Книга: Веб-дизайн
РАЗМЕР
РАЗМЕР
Начнем мы, однако, не с отношений размеров, а с размера как такового. Характеристический размер — одна из определяющих любого визуального жанра («станковая» и «монументальная» живопись прежде всего различаются своей шкалой размеров), так что более детальные (и более технические) сведения о размерах в веб–дизайне вы найдете в. главе, посвященной специфике веб–дизайна как отдельного жанра (стр. 175). О некоторых особенностях компьютерной графики, проявляющихся только в малых размерах, вы узнаете из гл. IV (стр. 251). Пока же мы ограничимся обсуждением того, как размер влияет на визуальное восприятие и как он соотносится с формой, цветом и другими аспектами элементов композиции.
Понятие «размера» интуитивно ясно всем, а геометрия, более или менее знакомая нам со школьных времен, дает ему вполне строгое толкование. Но дизайн — это не геометрия, и элементы дизайн–композиции — это не бесцветные идеальные геометрические фигуры. Дизайнера должно интересовать прежде всего восприятие, ощущение размера, а не сам размер в тех или иных единицах длины. На восприятие зрителем размера (а в более общих терминах — даже не размера, а «заметности», «активности») элемента в композиции влияет множество факторов.
Относительность размера. Первый и самый существенный фактор — размер всей композиции, частью которой является элемент. Человеческое восприятие необычайно гибко, и когда мы рассматриваем миниатюру на перстне, наши понятия о большом и маленьком совсем другие, чем когда мы смотрим на фреску во всю стену. По сути, в дизайне нет понятия абсолютного размера, а есть лишь относительный, кажущийся, перцептивный размер в данных условиях и данном окружении. Редко когда можно заимствовать элемент из одной композиции в другую, пусть даже почти идентичную, без подгонки его размеров по месту (то же, конечно, справедливо и в отношении других свойств объектов). И никогда нельзя устанавливать размеры объектов, исходя из чисто умозрительных соображений — вам обязательно понадобится ручная, «на глазок», подгонка с тем, чтобы элемент не обязательно был, но обязательно казался нужного размера.
Приспособляемость восприятия к широчайшему диапазону условий хорошо известна фотографам, которые знают, что человеческому глазу совершенно нельзя доверять в определении условий освещенности — нередко сцены, мягко и отчетливо освещенные с точки зрения человека, на снимке (если не применялась вспышка или другое искусственное освещение) выходят слишком темными и контрастными. Поэтому профессиональные фотографы умеют «отключать» свою врожденную приспособляемость и гораздо более реалистично, чем простые смертные, оценивают общий уровень и качество освещения даже без использования технических средств.
Форма и размер. Зачастую объекты имеют сложные, почти аморфные (стр. 100) очертания, затрудняющие даже приблизительное определение их размеров. Взять, например, букву позаковыристее из какого–нибудь шрифта с засечками — от каких точек правильнее всего отсчитывать ее ширину и высоту?
Интуитивно ясно, что такого рода сложные формы распадаются на «важные» (в нашем случае это основные штрихи буквы) и «неважные» (засечки) элементы, и при определении субъективного размера неважные элементы учитываются лишь частично или игнорируются вообще. Важность компонентов формы, однако, сама зависит не только от формы, но и от размера — в крупном кегле засечки труднее игнорировать, чем в мелком. Соотношение важных и неважных частей (их можно также назвать «ядром» и «оболочкой») определяет компактность формы, очень сильно влияющую на ее воспринимаемый размер

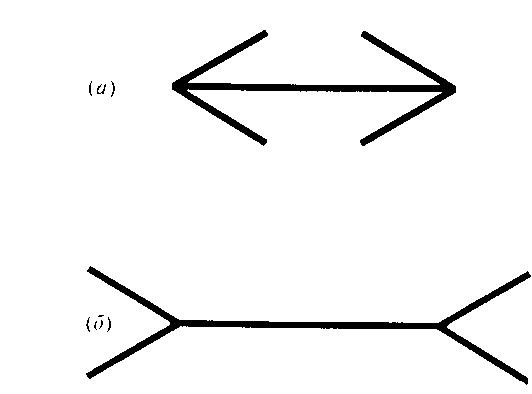
Рис. 2 Оптическая иллюзия, демонстрирующая влияние компактности формы на воспринимаемый размер: горизонтальный отрезок в (б) кажется длиннее, чем в (а), хотя их длина абсолютно одинакова


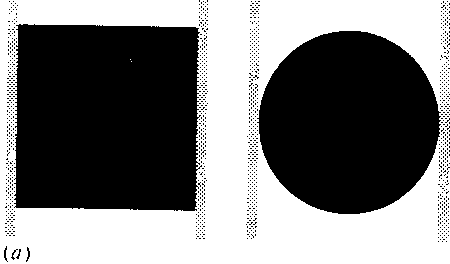
Рис. 3 В (а) круг кажется уже, чем равновеликий ему квадрат; в (б) увеличенный фрагмент буквы с закруглением (справа) выступает вниз за базовую линию, проведенную по низу букв без закруглении (показаны строчные буквы «и» и «о» из шрифта Тайме)
(рис. 2). Теоретически максимальной компактностью обладает окружность (не имеющая «оболочки» вообще), минимальной — сложные фигуры с выступами и пустотами, лишенные какой–либо логики формы.
