Книга: JavaScript. Подробное руководство, 6-е издание
14.5. Диалоги
14.5. Диалоги
Объект Window обладает тремя методами для отображения простейших диалогов. Метод alert() выводит сообщение и ожидает, пока пользователь закроет диалоговое окно. Метод confirm() предлагает пользователю щелкнуть на кнопке ОК или Cancel (Отмена) и возвращает логическое значение. Метод prompt() выводит сообщение, ждет ввода строки пользователем и возвращает эту строку. Ниже демонстрируется пример использования всех трех методов:
do {
var name = prompt("Введите ваше имя"); // Вернет строку
var correct = confirm("Bы ввели '" + name + '".n" + // Вернет логич. знач.
"Щелкните ОК, чтобы продолжить, " +
"или Отмена, чтобы повторить ввод.");
} while(!correct)
alert("Привет, " + name); // Выведет простое сообщение
Методы alert(), confirm() и prompt() чрезвычайно просты в использовании, но правила хорошего дизайна требуют, чтобы они применялись как можно реже. Диалоги, подобные этим, нечасто используются в Веб, и большинство пользователей сочтет диалоговые окна, выводимые этими методами, выпадающими из обычной практики. Единственный вариант, когда имеет смысл обращаться к этим методам, - это отладка. JavaScript-программисты часто вставляют вызов метода alert() в программный код, пытаясь диагностировать возникшие проблемы.
Обратите внимание, что текст, отображаемый методами alert(), confirm() и prompt() в диалогах, - это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.
Методы confirm() и prompt() являются блокирующими, т.е. они не возвращают управление, пока пользователь не закроет отображаемые ими диалоговые окна.[32]
Это значит, что, когда выводится одно из этих окон, программный код прекращает выполнение, и текущий загружаемый документ, если таковой существует, прекращает загружаться до тех пор, пока пользователь не отреагирует на запрос. В большинстве броузеров метод alert() также является блокирующим и ожидает от пользователя закрытия диалогового окна, но это не является обязательные требованием. Полное описание этих методов приводится в справочных статьях Window.alert, Window.confirm и Window.prompt в четвертой части книги.
В дополнение к методам alert(), confirm() и prompt() в объекте Window имеется более сложный метод, showModalDialog(), отображающий модальный диалог, содержащий разметку HTML, и позволяющий передавать аргументы и получать возвращаемое значение. Метод ShowModalDialog() выводит модальный диалог в отдельном окне броузера. Первым аргументом методу передается URL, определяющий HTML-содержимое диалога. Во втором аргументе может передаваться произвольное значение (допускается передавать массивы и объекты), которое будет доступно сценарию в диалоге, как значение свойства window.dialogArguments. Третий аргумент - нестандартный список пар имя/значение, разделенных точками с запятой, который, если поддерживается, может использоваться для настройки размеров и других атрибутов диалогового окна. Для определения размеров окна диалога можно использовать параметры «dialogwidth» и «dialogheight», а чтобы позволить пользователю изменять размеры окна, можно определить параметр "resizable=yes".
Окно, отображаемое эти методом, является модальным, и метод ShowModalDialog() не возвращает управление, пока окно не будет закрыто. После закрытия окна значение свойства window.returnValue становится возвращаемым значением метода. Обычно разметка HTML диалога должна включать кнопку ОК, которая записывает желаемое значение в свойство returnValue и вызывает window.close() (раздел 14.8.1.1).
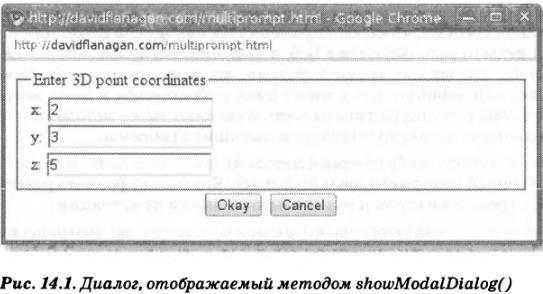
В примере 14.4 приводится разметка HTML для использования с методом showModalDialog(). Комментарий в начале примера включает пример вызова showModalDialog(), а на рис. 14.1 показан диалог, созданный вызовом из примера. Обратите внимание, что большая часть текста, отображаемого в диалоге, передается методу showModalDialog() во втором аргументе, а не является жестко определенной частью разметки HTML.

Пример 14.4. HTML-файл для использования с функцией showModalDialog()
<! --
Это не самостоятельный HTML-файл. Он должен вызываться методом
showModalDialog() и ожидает получить в свойстве window.dialogArguments массив строк.
Первый элемент массива - строка, отображаемая в верхней части диалога.
Все остальные элементы - метки для однострочных текстовых полей ввода.
Возвращает массив значений полей ввода после щелчка на кнопке Okay.
Этот файл используется следующим образом:
var р = showModalDialog("multiprompt,html",
["Enter 3D point coordinates", "x", "y", "z"],
"dialogwidth:400; dialogheight:300; resizable:yes"):
-->
<form>
<fieldset></fieldset> <!-- Тело, заполняемое сценарием ниже -->
<div> <!-- Кнопки закрытия диалога -->
<button>Okay</button> <!— Устанавливает возвращаемое -->
<!-- значение и закрывает диалог —>
<button>Cancel</button> <!-- Закрывает диалог, -->
<!— не возвращая ничего —>
</div>
<script>
// Создает разметку HTML тела диалога и отображает ее в элементе fieldset
var args = dialogArguments;
var text = "<legend>" + args[0] + "</legend>";
for(var і = 1; і < args.length; i++)
text += "<label>" + args[i] + ":<input ></label><br>";
document.getElementById("fields").innerHTML = text:
// Закрывает диалог без установки возвращаемого значения
function cancel() { window. close(); }
// Читает значения полей ввода и устанавливает возвращаемое значение,
// затем закрывает диалог
function okay() {
window.returnValue = []; // Возвращаемый массив
for(var і = 1; і < args.length; і++) // Значения элементов из полей ввода
window.returnValue[i-1] = document.getElementById("f" + і).value;
window.close(); // Закрыть диалог. Это заставит showModalDialog() вернуть управление.
}
</script>
</form>




