* Задаем для ширины (обводки) значение. 5 */
CGContextSetLineWidth(currentContext,
5.0f);
/* Проводим путь в контексте и применяем к нему заливку. */
CGContextDrawPath(currentContext,
kCGPathFillStroke);
/* Избавляемся от пути. */
CGPathRelease(path);
}
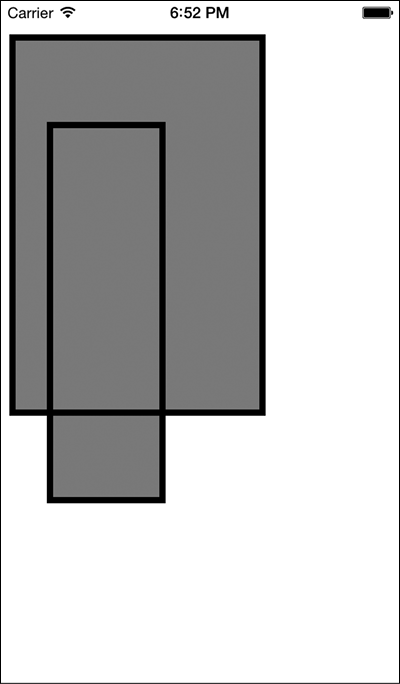
На рис. 17.23 показано, как результат выполнения этого кода будет выглядеть в симуляторе iOS. Мы передаем процедуре CGPathAddRects следующие параметры (именно в таком порядке).

Рис. 17.23. Одновременная отрисовка нескольких прямоугольников
1. Описатель пути, к которому мы будем добавлять прямоугольники.
2. Преобразование (при его наличии), которое потребуется применить к прямоугольникам. (Подробнее о преобразованиях рассказано в разделах 17.11–17.13.)
3. Ссылку на массив CGRect, в котором содержатся прямоугольники.
4. Количество прямоугольников в массиве, который мы передали в предыдущем параметре. Исключительно важно передать именно столько прямоугольников, сколько содержится в вашем массиве, чтобы избежать непредвиденного поведения этой процедуры.




