Книга: Увеличение продаж с SEO
H1 – главный заголовок страницы
H1 – главный заголовок страницы
Рассмотрим еще один критерий текстовой составляющей сайта, на который смотрит поисковая система. Сразу следует оговориться, что этот критерий – второй по значимости: если подразумевать иерархию важности для поисковиков, то тег H1 следует сразу за тегом TITLE.
Как вы уже поняли из названия раздела, в теге H1 прописывается главный заголовок страницы. Как правило, этот заголовок присутствует на всех страницах сайта. Продвижение сайта с помощью H1 осуществляется аналогично тегу TITLE: если прописать в заголовке ключевое слово или ключевую фразу, то сайт поднимется в поиске (о том, что такое ключевые слова, было сказано выше).
Важно: заголовок страницы всегда должен быть прописан в теге H1. Для того чтобы проверить, верно ли прописан заголовок на сайте, нужно открыть исходный код, с помощью которого мы просматривали тег TITLE (если кто-то забыл, как открывается исходный код, рекомендуем вернуться назад и повторить).
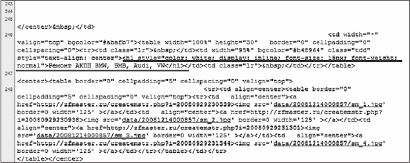
Для наглядности откроем любой сайт и посмотрим, как прописывается в кодировке его заголовок.

Заголовок в теге H1 подчеркнут красной линией. Обратите внимание: заголовок и начинается с тега <H1> и заканчивается также </H1>.
Если вы делаете первичную разметку страницы, например в Word, то там такой заголовок будет именоваться «Заголовок 1». При копировании в HTML редактор автоматически переделает его в H1.
Можно использовать и другие заголовки: H2, H3, H4, H5, H6… Они тоже будут способствовать поднятию сайта в топ, если прописать в них ключевые слова. Степень их влияния (или, говоря языком оптимизаторов, «веса») зависит от номера – чем ближе он к единице, тем круче.
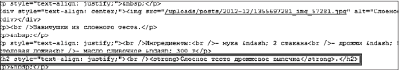
Вот как заголовок прописывается в теге H2 (опять открываем любой сайт и смотрим на исходный код).

Как вы поняли, заголовок, прописанный в H2, выделен красным.
Обратите внимание: необходимо, чтобы была соблюдена иерархия заголовков, то есть первый заголовок должен быть прописан в теге H1, второй – в H2, третий – в H3 и т. д. Зачастую в теге H1 прописывают главный заголовок, в теге H2 – подзаголовок, в теге H3 – название статьи, в теге H4 – подпункт статьи.
Например, у вас есть сайт по рукоделию. На нем размещена статья объемом 4000 знаков. Основной заголовок «Рукоделие для чайников» прописывается в теге H1. Помимо основного заголовка, в статье есть подзаголовки или разделы: вышивка, вязание, макраме, художественная лепка, резьба по дереву, дымковская игрушка. Подзаголовки, разделы прописываются в теге H2.
Заголовки H в основном используют для разметки текста на странице, а для разметки элементов текста – навигацию (ссылки, с помощью которых можно передвигаться по сайту, переходить с одной страницы на другую либо с одного раздела на другой, заголовками H не обозначают).
Любой подзаголовок в свою очередь делится на подпункты: к примеру, история дымковской игрушки – это и первое упоминание об игрушках, и археологические свидетельства, что они впервые были изготовлены несколько столетий назад, и комментарии историков о дымковской игрушке как об одном из старейших промыслов Руси. Так вот – каждый подпункт этой части статьи прописан в теге H3. Обратите внимание: прописаны не ссылки, а именно подзаголовки, то есть части текста, части страницы. Ссылки – повторимся – в теге H не прописывают.
Теоретически у каждого подпункта статьи также может быть несколько подпунктов – они прописываются уже в теге H4 и т. д.
Резюмируем: если мы берем статью объемом 4000 символов, то главный заголовок прописывается в теге H1 потом H2, потом H3… Как вы поняли, желательно прописывать номера рядом с H по порядку, чтобы не путаться. (Железное правило: H1 – это единственный главный заголовок, а остальные – уже подзаголовки.)
Обратите внимание: не стоит обозначать тегом H1 и другими тегами с буквой H ничего, кроме текста (никаких картинок, графиков и тому подобного). Не нужно использовать заголовок с тегом H1 более одного раза на странице.
