Книга: Веб-дизайн
ФОНЫ
ФОНЫ
Если дизайн двадцатого столетия отличается от стиля предшествующих эпох в первую очередь приверженностью к абстрактной геометричности (о которой речь впереди, стр.268), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете. Этот набор клише стал почти универсальным и для бумажной продукции, и для (и в особенности для) мультимедийного и веб–дизайна.
Сейчас нас в основном интересует тема наложения графических объектов друг на друга, имеющая прямое отношение к такому специфическому жанру веб–графики, как фон. Изображение, URL-адрес которого указан в атрибуте background тега BODY, будет размножено броузером по всей площади окна под (и без всякой координации с) содержимым «переднего плана». По всей видимости, программисты фирмы Netscape, добавившие эту возможность в версии 2.0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
Как не надо делать фон. Первой в голову приходит идея взять средних размеров изображение с близкими к квадрату пропорциями (100–200 пикселов по ширине и высоте) и позволить броузеру действительно размножить эту картинку по горизонтали и вертикали. Еще совсем недавно большинство любительских страниц пестрели такими простейшими фонами, тематика которых, несмотря на видимое разнообразие, чаще всего ограничивалась материальными текстурами: небо с облаками, мраморные разводы или мятая бумага. Главным объединяющим мотивом такого рода фонов выступает даже не материальность, а нерегулярность, подчеркнуто природная аморфность (стр. 100), и именно она лишает эту разновидность фонов какой–либо художественной ценности.
Почему это происходит? Вообще говоря, как мы уже не раз видели, контраст аморфности и геометричности, разбросанности и регулярности — один из самых сильных видов контраста, и именно в современном дизайне он играет очень заметную роль. Что же мешает нам восторгаться ровными рядами букв и строк поверх случайно разбросанных пятен фона?
Основных причин две. Прежде всего, хотя каждая отдельная плитка фона может быть сколь угодно нерегулярной, прямоугольная решетка таких плиток, наоборот, вводит очень сильную, подавляющую своей непререкаемостью регулярность, которую практически невозможно замаскировать. Эти две противоположности, проявляющиеся еще в самом фоне (т. е. даже без учета элементов переднего плана), не образуют сколько–нибудь осмысленную контрастирующую пару — восприятие зрителя ни на секунду не сомневается в том, что регулярность эта «не от хорошей жизни», что она никак не связана с иррегулярностью текстуры, противостоит ей сугубо формально и что, наконец, возникла она как побочный эффект технологии, а не как часть художественного замысла.
С другой стороны, ни регулярный, ни нерегулярный аспекты фона никак не соотносятся с передним планом страницы. Полнейшая и очевиднейшая случайность взаимного расположения элементов фона и переднего плана бросается в глаза: как навязчивая музыка с жестким механическим ритмом, фон заглушает звучание переднего плана вместо того, чтобы тактично уйти в тень, ослабнуть на тех участках, где он мешает восприятию текста или графики. Конечный итог всего этого — с трудом переносимое ощущение хаоса, неопрятности и полнейшего отсутствия «хозяйской руки». Беспорядочность может нести художественный заряд, но только в том случае, когда он вложен в нее дизайнером; беспорядочность же дикая, необработанная — да к тому же сочетающаяся со столь же бездушной компьютерной упорядоченностью — вызывает только раздражение.
Раздражение это настолько универсально, что рекомендация вообще воздерживаться от использования фонов на веб–страницах стала одним из общих мест всевозможных сборников советов по созданию веб–страниц для начинающих. Авторы подобных сочинений обычно упирают на нечитабельность текста со слишком ярким и пестрым фоном, хотя, как мы видим, у психологического отторжения материальных фонов есть и более глубоко лежащие причины.
