Книга: Веб-дизайн
ПРОПОРЦИИ
ПРОПОРЦИИ
Пропорцией в дизайне называют соотношение размеров либо разных объектов, либо составных частей или разных измерений (например, ширины и высоты) одного объекта. Здесь мы делаем первый шаг от размеров отдельного, «подвешенного в воздухе» объекта к пространственным отношениям внутри композиции — пока что абстрагируясь от взаимного расположения элементов и рассматривая только соотношения их размеров.
Золото и пластмасса. Архитекторы и художники древности придавали огромное значение выбору пропорций. Некоторые из их открытий, такие как «золотое сечение» (рис. 6), вполне могут пригодиться и сегодняшнему дизайнеру, но в целом классический подход к определению пропорций, обычно заключающийся в вычислении размеров по формулам, в современном дизайне применяется редко. Субъективность размеров, о которой мы говорили в предыдущем разделе, делает субъективными и пропорции, и нет никакого смысла вычислять габариты прямоугольников с точностью до третьего знака после запятой, если их воспринимаемый размер все равно будет отличаться от реального из–за факторов, о которых не задумывались художники эпохи Возрождения. Современный дизайнер выбирает пропорции почти исключительно «на глазок», добиваясь нужного ему соотношения активностей элементов не только варьированием размеров, но и с помощью множества других инструментов.
Таким образом, волшебного правила выбора пропорций на все случаи жизни не существует. При выборе размеров элементов нужно учитывать множество факторов: вклад элементов в информационное содержание композиции, их положение в контексте данной композиции (веб–страницы) и более крупной информационной единицы (сайта), контрастные отношения между ними, необходимость нюансировки и многое другое. Стиль композиции во многом определяется тем, насколько покорно дизайнер следует «натуральным» размерам элементов, соответствующим их относительной важности и традициям оформления, или же, наоборот, насколько свободно он варьирует пропорции, добиваясь необычного звучания страницы.
Пропорций простота. Можно лишь указать на относительную популярность простейших пропорций — в первую очередь равновеликости объектов, а также кратных соотношений их размеров (1:2, 1:3), что является следствием общего принципа единства и экономии средств («не следует усложнять без необходимости», стр.149). Но точно так же не следует и увлекаться простотой — композиция, где все выровнено со всем, может показаться скучной. Удобно представить себе что–то вроде наложенной на вашу страницу координатной сетки, ячейки которой имеют размер того или иного выдающегося элемента, и учитывать стремление других элементов «прилипать» (наподобие функции «snap» в векторных графических редакторах) к линиям этой сетки — лишь учитывать, впрочем, а отнюдь не безоговорочно подчиняться этому их стремлению.
Достаточно общим является также принцип ограничения пропорций «сверху». Несмотря на способность человеческого восприятия без труда приспосабливаться к любой шкале размеров, этой способностью не следует злоупотреблять — нельзя требовать от зрителя слишком частых «перенастроек» такого рода и безусловно следует избегать их в пределах одной композиции, (страницы). Однажды привыкнув к некоторому среднему размеру элементов, человеческий глаз может комфортно воспринимать только то, что не слишком

сильно отличается от него в сторону увеличения или уменьшения (иными словами, отношение размеров значимых элементов не должно превышать некоторой разумной величины; см. также стр.160).
Если на одной и той же странице вы заставляете зрителя сначала всматриваться в буквы высотой в несколько пикселов, а затем ошарашиваете его огромной полуразмытой фотографией через всю страницу, ни о какой цельности речи уже не идет. Из этого правила есть, впрочем, и исключения; так, элементы, выполняющие роль фона для чего–либо, выдерживают гораздо большее растяжение, чем элементы переднего плана, нагруженные информацией.
Микропропорции. После того как пропорции вчерне выбраны, наступает не менее важный этап — тщательная подгонка размеров, координация, нюансировка (стр. 171) и нейтрализация всевозможных «паразитных связей», побочных эффектов и оптических иллюзий, влияющих на восприятие пропорций. Изменение кажущегося размеров зависимости от формы, цвета и текстуры мы рассмотрели выше (стр. 79); здесь следует особо остановиться на том, как пропорции зависят от размеров элементов. (Хотя сама пропорция есть не что иное как соотношение размеров, она требует определенной коррекции, если оба сравниваемых элемента увеличить или уменьшить в равное количество раз.)
