Книга: C# 2008 Programmer
Using the UpdatePanel Control
Using the UpdatePanel Control
To delineate the part of the page you want to update without causing the entire page to refresh, drag and drop an UpdatePanel control from the AJAX Extensions tab of the Toolbox onto the Default.aspx page, like this:
<body>
<form runat="server">
<div>
<asp:ScriptManager runat="server">
</asp:ScriptManager>
Display titles by publisher:
<asp:DropDownList
ID="DropDownList1"
runat="server"
DataSourceID="LinqDataSource2"
DataTextField="pub_name"
DataValueField="pub_id"
AutoPostBack="True">
</asp:DropDownList>
<asp:UpdatePanel runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:UpdatePanel>
...
The <asp:UpdatePanel> control divides a web page into regions — each region can be updated without refreshing the entire page. The <ContentTemplate> element sets the template that defines the contents of the <asp:UpdatePanel> control.
Now, move a GridView control into the <ContentTemplate> element so that the content of the GridView can be updated without causing a postback to the server:
<asp:UpdatePanel runat="server">
<ContentTemplate>
<asp:GridView runat="server" AllowPaging="True"
AllowSorting="True"
AutoGenerateColumns="False" BackColor="LightGoldenrodYellow"
BorderColor="Tan"
...
</asp:GridView >
</ContentTemplate>
</asp:UpdatePanel>
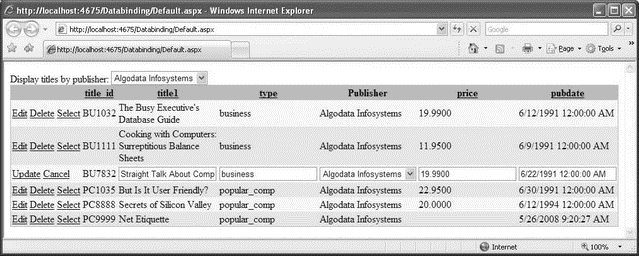
Press F5 to test the application again. This time, edit the record by clicking the Edit link (see Figure 17-26). Notice that, as you click on the links (Edit, Update, Cancel, and Select), the page does not reload. Instead, all the changes happen inside the GridView control.

Figure 17-26
- AJAX- Enabling a Page Using the ScriptManager Control
- 4.4.4 The Dispatcher
- Introduction to Microprocessors and Microcontrollers
- About the author
- Chapter 7. The state machine
- Appendix E. Other resources and links
- Caveats using NAT
- Example NAT machine in theory
- Using Double Quotes to Resolve Variables in Strings with Embedded Spaces
- Data sending and control session
- The final stage of our NAT machine
- Compiling the user-land applications