Прогладить с изнанки. Оставив на время в стороне вопросы эстетики фоновых изображении, давайте обсудим одну сугубо техническую проблему: как сделать бесшовный фон, у которого были бы незаметны стыки между соседними копиями «изразца». Сколь бы долго и мучительно вы ни перекрашивали расположенные у края картинки пикселы вручную, добиваясь их соответствия пикселам противоположного края, — в окне броузера линии стыка все равно будут бросаться в глаза. Человеческое восприятие натренировано вылавливать признаки порядка в кажущемся хаосе, и какими бы незначительными ни были дефекты «сварки», их повторение в регулярной прямоугольной сетке делает их издевательски заметными.
Но представьте себе, что у вас вдруг появилась возможность редактировать фоновый изразец прямо на плоскости, где он находится в окружении своих копий, причем так, что любые вносимые изменения отображаются одновременно во всех копиях размноженного изображения. Если при этом вы сможете свободно пересекать границы изразцов и сразу же будете видеть конечный результат своих действий — залитую этим фоном плоскость, — то ручное сглаживание и шпаклевка стыков становятся вполне реальным делом даже без использования каких–то нестандартных инструментов.
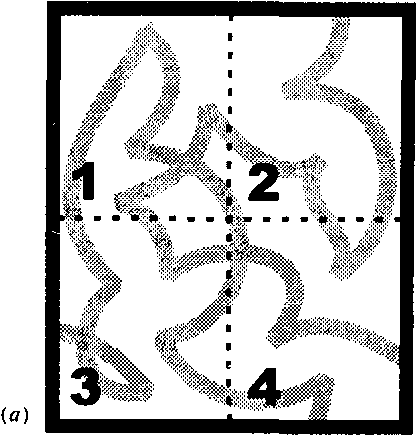
Чтобы добиться описанного эффекта, достаточно разделить прямоугольник вашего изображения на четыре четверти (рис. 58, а) и поменять их местами (рис. 58, б).


рис. 58 Создание бесшовного фона перестановкой четвертей. Обратите внимание, как заметны стали в (б) нестыковки деталей фона между четвертями 4 и 2, 4 и 3
После этого измененное изображение будет, по сути, представлять собой фрагмент плоскости, заполненной исходным изображением — причем фрагмент этот выбран так, что на нем видны углы четырех соседних копий изразца. Разумеется, повторение этого изображения в окне броузера даст совершенно тот же результат, что и повторение исходного (с точностью до сдвига на половину его горизонтального и вертикального размера). Однако теперь края изразца уже не требуют никакой доводки, так как они только что были созданы заново разрезанием «по живому», — а все стыки, которые нужно замазать, теперь, наоборот, находятся внутри.
Из всех методов производства бесшовных фонов этот — самый гибкий и удобный, так как он позволяет пользоваться для уничтожения следов стыка любыми инструментами рисования, размывкой, растушевкой и т. п. Единственное, о чем следует помнить, — это то, что вы должны работать очень аккуратно в тех областях, где обрабатываемые стыки подходят к новым (после перестановки четвертей) границам изображения (например, на левом конце границы между четвертями 4 и 2 или на верхнем конце границы между четвертями 4 и 3 на рис. 58, б). Дело в том, что здесь вы можете по неосторожности ввести новые дефекты, которые, опять–таки, станут заметны только после размножения фона на плоскости.
Существует и еще один подход к созданию бесшовных фонов — на сей раз с помощью несложной (и во многих программах автоматической) процедуры, сплавляющей вместе противоположные края готового изображения. Как и в других случаях, когда нечто можно сделать либо автоматически, либо вручную, автоматизация позволяет быстрее и с меньшими затратами труда получать более устойчивые, хотя в целом менее удовлетворительные (но во многих случаях все же вполне приемлемые) результаты.