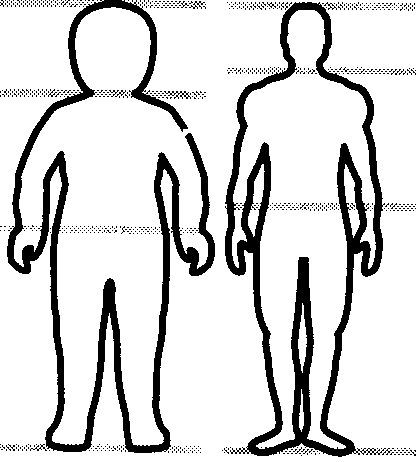
Взгляните на рис. 7. Известно, что пропорции человеческого тела меняются с возрастом (т. е. при увеличении общего размера тела): голова ребенка в отношении к его росту гораздо больше, чем голова взрослого. Этого же принципа следует придерживаться и в пропорционировании любых композиций: при прочих равных условиях, чем меньше размер элементов, тем менее выраженной должна быть разность их размеров. Иными словами, в малых размерах меньший член пропорции становится подчас слишком малозаметным, поэтому его следует несколько увеличить; наоборот, в больших размерах можно пользоваться более контрастными, выразительными пропорциями.
Размещение. Чтобы покончить с пространственными отношениями, нам осталось рассмотреть типы и законы размещения элементов друг относительно друга в композиции. Поскольку о влиянии формы, цвета и других факторов на пространственные отношения уже говорилось выше, здесь мы постараемся абстрагироваться от этих свойств элементов, рассмотрев идеальный случай размещения прямоугольников на двумерном поле.
В работе над композицией веб–страницы достичь этого уровня абстракции очень легко: достаточно отключить автоматическую загрузку изображений в нашем броузере, и все графические элементы будут представлены соответствующего размера прямоугольниками (которые, правда, не всегда совпадают с «логическими» прямоугольниками, на которые распадается композиция). Оценив плотность, координированность и рисунок расположения этих прямоугольников, опытный дизайнер очень часто может вынести заключение о качестве дизайна страницы, не загрузив с нее ни одного графического файла.
Ключевое понятие в этом разделе — расстояние между элементами, к которому применимо все то, что мы говорили о размерах самих элементов: воспринимаемое расстояние точно так же может зависеть от формы элементов, их цвета и цвета фона между ними, фактуры поверхности и т. п. Кроме того, важно также умело пользоваться выравниванием элементов, к которому в особенности применимы замечания на стр.79.
Особый, важный для практики случай размещений представляют собой различные типы расположения элементов текста, т. е. режимы выравнивания и выключки строк, выбор межстрочного расстояния и т. п. Об этом мы будем подробнее говорить на стр.141.
Одноуровневые элементы. Начнем со случая, когда мы имеем ряд близких по размеру элементов, занимающих одинаковое положение в информационной иерархии страницы. Типичным примером такого ряда является ряд кнопок на навигационной панели веб–страницы (стр. 2С 15). Самый очевидный и часто употребляемый способ размещения таких элементов — линейный, когда все элементы выравниваются по некоторой общей прямой, чаще всего горизонтальной или вертикальной. Для такого выравнивания необходимо выбрать какую–либо общую для всех элементов точку (лучше отрезок) их контура, которая и будет совмещаться с прямой выравнивания; так, при выравнивании по вертикали чаще всего эта точка лежит на левой или правой стороне обнимающего прямоугольника каждого элемента.
Выраженность, заметность линии выравнивания зависит от расстояния между объектами. Если вертикально выстроенные объекты прижаты вплотную друг к другу и их при этом не слишком много, вертикаль будет ощущаться слабо; перед нами будет лишь прямоугольный (для элементов одинаковой ширины) или бесформенный (для элементов разной ширины) сгусток материала. Но достаточно слегка раздвинуть элементы, чтобы объединяющая их вертикаль выступила на первый план восприятия. Если же, однако, переусердствовать и растянуть «гармошку» слишком сильно, элементы начнут терять связь между собой и логика их расположения снова исчезнет. (Все эти рассуждения верны для случая, когда абстрактная линия выравнивания элементов не подчеркнута никакими визуальными средствами, например параллельной ей видимой вертикалью или границей обнимающего элемента.)