Что касается тегов H2, H3 и последующих, то их неоднократное присутствие на одной странице допустимо, но не стоит злоупотреблять. Оптимальный вариант – когда количество тегов на странице соответствует их номеру: заголовок с тегом H2 используется два раза, с тегом H3 – три раза и т. д.
Лучше не заниматься созданием «лишних» заголовков. Хорошо, если для эффектного структурирования страницы вам хватило, скажем, тегов H1–H3. «Лучше меньше, да лучше» – здесь этот принцип вполне уместен.
И наконец, про ключи, прописанные в заголовке с тегом H1, H2 и др. Пожалуй, для нас (в контексте обсуждения факторов, значимых для поисковой системы) этот момент наиболее интересен. Но не будем многословными: при написании заголовков употребление ключей весьма желательно. Однако, думая о том, что понравится поисковой системе, не забывайте о том, что понравится человеку…
А что понравится человеку? Разумеется, эффектные и привлекательные названия. Придумывайте такие названия, чтобы они были приятны уху и глазу. Посетитель чаще всего ведется на то, что вызывает приятные эмоции, например заголовок «Аппетитные дымящиеся пирожки с картошкой» вызовет куда больше положительных эмоций и желания остаться на сайте, нежели сухое «Изделия из сдобного теста с начинкой из картофеля».
И поверьте: пользователю совсем неважно, что и под одним, и под другим заголовком скрывается один и тот же рецепт пирожков из школьной столовки. При виде заголовка «Аппетитные дымящиеся пирожки с картошкой» у него потекут слюнки (извиняемся перед теми, кто сидит на диете). А увидев заголовок «Изделия из сдобного теста с начинкой из картофеля», он почувствует себя ревизором из санэпидстанции, штудирующим меню этой самой столовой.
Слышали анекдот про крысу и ондатру? Если нет, рассказываем.
Идет урок в бизнес-школе. Преподаватель спрашивает у студентов: «Кто из вас может мне сказать, кто такая ондатра?»
Ему отвечают: «Это такой милый, полезный для человека зверек с мягкой шкуркой и пушистым хвостом».
Преподаватель снова спрашивает: «А кто из вас мне скажет, кто такая крыса?»
«Это гадкое животное с жесткой редкой шерстью, жуткими клыками и противным лысым хвостом», – говорят студенты.
Преподаватель: «Так вот знайте, что ондатра – это тоже крыса, просто у нее название поприятней».
Действительно, обе – крысы. Но, услышав слово «крыса», человеку представится хвостатый вредитель, а услышав «ондатра», никто брезгливо не морщится.
Видите, как много зависит от названия – целый спектр эмоций! От симпатии до отвращения.
Согласитесь, вы намного охотнее зайдете на чашку чая в кафетерий с названием «Ондатра», нежели «Крыса». Вы, возможно, даже порог ресторана «Крыса» не переступите, ибо крысы напрочь отбивают аппетит.
Хотя, с другой стороны, может быть, именно в «Крысе» подают самый вкусный в городе чай – ароматный, с добавлением сушеных экзотических фруктов… Только вы об этом никогда и не узнаете, ибо то заведение, которое называется «Крыса», по стереотипному определению не может предлагать посетителям вкусный чай. Разве что заплесневелый сыр… Кстати, а может быть, там вообще по углам расставлены мышеловки… Не-е-ет, мы туда ни ногой!
К чему это мы? А к тому, что название кафе – это ведь тоже заголовок. И ознакомившись с этим заголовком, вы даже порог не переступите (а сайт сразу закроете, нажав на крестик вверху экрана).
Поэтому думайте над заголовками – они призваны формировать у пользователя определенное отношение к содержанию еще до того, как он прочитает сам текст.
- Текстовая составляющая
- TITLE страницы
- H1 – главный заголовок страницы
- Текст страницы – еще один фактор, влияющий на симпатию поисковой системы
- Поведенческие факторы
- Ссылочное ранжирование
- Структура сайта
- Перелинковка сайта
- Скорость загрузки
- Количество ошибок
- Географические показатели
- Социальные показатели
- Возраст сайта
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Заголовок
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний
- Может ли посетитель попасть в нужный раздел сайта непосредственно с домашней страницы?
- Настройка домашней страницы
- Создание титульной страницы
- Настройки параметров страницы
- Разбиение документа на страницы
- Понятие статической и динамической веб-страницы