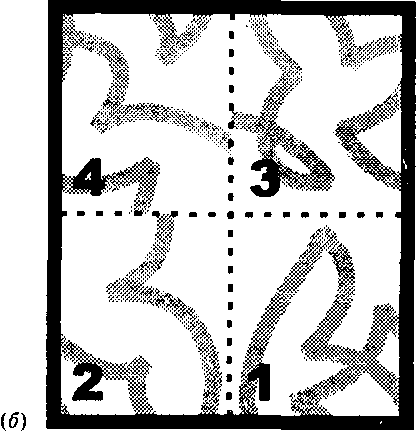
Чтобы сделать аккуратный шов, этому методу нужен «запас материала» по краям прямоугольной «заплаты». Представьте, что вдоль внешних сторон выделения, которое надлежит превратить в бесшовный фоновый изразец, вырезаны четыре полоски определенной ширины (рис. 59, а). Затем каждая из этих полосок перенесена к внутреннему краю противоположной стороны и там наложена поверх старого изображения (рис. 59, б).
При этом прозрачность перенесенной полоски равна 50 % на самом краю и постепенно увеличивается вплоть до полной невидимости по направлению к центру прямоугольника. Прозрачность же того фрагмента изображения, который оказался под полоской, наоборот, уменьшается на этом отрезке от 50 % до нуля (рис. 59, в). Если вы мысленно покроете плоскость копиями такого изображения, то увидите, как соседние прямоугольники склеиваются друг с другом с помощью этих «клапанов». Очевидно, что для применимости этого метода нужно, чтобы по краям выделенной области, которую вы хотите превратить в элемент фона, оставалось достаточно места для выкраивания клапанов (как правило, их ширина составляет около 20 % от размера выделения). Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.

Рис. 59 Создание бесшовного фона «клапанами» с градиентами прозрачности. «Поперечное сечение» фоновой плитки (в) показывает, как в полученном этим методом фоне соседние изразцы частично накладываются друг на друга, так что на линии шва видимость каждого из них составляет по 50 %
Одномерные фоны. Как же превратить фон из вернейшего признака любительского, «побрякушечного» оформления в инструмент профессионального веб–дизайна? Одновременно избавляясь от назойливой повторяемости элементов фона и координируя фоновую графику с содержимым переднего плана, мы приходим к нескольким типичным схемам построения фонового слоя веб–страницы.
