Книга: iOS. Приемы программирования
3.0. Введение
3.0. Введение
Выравнивание компонентов пользовательского интерфейса всегда было для программиста большой проблемой. В большинстве контроллеров видов в сложных приложениях для iOS содержится множество кода, решающего такие якобы тривиальные задачи, как упорядочение на экране фрейма с графическими элементами, выравнивание компонентов по горизонтали и вертикали и обеспечение того, что компоненты будут нормально выглядеть в различных версиях iOS. Причем проблема не только в этом, ведь многие программисты желают пользоваться одними и теми же контроллерами видов на разных устройствах, например на iPhone и iPad. Из-за этого код дополнительно усложняется. Apple упростила для нас решение таких задач, предоставив возможность автоматической компоновки (Auto Layout). Автоматическая компоновка, давно применявшаяся в OS X, теперь реализована и в iOS. Чуть позже мы подробно поговорим об автоматической компоновке, но для начала я позволю себе краткое введение и расскажу, для чего она нужна.
Допустим, у вас есть кнопка, которая обязательно должна находиться в центре экрана. Отношение между центром кнопки и центром вида, в котором она находится, можно упрощенно описать следующим образом:
• свойство кнопки center.x равно свойству вида center.x;
• свойство кнопки center.y равно свойству вида center.y.
Разработчики Apple заметили, что многие проблемы, связанные с позиционированием элементов пользовательского интерфейса, решаемы с помощью простой формулы:
object1.property1 = (object2.property2 * multiplier) + constant value
Например, воспользовавшись этой формулой, я могу без труда центрировать кнопку в ее вышестоящем виде, вот так:
button.center.x = (button.superview.center.x * 1) + 0
button.center.y = (button.superview.center.y * 1) + 0
С помощью этой же формулы вы можете делать некоторые по-настоящему отличные вещи при разработке пользовательского интерфейса приложений для iOS — вещи, которые ранее были просто неосуществимы. В iOS SDK вышеупомянутая формула обернута в класс, который называется NSLayoutConstraint. Каждый экземпляр этого класса соответствует ровно одному ограничению. Например, если вы хотите расположить кнопку в центре вида, владеющего этой кнопкой, то требуется центрировать координаты x и y этой кнопки. Таким образом, речь идет о создании двух ограничений. Но далее в этой главе мы познакомимся с языком визуального форматирования (Visual Format Language). Он отлично дополняет язык программирования для iOS и еще сильнее упрощает работу с макетами пользовательского интерфейса.
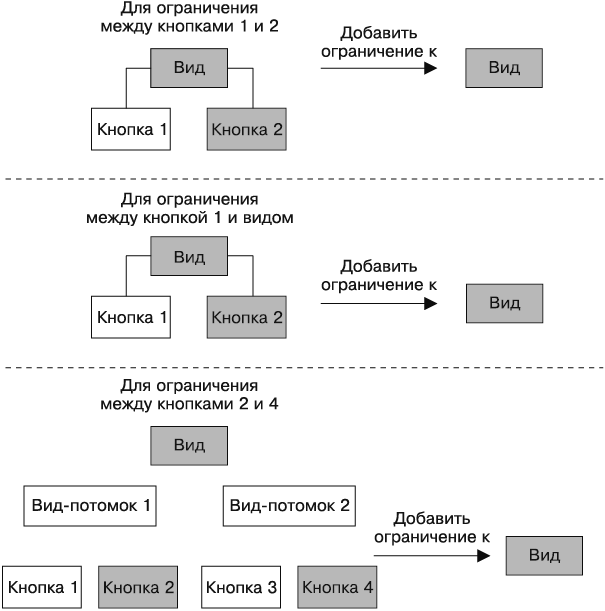
Ограничения можно создавать с помощью так называемых перекрестных видов. Например, если в одном виде у вас находится две кнопки и вы хотите, чтобы по вертикали между ними было 100 точек свободного пространства, то нужно создать ограничение, благодаря которому выполнялось бы это правило, но добавить его к общему родителю обеих этих кнопок. Скорее всего, это владеющий ими вид. Вот эти правила.
• Если ограничение находится между двумя видами, которые располагаются в общем родительском виде (то есть у обоих этих видов один и тот же вышестоящий родительский вид), добавьте ограничения к родительскому виду.
• Если ограничение находится между видом и его родительским видом, добавьте ограничение к родительскому виду.