Вообще, выравнивание — одно из ключевых понятий композиции на плоскости, применимое далеко не только к одноуровневым элементам. Его можно сравнить с перекличками цветов или текстур, подобием форм; выравнивание способно установить прочные отношения между элементами, расположенными достаточно далеко друг от друга, придав тем самым устойчивость всей композиции (см. также стр.173). Пожалуй, можно сказать, что выравнивание (как и кратные пропорции, стр.83) — естественная тенденция расположения элементов, которую имеет смысл преодолевать только с целью оживить композицию, внести в нее некоторый элемент разбросанности и непреднамеренности. Часто, кстати, такое нарушение «всеобщей выравненности» производится не столько перемещениями элементов, сколько приданием им аморфной, не стремящейся к выравниванию формы (стр. 100).
Если однородные элементы достаточно велики по размеру или сложны по конфигурации (например, абзацы текста), может оказаться необходимым снабдить их однотипными, достаточно заметными и даже выступающими по форме точками привязки, по которым эти элементы будут выравниваться и которые сделают более заметной и выразительной их линейную последовательность. В случае абзацев роль таких точек часто выполняют маркеры списка (то, что по–английски называется bullets — адекватного русского! термина, видимо, еще не найдено), а в случае кнопок на навигационной панели — одинаковые по размеру и стилю пиктограммы, символизирующие функцию каждой кнопки, или же просто отрезки линий, кружки, треугольники и тому подобные маркеры, объединяющие кнопки в единое целое и одновременно как бы говорящие: «это кнопка, а не просто надпись».

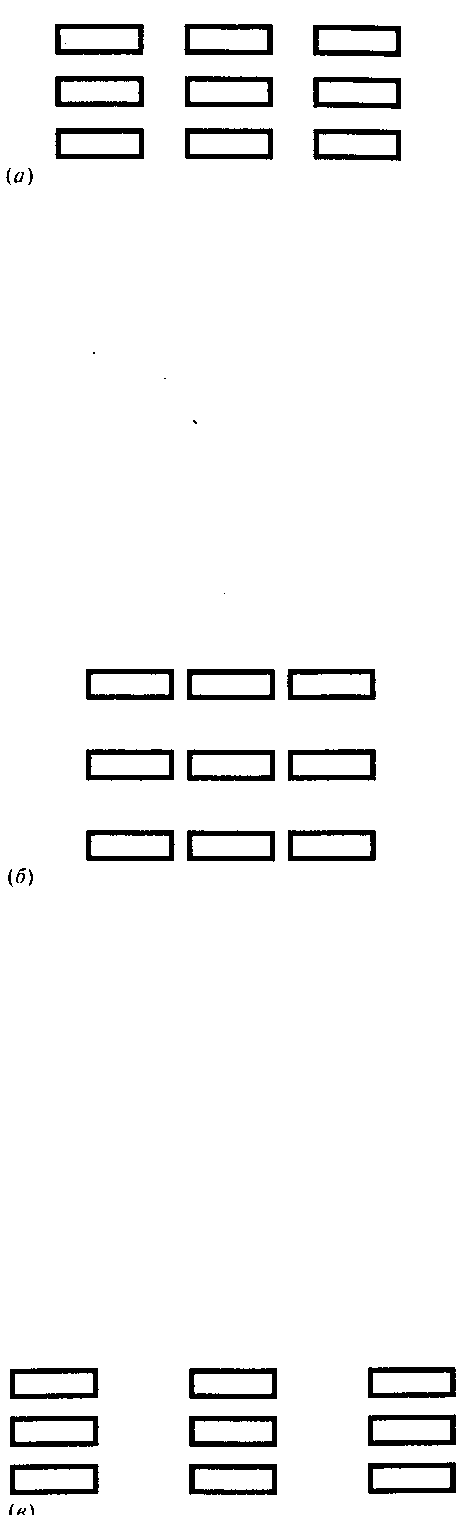
Рис. 8 В (а) расстояния между элементами по горизонтали и вертикали хотя и не равны, но явно опираются на пропорции самих элементов — такое размещение смотрится привычно и даже несколько скучновато. Более динамичного размещения можно достичь. сблизив элементы по одной оси и раздвинув по другой — особенно если, как в (б), больший интервал перпендикулярен большему размеру самих элементов
Если элементов столько, что все они не умещаются в один горизонтальный или вертикальный ряд, неизбежен выход в новое измерение — построение двумерной «таблицы» элементов. Здесь можно порекомендовать выделить одно из направлений (горизонтальное или вертикальное), сблизив элементы по этому направлению заметно сильнее, чем по перпендикулярному. Это позволяет достичь группирования на двух уровнях и, как результат, более оживленных и разнообразных пространственных отношений в композиции (особенно если такое группирование оправдано содержимым элементов). При этом следует учитывать и пропорции самих элементов, как показано на рис. 8. Преимущества одного из направлений перед другим можно достичь и другими способами — например, только вертикальной или только горизонтальной разлиновкой, чередованием фонового цвета в строках или столбцах таблицы (стр. 228).