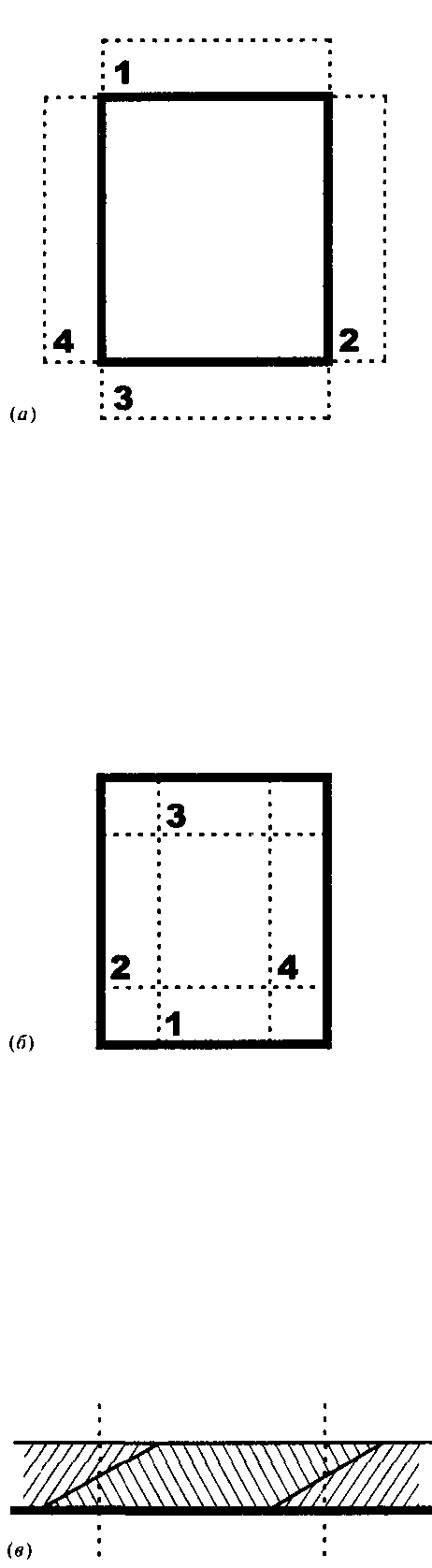
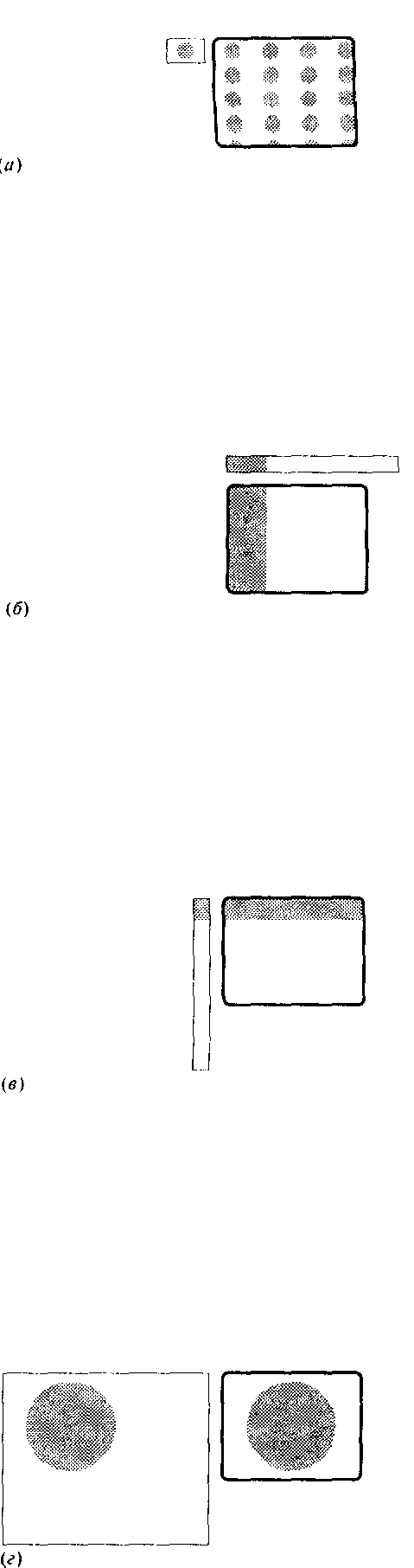
Самый распространенный в настоящее время тип фоновых изображений — это фоны, размножаемые только по одному измерению. Если взять в качестве фона изображение, ширина которого с гарантией превосходит любую возможную ширину окна броузера (двух тысяч пикселов хватит с лихвой), то о горизонтальной повторяемости можно будет забыть, и броузеру останется лишь складывать копии этого изображения в вертикальную стопку (рис. 60, б). Обеспечив однородность горизонтальной фоновой полоски в вертикальном направлении, мы сможем раскрашивать фон произвольно расположенными, лишенными какой бы то ни было повторяемости вертикальными полосами с произвольной текстурой (эти полосы могут быть плоскоцветными с резкими краями, а могут и пользоваться любыми горизонтальными градиентами или пиксельными текстурами). Классический вариант — сравнительно узкая (150–200 пикселов) полоса более темного цвета вдоль левого края окна, служащая для размещения навигационной панели, логотипа, минибаннеров (стр. 287) и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.
Варьирование ширин составляющих страницу полос и принципов их информационного наполнения открывает широкий простор для творчества. Единственное, что объединяет все решения с вертикальными фоновыми полосами, — их сонаправленность вектору информационного развития: в отличие от ширины, высота веб–страницы ничем не ограничена, поэтому информационная иерархия ее элементов выстраивается в основном по вертикали. Вводя перпендикулярное этому вектору членение, полосатый фон великолепно держит композицию страницы небольшого размера, однако на сколько–нибудь протяженных страницах параллельность визуальной и информационной вертикалей раздражает своей тавтологией, и композиции начинает не хватать подчеркнуто поперечного начала и концовки.
