Книга: iOS. Приемы программирования
Обсуждение
Обсуждение
Начнем с создания простой кнопки, которую выровняем по центру экрана. Как было указано в подразделе «Решение» текущего раздела, для этого всего лишь требуется гарантировать, что координаты x и y центра нашей кнопки будут соответствовать координатам x и y центра того вида, в котором находится кнопка. Для этого мы напишем два ограничения и добавим их к виду, включающему нашу кнопку (вышестоящему виду этой кнопки). Вот простой код, позволяющий добиться такого эффекта:
#import «ViewController.h»
@interface ViewController ()
@property (nonatomic, strong) UIButton *button;
@end
@implementation ViewController
— (void)viewDidLoad{
[super viewDidLoad];
/* 1) Создаем кнопку */
self.button = [UIButton buttonWithType: UIButtonTypeSystem];
self.button.translatesAutoresizingMaskIntoConstraints = NO;
[self.button setTitle:@"Button" forState: UIControlStateNormal];
[self.view addSubview: self.button];
UIView *superview = self.button.superview;
/* 2) Создаем ограничение для центрирования кнопки по горизонтали */
NSLayoutConstraint *centerXConstraint =
[NSLayoutConstraint constraintWithItem: self.button
attribute: NSLayoutAttributeCenterX
relatedBy: NSLayoutRelationEqual
toItem: superview
attribute: NSLayoutAttributeCenterX
multiplier:1.0f
constant:0.0f];
/* 3) Создаем ограничение для центрирования кнопки по вертикали */
NSLayoutConstraint *centerYConstraint =
[NSLayoutConstraint constraintWithItem: self.button
attribute: NSLayoutAttributeCenterY
relatedBy: NSLayoutRelationEqual
toItem: superview
attribute: NSLayoutAttributeCenterY
multiplier:1.0f
constant:0.0f];
/* Добавляем ограничения к вышестоящему виду кнопки */
[superview addConstraints:@[centerXConstraint, centerYConstraint]];
}
@end
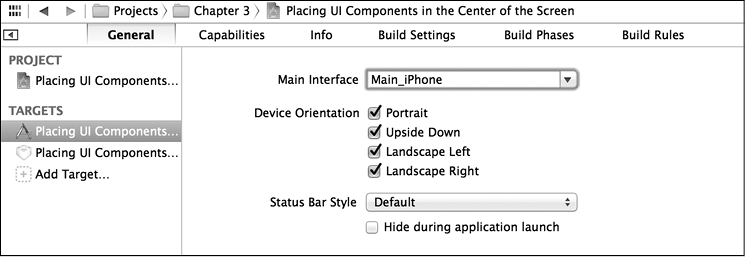
Этот контроллер вида пытается сообщить iOS, что он поддерживает все возможные ориентации интерфейса, применимые на этом устройстве. Этот факт подтверждает, что кнопка действительно будет расположена в центре экрана, независимо от типа устройства и его ориентации. Тем не менее, прежде чем этот метод начнет действовать, вы должны убедиться, что активировали все необходимые виды ориентации внутри самого проекта. Для этого перейдите в Xcode к свойствам целевого проекта, откройте вкладку General (Общие), а в ней найдите раздел Device Orientation (Ориентация устройства). Затем активизируйте все возможные виды ориентации (рис. 3.2).

Рис. 3.2. Активизируем в Xcode все виды ориентации, поддерживаемые для целевого проекта
Теперь, если запустить это приложение на устройстве или эмуляторе, вы увидите на экране обычную кнопку. Сколько бы вы ни вращали устройство, кнопка никуда не сдвигается с центра экрана. Мы смогли достичь этого, не написав ни строки кода для настройки фрейма кнопки, а также без прослушивания каких-либо изменений ориентации и без корректирования положения кнопки. Фактически здесь были применены только возможности автоматической компоновки (рис. 3.3). Этот подход выигрышен по той простой причине, что наш код теперь будет работать на любом устройстве, независимо от его ориентации и разрешения экрана. Напротив, если бы мы программировали фрейм для компонентов пользовательского интерфейса, то пришлось бы создавать отдельные фреймы для каждого целевого устройства во всех интересующих нас ориентациях, поскольку на разных устройствах с iOS могут использоваться экраны с довольно несхожими разрешениями. В частности, приложение, написанное в этом разделе, будет отлично работать и на iPad, и на iPhone, причем кнопка будет находиться в центре экрана независимо от ориентации устройства и разрешения его экрана.

Рис. 3.3. Кнопка остается в центре экрана при любой ориентации