Из других типов размещения одноуровневых элементов следует особо выделить намеренно случайное, хаотическое расположение — весьма сильнодействующий композиционный прием, почти всегда выступающий на первый план (а потому применимый только к элементам, которые сами по себе достаточно активны в композиции) и обязательно требующий поддержки со стороны других элементов. Хотя прием этот популярен в современном дизайне, пользоваться им нужно с большой осторожностью; у профессиональных дизайнеров «псевдослучайное» расположение, как правило, прочно зафиксировано множеством малозаметных нюансных координации (стр. 173). Любители же, чувствуя носящуюся в воздухе моду на разбросанность, обычно вытесняют этот прием на задворки композиции, применяя хаотическое расположение для элементов заднего плана — так возникают бессчетные фоны со «звездным небом» или «мятой бумагой», беспорядочность которых только раздражает (еще и потому, что она нередко сочетается с назойливой повторяемостью изразца фонового изображения, стр.259).
Другие варианты двумерного размещения — более сложные, чем простое линейное, но при этом остающиеся закономерными, нехаотическими — включают в себя шахматный порядок, размещение по окружности и т. д. Эти геометрические мотивы не слишком часто используются в современном дизайне; в большинстве случаев они (как и табличное размещение с равными расстояниями между столбцами и строками) смотрятся старомодно, привносят слишком много нарочитой упорядоченности, симметрии, порождают новые линии и направления выравнивания — не горизонтальные и не вертикальные и потому требующие поддержки со стороны остальных элементов. Одним словом, такие варианты размещения весьма требовательны — вам придется потратить немало усилий, чтобы гармонично вписать их в композицию, и далеко не всегда эти усилия вознаграждаются по заслугам.
Разноуровневые элементы. Разнообразие сочетаний элементов, из которых один занимает более высокое место в иерархии страницы, чем остальные, очень велико, но здесь достаточно рассмотреть самый простои и в то же время самый типичный случай — сочетание заголовка и относящегося к нему текста. Задача дизайнера состоит здесь в том, чтобы средствами размещения выразить зависимое положение одного элемента от другого, их связь и иерархию соподчинения. В более общем случае «заголовком» может быть весь заглавный графический блок веб–страницы (с логотипом, навигационной панелью и т. п.), а «текстом» — все остальное содержимое этой страницы.
Традиционный подход к оформлению таких пар элементов не пользуется никакими особенностями расположения, если не считать небольшого вертикального отступа между заголовком (который обычно выделен кеглем и/или шрифтом) и текстом. Оставив в стороне вопросы шрифтового оформления (о которых мы будем говорить на стр.122), попробуем придать этой классической схеме больше выразительности исключительно пространственными средствами.
Первый шаг на этом пути — изменение горизонтального выравнивания. Подобно тому как в компьютерных программах и многоуровневых книжных оглавлениях (стр. S) сдвиг строки вправо означает более низкий уровень иерархии вложенности, внутритекстовые заголовки в современных бумажных и сетевых изданиях нередко выдвинуты влево относительно вертикали выравнивания текста (этот вариант размещения теперь едва ли не более популярен, чем бывшие некогда стандартными центрированные заголовки). При высокой частоте заголовков такое размещение позволяет быстро просматривать текст по вертикали, останавливаясь взглядом только на выступающих заголовках (ср. маркеры списков при одноуровневых абзацах, стр.86). Это — один из лучших примеров построения эффективной композиции на основе выравнивания: мы без труда переключаемся с пронизанного линиями выравнивания вертикального направления (беглое чтение) на насыщенное информацией горизонтальное (внимательное чтение).
Еще более неординарные варианты размещения заголовков не подчеркивают их главенство в паре «заголовоктекст», а низводят заголовок на роль вспомогательной, пояснительной надписи, примерно аналогичной по своей функции колонтитулам в книге. С этой целью заголовки размещаются, например, вертикально сбоку от текста или даже под текстом.