Как недостатков, так и, к сожалению, достоинств вертикально–полосатых фонов лишены фоны, размножаемые только по горизонтали (и, соответственно, по вертикали гарантированно превышающие высоту страницы — рис. 60, в). Такой фон, обычно ограничивающийся горизонтальной полосой вдоль верхнего края окна, в отличие от «вертикального» работает больше на эстетическом, чем на информационном плане восприятия и не становится фактором, действующим на всем протяжении страницы. Размещаемые на горизонтальной полосе навигационная панель или заголовочная графика, собственно говоря, могли бы сами позаботиться о фоновом цвете в своих окрестностях; роль фона страницы заключается лишь в том, чтобы дотянуть цветовую заливку до рамки окна, придав этой части композиции аккуратность и завершенность.

рис. 60 Типология фонов: (а) — обычный фон, размножаемый по обоим измерениям; (б) и (в) — полосатые фоны, размножаемые только по вертикали и горизонтали соответственно; (г) — полностраничный фон
Одним куском. Последний и, видимо, самый интересный тип фоновых изображений — неповторяющиеся фоны, настолько большие, что броузеру не нужно размножать их ни по горизонтали, ни по вертикали (рис. 60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал (стр. 236), такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удивление интересные эффекты.
Единственное, хотя и довольно досадное техническое ограничение — невозможность обеспечить совмещение элементов фона и переднего плана с точностью до одного пиксела — определяет и самый популярный мотив неповторяющихся фонов: бледные (чтобы не мешать чтению), свободных очертаний формы, эффектно пользующиеся именно той аморфностью, противостоящей регулярности переднего плана, которая отказывалась работать для «изразцовых» фонов с материальными текстурами. Дополнительное преимущество такого фона — то, что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой вверху окна, повторение фонового «водяного знака» через каждые несколько экранов текста вполне допустимо, а иногда даже желательно.
Характерен с этой точки зрения пример 11. Здесь фоновое изображение «дымка от чашки с кофе» (кстати, клишированный образ для всего, что связано с языком Java) прежде всего визуализирует динамику восприятия информации, по сути, делая видимыми «силовые линии» (стр. 167), ведущие от заголовка к визуалу (изображение упаковки программы, которой посвящена страница) и от него снова к тексту. Что особенно важно, фон этот сшивает в единое целое все актуальное содержимое страницы (т. е. все, за исключением навигационной панели и других элементов, повторяющихся на каждой странице сайта). Заметьте, что такой же по форме (хотя иной по текстуре) «дымок» украшает и саму упаковку с программой.

Этот пример дает повод обсудить еще один технический аспект полностраничных фонов: чтобы общин вес страницы с таким фоном не выходил за рамки приличия, все фоновое изображение размерами в сотни и даже тысячи (по высоте) пикселов должно уложиться не более чем в 20–30 Кб. Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображении, либо сжатием плоско–цветных изображений в GIF до 2–4-цветной гаммы (естественно, при этом придется отказаться от анти–алиасинга, что опять–таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
- Как звонить на обычные телефоны?
- Колонки, наушники и микрофоны
- Смартфоны реально атакуют!
- 70 Если задача решается менее чем за 5 минут, люди используют смартфоны
- В настоящее время код, использующий сокеты IrDA .NET Compact Framework, будет выполняться на таких физических устройства...
- Новый способ: множественные фоны на CSS3
- Глава 31 Побуждайте клиентов использовать телефоны
- 25 Омофоны могут предопределять поведение
- 44 Мобильные телефоны негативно влияют на межличностное общение
- Стационарные телефоны
- Смартфоны: «умные» телефоны
- У муравьев есть мегафоны. Что они говорят?