• Если ограничение находится между двумя видами, которые не располагаются в общем родительском виде, добавьте это ограничение к общему предку интересующих вас видов.
На рис. 3.1 показано, как именно действуют эти ограничения.

Рис. 3.1. Отношения между ограничениями и видами, к которым эти ограничения должны добавляться
Ограничения создаются с помощью метода класса constraintWithItem: attribute: related By: toItem: attribute: multiplier: constant:, который относится к классу NSLayoutConstraint. Этот метод принимает следующие параметры:
• constraintWithItem — параметр типа id. Он соответствует объекту object1 в формуле, рассмотренной ранее;
• attribute — этот параметр представляет свойство property1 в вышеупомянутой формуле и должен относиться к типу NSLayoutAttribute;
• relatedBy — параметр соответствует знаку равенства в нашей формуле. Значение этого параметра относится к типу NSLayoutRelation и, как вы вскоре убедитесь, может выступать не только в качестве знака равенства, но и в роли знаков «больше» и «меньше». Мы подробно обсудим эти нюансы в данной главе;
• toItem — это параметр типа id. Он соответствует объекту object2 в формуле, рассмотренной ранее;
• attribute — параметр представляет свойство property2 в вышеупомянутой формуле и должен относиться к типу NSLayoutAttribute;
• multiplier — это параметр типа CGFloat, представляющий множитель в нашей формуле;
• constant — параметр также относится к типу CGFloat и представляет константу в формуле.
После создания ограничений вы сможете просто добавить их к соответствующему виду (рис. 3.1), воспользовавшись одним из следующих методов класса UIView:
• addConstraint: — метод позволяет добавить к виду одно ограничение типа NSLayoutConstraint;
• addConstraints: — этот метод позволяет добавить к виду массив ограничений. Ограничения должны относиться к типу NSLayoutConstraint, но в данном случае они будут обернуты в массив типа NSArray.
Автоматическая компоновка позволяет решать разнообразные задачи, в чем вы убедитесь в оставшейся части этой главы. Тем не менее чем подробнее вы будете знакомиться с этой темой, тем очевиднее будет становиться следующий факт: применяя автоматическую компоновку, вы вынуждены создавать все новые ограничения типа NSLayoutConstraint. Из-за этого ваш код будет разрастаться, а поддержка его — постоянно усложняться. Именно поэтому компания Apple разработала язык визуального форматирования, на котором можно описывать ограничения, пользуясь обычными символами ASCII. Например, если у вас есть две кнопки и вы хотите, чтобы по горизонтали эти кнопки всегда отстояли друг от друга на 100 точек, то нужно написать на языке визуального форматирования подобный код:
[button1]-100-[button2]
Ограничения, выражаемые на языке визуального форматирования, создаются с помощью метода класса constraintsWithVisualFormat: options: metrics: views:, относящегося к классу NSLayoutConstraint. Вот краткое описание каждого из параметров этого метода:
• constraintsWithVisualFormat — выражение на языке визуального форматирования, записанное как NSString;
• options — параметр типа NSLayoutFormatOptions. При работе с языком визуального форматирования этому параметру обычно передается значение 0;
• metrics — словарь констант, которые вы используете в выражении на языке визуального форматирования. Пока ради упрощения примеров будем передавать этому параметру значение nil;
• views — это словарь видов, для которых вы написали ограничение в первом параметре данного метода. Чтобы создать такой словарь, просто воспользуйтесь функцией NSDictionaryOfVariableBindings из языка C и передайте этому методу ваши новые объекты. Ключи в этом словаре — это названия видов, которые вы должны использовать в первом параметре метода. Не переживайте, если пока все это кажется странным и даже бессмысленным. Вскоре все будет понятно! Как только вы изучите несколько примеров, сразу получится стройная картина.
Вооружившись базовой информацией, не забивая голову ничем лишним, перейдем к практическим разделам. В качестве зарядки поупражняемся немного с ограничениями. Готовы? Поехали!
- 3.0. Введение
- 3.1. Размещение компонентов пользовательского интерфейса в центре экрана
- 3.2. Определение горизонтальных и вертикальных ограничений на языке визуального форматирования
- 3.3. Применение ограничений при работе с перекрестными видами
- 3.4. Конфигурирование ограничений автоматической компоновки в конструкторе интерфейсов




