Книга: Выразительный JavaScript
Обход дерева
Обход дерева
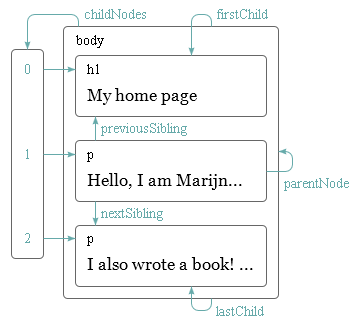
Узлы DOM содержат много ссылок на соседние. Это показано на диаграмме:

Хотя тут показано только по одной ссылке каждого типа, у каждого узла есть свойство parentNode, указывающего на его родительский узел. Также у каждого узла-элемента (тип 1) есть свойство childNodes, указывающее на массивоподобный объект, содержащий его дочерние узлы.
В теории можно пройти в любую часть дерева, используя только эти ссылки. Но JavaScript предоставляет нам много дополнительных вспомогательных ссылок. Свойства firstChild и lastChild показывают на первый и последний дочерний элементы, или содержат null у тех узлов, у которых нет дочерних. previousSibling и nextSibling указывают на соседние узлы – узлы того же родителя, что и текущего узла, но находящиеся в списке сразу до или после текущей. У первого узла свойство previousSibling будет null, а у последнего nextSibling будет null.
При работе с такими вложенными структурами пригождаются рекурсивные функции. Следующая ищет в документе текстовые узлы, содержащие заданную строку, и возвращает true, когда находит:
function talksAbout(node, string) {
if (node.nodeType == document.ELEMENT_NODE) {
for (var i = 0; i < node.childNodes.length; i++) {
if (talksAbout(node.childNodes[i], string))
return true;
}
return false;
} else if (node.nodeType == document.TEXT_NODE) {
return node.nodeValue.indexOf(string) > -1;
}
}
console.log(talksAbout(document.body, "книг"));
// ? true
Свойства текстового узла nodeValue содержит строчку текста.
- Глава 8 Файловые системы и обходы каталогов
- 14.4.5. Обход дерева: twalk()
- Создание поддерева
- Запуск сервера в рамках поддерева chroot
- Использование дерева каталогов исходных кодов ядра
- Компиляция вне дерева исходных кодов ядра
- 8.5. Обход дерева файлов: GNU du
- 14.7.2. Обход дерева файлов с помощью nft()
- Кодирование Хаффмана
- Реализация класса бинарных деревьев
- Сборка ядра
- 14.4. Расширенный поиск с помощью двоичных деревьев




