Книга: Выразительный JavaScript
Разбор (parsing)
То, что лежит на поверхности языка – синтаксис, запись. Грамматический анализатор, или парсер – программа, читающая кусок текста и выдающая структуру данных, описывающую структуры программы, содержавшейся в тексте. Если текст не описывает корректную программу, парсер должен пожаловаться и указать на ошибку.
У нашего языка будет простой и однородный синтаксис. В Egg всё будет являться выражением. Выражение может быть переменной, число, строка или приложение. Приложения используются для вызова функций и конструкций типа if или while.
Для упрощения парсинга строки в Egg не будут поддерживать обратных слэшей и подобных вещей. Строка – просто последовательность символов, не являющихся двойными кавычками, заключённая в двойные кавычки. Число – последовательность цифр. Имена переменных могут состоять из любых символов, не являющихся пробелами и не имеющих специального значения в синтаксисе.
Приложения записываются так же, как в JavaScript — при помощи скобок после выражения и с любым количеством аргументов в скобках, разделённых запятыми.
do(define(x, 10),
if(>(x, 5)),
print("много"),
print("мало"))
Однородность языка означает, что то, что в JavaScript является операторами (например, >), применяется так же, как и остальные функции. Так как в синтаксисе нет концепции блоков, нам нужна конструкция do для обозначения нескольких вещей, выполняемых последовательно.
Структура данных, описывающая программу, будет состоять из объектов выражений, у каждого из которых будет свойство type, отражающее тип этого выражения и другие свойства, описывающие содержимое.
Выражения типа “value” представляют строки или числа. Их свойство value содержит строку или число, которое они представляют. Выражения типа “word” используются для идентификаторов (имён). У таких объектов есть свойство name, содержащее имя идентификатора в виде строки. И наконец, выражения “apply” представляют приложения. У них есть свойство operator, ссылающееся на применяемое выражение, и свойство args с массивом аргументов.
Часть >(x, 5) будет представлена так:
{
type: "apply",
operator: {type: "word", name: ">"},
args: [
{type: "word", name: "x"},
{type: "value", value: 5}
]
}
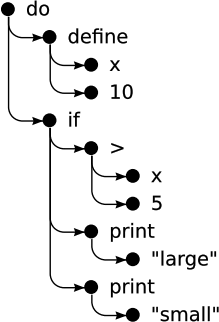
Такая структура данных называется синтаксическим деревом. Если вы представите объекты в виде точек, а связи между ними в виде линий, то получите древовидную структуру. То, что выражения содержат другие выражения, которые в свою очередь могут содержать свои выражения, сходно с тем, как разветвляются ветки.

- Разбор XPath-выражений
- 2.3. Разбор опций: getopt() и getopt_long()
- Кошачьи разборки
- 2.23. Разбор данных, разделенных запятыми
- Разбор
- 24. Practical: Parsing Binary Files
- 11.12. Синтаксический разбор XML с помощью NSXMLParser
- 1. Разборчивость
- Разбор полетов
- 15.1.2. Потоковый разбор
- 28. Сценарное планирование — подробный разбор
- Приложение 1. Разбор задачи для собеседования с программистами