Конечно, иногда такое необычное расположение мотивируется не ролью заголовка, а вполне естественным желанием страницы выглядеть «не как все» или даже «осадить зрителя», заставив его поискать взглядом непонятно где прячущийся заголовок или поразмышлять над причинами такого расположения. Нельзя не согласиться, что традиционная парадигма заголовка как самой выдающейся, «издалека видной» части композиции не всегда практически оправдана — очень часто прочтение заголовка совсем не необходимо для понимания относящегося к нему текста, так что заголовку отводится роль не обязательного введения, а всего лишь комментария к тексту.
Нам осталось рассмотреть, чем определяется соотношение заполненного и пустого пространства при различных видах размещения. Вспомним понятие компактности формы, введенное на стр.79; плотность размещения является аналогом этого понятия для случая двух и более элементов, как–либо скомпонованных на плоскости страницы. Очевидно, что прежде всего плотность композиции должна быть увязана с компактностью составляющих его элементов — как правило, компактные формы требуют более плотного размещения, чем «дырявые».
Пол и характер. Плотность размещения материала может быть весьма и весьма различной, и в значительной мере от нее зависят общий стиль и настроение, создаваемое композицией. Деловые, энергичные страницы требуют более тесного расположения, чем страницы художественного, развлекательного и вообще «неторопливого» характера. На последних пространство, разделяющее элементы, является полноправным элементом композиции, вносящим свой вклад в общее впечатление, и сравнительно много его (нередко значительно больше, чем несущих информацию элементов) именно потому, что, будучи пустым, оно требует некоторой компенсации количеством за свое отсутствующее качество.

Артистического склада страницы гораздо свободнее используют не только увеличенные промежутки между элементами, но и нулевые и даже отрицательные (т. е. сопряжение элементов вплотную и наложение их друг на друга). Часто на одной и той же странице можно видеть вплотную прижатые друг к другу заголовок и текст, с частично подстеленной под них фотографией, отделенные сравнительно большим пространством от соседних элементов. Такой рваный, синкопический ритм плотности бывает совершенно необходим для свободного и выразительного звучания материала (пример в, см. раздел «Галерея» на стр.323).
Вообще говоря, чем больше пустого места окружает объект, тем более подчеркнуто, полновесно он участвует в композиции. Поэтому даже самая что ни на есть деловая страница, которая, казалось бы, не может себе позволить тратить пространство впустую, не обходится без вариаций плотности — разрежении и «дырок», необходимых для подчеркивания ключевых элементов (логотипа, заголовков).
Плотность текста. Особо стоит упомянуть об отношениях с окружающим пространством такого неизбежного в любой композиции элемента, как колонка текста. Программисты — авторы броузеров и других систем отображения текста на компьютере, по всей видимости, были уверены, что в книгах текст снабжается полями исключительно для удобства работы печатных машин и что в компьютере можно прекрасно обойтись без этого атавизма. На самом деле это, конечно, не так, и исследования показали, что пустые поля справа и слева от столбца текста совершенно необходимы для комфортного чтения. Вот почему первым шагом, ведущим в веб–дизайне от «академического» стиля по умолчанию (стр. 150), должно быть помещение текста в колонку с достаточной величины полями вокруг нее.
Плотность — одна из важнейших характеристик любой текстуры, в том числе и текстуры текста (стр. 148), а выбор расстояний между буквами — один из интереснейших случаев размещения одноуровневых элементов, о которых мы говорили на стр.85. Поэтому любая композиция, включающая в себя хотя бы один абзац текста, может устанавливать сложные отношения между внутритекстовой плотностью и плотностью размещения элементов на странице.
Есть еще одна тонкость, касающаяся использования пустого пространства в веб–дизайне. Поскольку на компьютерах пользователей веб–страница проявляется постепенно, возникает из пустоты, сама пустота уже не может работать столь же активно, как в других визуальных жанрах. Если вы оставите на странице слишком большой пустой интервал, расположенный в непривычном месте, многие зрители будут подсознательно ожидать появления в этом месте какого–то элемента, который просто еще не подошел из сети, — и когда они поймут, в чем был ваш истинный замысел, впечатление будет уже подпорчено (см. также стр.170).
В нужное время и в нужном месте. В заключение мне хотелось бы подчеркнуть важность пространственных отношений, которые не случайно стоят первыми в этой главе. Достаточно связать элементы страницы тщательно и со вкусом выполненной системой пропорций и расстояний, как она приобретает законченный и профессиональный вид, даже если на ней нет почти никакой графики. Дизайнер Дэвид Сигель (http://www.dsiegel.com/) считает жесткое, с точностью до пиксела, позиционирование материала на странице одной из важнейших отличительных черт профессионального дизайна.