Но это лишь один из аспектов. При всевозможных выравниваниях элементов друг относительно друга (стр. 86) большое значение имеет то, насколько резко форма кончается в направлении, перпендикулярном отсчитываемому размеру. Так, круг и квадрат на рис. 3, а одинаковы по ширине, но квадрат кажется немного шире из–за того, что он прилегает обеими вертикальными сторонами к прямым, ограничивающим его в горизонтальном направлении, тогда как круг касается каждой из этих прямых только в одной точке. Можно сказать, что квадрат или прямоугольник обладают максимальной компактностью в горизонтальном и вертикальном направлениях (самых важных в любой композиции), превосходя в этом отношении изотропный, «абстрактно компактный» круг. Из–за этого, например, во всех шрифтах буквы округлой формы («о», «с») выступают вниз за базовую линию шрифта — только эта небольшая (2–3 %) искусственная неправильность, называемая наплывом, позволяет создать впечатление равной высоты букв в строке (рис. 3, б).
Шрифты подсказывают еще несколько специфических иллюзий восприятия размера: вертикальные линии кажутся тоньше равных им по толщине горизонтальных (поправка на этот эффект есть даже у простейших рубленых шрифтов, не говоря уж о шрифтах с засечками, у которых вертикальные штрихи обычно намного толще горизонтальных), а изогнутые тоньше прямых (отсюда — утолщения на закруглениях, к примеру, буквы «В»). Наконец, на восприятие размера влияет симметрия формы: симметричные фигуры кажутся более компактными и меньшими по размеру, чем равновеликие им несимметричные.
Искусство выравнивания текста. Рассмотрим более подробно пример с различными формами букв. Допустим, стоит задача визуально выровнять правый край строки текста по некоей вертикали — например, по габаритной вертикали прямоугольника, под или над которым расположен текст. Если используется шрифт без засечек и текст кончается, например, буквой «н», никаких проблем не возникает: мы просто выравниваем правый кран последней буквы по требуемой вертикали. Если же последней буквой является, скажем, «т», буква с закруглением типа «ь» или же «н» из шрифта с засечками, то выступающие горизонтальные штрихи или закругления обязательно должны немного свешиваться за вертикаль, выравнивания. Если же в конце стоит точка или запятая, се нередко выносят за линию выравнивания целиком (так называемая «висячая пунктуация», пример которой показан на рис. 38 на стр. '145). Засечки, впрочем, бывают разные. У шрифтов типа новой антиквы (рис. 4, б) о классификации шрифтов см. стр.126) тонкие засечки соединяются с прямолинейным и вертикальным основным штрихом под прямым углом. Напротив, в большинстве шрифтов классической и переходной антиквы (рис. 4, б) более толстые засечки соединяются с основным штрихом с помощью широких плавных закруглений, а основной штрих имеет иногда сложную, вогнутую в центре форму. Очевидно, что засечки второго типа гораздо больше добавляют к видимой ширине буквы и выносить их за линию выравнивания нужно в меньшей степени. Кроме того, как я уже упоминал, величина этой поправки зависит от размера букв; сильнее всего видимая ширина букв отличается от фактической для надписей мелким кеглем (это одна из причин, по которым для них следует отдавать предпочтение шрифтам без засечек), а при достаточно большом кегле шрифта, когда засечки хорошо различимы, такая коррекция размера может оказаться ненужной и даже вредной.
Цвет и размер. Поскольку понятие «воспринимаемого размера» тесно граничит с понятием «заметности» элемента, вполне естественно, что цвет может существенно влиять на эту характеристику. Чем контрастнее цвет элемента на фоне его окружения, тем он заметнее и тем кажется больше. У этого правила, однако, есть и обратная сторона: если контраст между объектом и фоном слишком мал, границы его становятся трудноразличимыми и субъективно он может восприниматься большим, чем на самом деле (особенно если общий спектр композиции достаточно темен — «у страха глаза велики» отчасти и потому, что страх может вызываться темнотой).
Кроме того, в одних и тех же условиях по–разному действуют теплые и холодные цвета (стр. 105). Теплый цвет привлекает внимание к элементу, делает его более активным, более близким и, следовательно, большим по субъективному размеру; холодные цвета, наоборот, отдаляют и уменьшают объект.
Текстура и размер. Текстура поверхности (в том ее, достаточно общем, определении, которое дается на стр.116) также не может не влиять на воспринимаемый размер объекта. Поскольку ярко выраженная текстура обычно применяется лишь к нескольким центральным элементам композиции, служа для их акцентирования, очевидно, что такая текстура, как и контрастный цвет, должна вызывать увеличение субъективного размера. Кроме того, любая текстура усложняет облик предмета, делает его неоднородным, '|то также подталкивает наше подсознание к «растягиванию» воспринимаемого образа объекта, чтобы «дать место» всем его прожилкам, морщинам и пупырышкам.

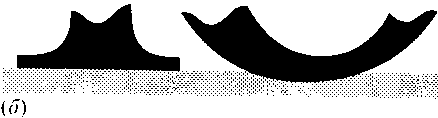
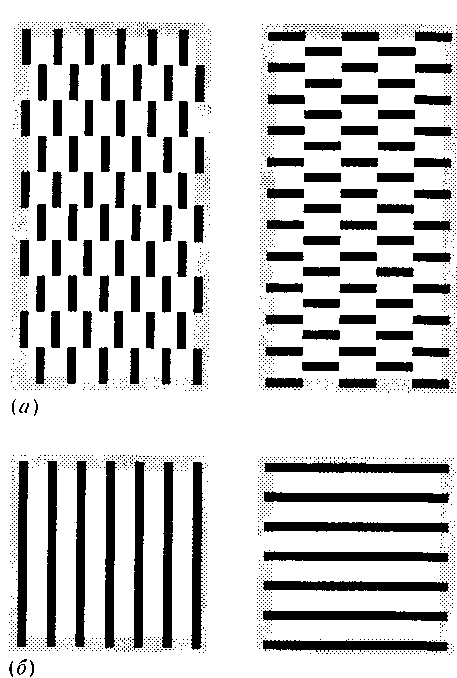
Рис. 5 В (а) левый прямоугольник кажется уже, чем правый, хотя в (б), наоборот, левый квадрат выглядит шире правого. На самом деле ширина всех четырех фигур одинакова

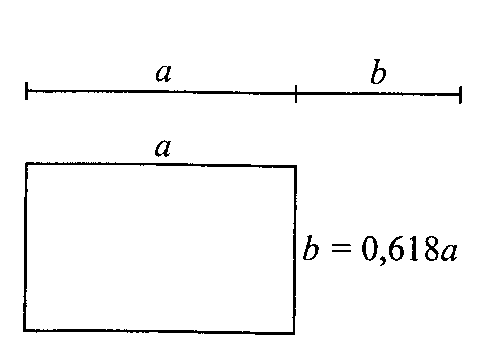
Рис. 6 Золотое сечение (sectio aureu): b так относится к а, как а к сумме а + b (при этом b = 0,618а). С древних времен золотое сечение считается самой совершенной, гармоничной, уравновешенной пропорцией
Простые, геометрические текстуры (стр. 118) обычно в более сильной степени обладают эффектом «раздувания» форм, что объясняется их большей регулярностью, предсказуемостью и оттого более высокой визуальной плотностью. Максимума этот эффект достигает у геометрических узоров с элементом некоторой средней величины, тогда как у слишком мелких или слишком крупных узоров он невелик.
Если элементы узора или текстуры вытянуты в каком–то одном направлении, сама фигура также будет выглядеть удлиненной в этом направлении и сплющенной в перпендикулярном (рис. 5, а). На этом основан известный совет полным людям носить одежду с продольными, а ни в коем случае не поперечными полосами. Интересно, однако, что именно в случае узора из простых полосок следование этому совету может дать совершенно обратный эффект: так как при движении глаза поперек полос узор выглядит значительно пестрее и потому визуально «тяжелее», чем вдоль, полосатый квадрат всегда кажется шире в направлении, перпендикулярном полосам (рис. 5, б).
- Размер страницы базы данных
- Уменьшение размера, занимаемого индексами
- Как уменьшить размер документа Microsoft Word?
- Физический размер матрицы
- На диске появился файл с расширением TMP размером 1 Гбайт. Можно ли его удалять?
- Как просматривать размер папок в Проводнике?
- Как уменьшить размер изображения, чтобы оно быстрее загружалось через Интернет?
- Надо уменьшить размер ста изображений. Не делать же это вручную. Есть ли способ автоматизировать процесс?
- Имеет ли размер значение?
- З.4.4. Какой размер фото в мегапикселах нужен для печати на принтере?
- 4.2. Как определять размер скидки и прогнозировать объем продаж при ценовом стимулировании
- 1.4.1. Нанесение размеров




