Книга: Программирование на языке Ruby
15.3.1. Типичные графические задачи
Разделы на этой странице:
15.3.1. Типичные графические задачи
Одна из самых простых и распространенных задач, связанных с графическим файлом, — получение характеристик изображения (ширина и высота в пикселях и т.д.). Посмотрим, как можно извлечь эти метаданные.

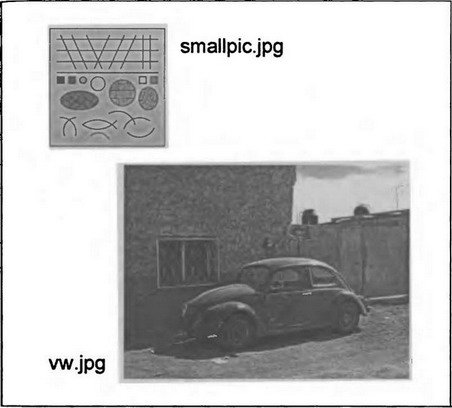
Рис. 15.1. Два примера изображений
На рис. 15.1 приведены два простых изображения, на которые мы будем ссылаться в этом и последующих примерах. Первое (smallpic.jpg) — просто абстрактная картинка, созданная в графическом редакторе; в ней присутствуют несколько оттенков серого цвета, а также прямые и кривые линии. Второе — фотография старенького автомобиля, которую я сделал в 2002 году в сельском районе Мексики. Для книги оба изображения переведены в черно-белый формат. В листинге 15.6 показано, как извлечь из соответствующих файлов необходимую информацию.
Листинг 15.6. Получение информации об изображении
гequire 'RMagick'
def show_info(fname)
img = Magick::Image::read(fname).first
fmt = img.format
w,h = img.columns, img.rows
dep = img.depth
nc = img.number_colors
nb = img.filesize
xr = img.x_resolution
yr = img.y_resolution
res = Magick::PixelsPerInchResolution ? "дюйм" : "см"
puts <<-EOF
Файл: #{fname}
Формат: #{fmt}
Размеры: #{w}x#{h} пикселей
Цветов: #{nc}
Длина файла: #{nb} байтов
Разрешение: #{xr}/#{yr} пикселей на #{res}
EOF
puts
end
show_info("smallpic.jpg")
show_info("vw.jpg")
Вот результат работы этой программы:
Файл:smallpic.jpg
Формат: JPEG
Размеры: 257x264 пикселей
Цветов: 248
Длина файла:19116 байтов
разрешение: 72.0/72.0 пикселей на дюйм
Файл: vw.Jpg
Формат: JPEG
размеры: 640x480 пикселей
Цветов: 256
Длина файла:55892 байтов
Разрешение: 72.0/72.0 пикселей на дюйм
2.0 pixels per inch
Посмотрим, как именно работает эта программа. Для чтения файла мы вызываем метод Magick::Image::read. Поскольку один файл (например, анимированный GIF) может содержать несколько изображений, эта операция возвращает массив изображений (мы получаем лишь первое, вызывая метод first). Для чтения файла можно также воспользоваться методом Magick::ImageList.new.
У объекта, представляющего изображение, есть ряд методов чтения: format (название формата изображения), filesize, depth и другие. Не так очевидно, что для получения ширины и высоты изображения служат методы columns и rows соответственно (поскольку изображение представляется в виде прямоугольной таблицы пикселей). Разрешение представляется двумя числами, так как может быть разным по вертикали и горизонтали.
Можно получить и другие метаданные об изображении. Подробнее об этом вы можете прочитать в онлайновой документации по RMagick.
Часто возникает необходимость перевести изображение из одного формата в другой. В RMagick это проще всего сделать, прочитав изображение из файла в одном из поддерживаемых форматов и записав его в другой файл. Новый формат определяется расширением имени файла. Понятно, что «за кулисами» при этом происходит преобразование данных. Пример:
img = Magick::Image.read("smallpic.jpg")
img.write("smallpic.gif") # Преобразовать в формат GIF.
Иногда нужно изменить размер изображения (сделать его больше или меньше). Для этого обычно применяется один из четырех методов: thumbnail, resize, sample и scale. Все они принимают либо число с плавающей точкой (коэффициент масштабирования), либо два числа (новые размеры в пикселях). Различия между этими методами продемонстрированы в листинге 15.7. Если вас волнует быстродействие, рекомендую провести тесты на своем компьютере, используя собственные данные.
Листинг 15.7. Четыре способа масштабирования изображения
require 'RMagick'
img = Magick::ImageList.new("vw.jpg")
# Все эти методы могут принимать либо один параметр - коэффициент
# масштабирования, либо два - ширину и высоту.
# Метод thumbnail самый быстрый, особенно если нужно получить очень
# маленькое изображение.
pic1 = img.thumbnail(0.2) # Уменьшить до 20%.
pic2 = img.thumbnail(64,48) # Новый размер - 64x48 пикселей.
# resize работает со средней скоростью. Если заданы третий и четвертый
# параметры, то они интерпретируются как фильтр и размывание
# соответственно. По умолчанию подразумевается фильтр LanczosFilter
# и коэффициент размывания 1.0.
pic3 = img.resize(0.40) # Уменьшить до 40%.
pic4 = img.resize(320,240) # Новый размер - 320x240.
pic5 = img.resize(300,200,Magick::LanczosFilter,0.92)
# Метод sample также имеет среднее быстродействие (и не выполняет
# интерполяцию цветов).
pic6 = img.sample(0.35) # Уменьшить до 35%.
pic7 = img.sample(320,240) # Новый размер - 320x240.
# Метод scale в моих тестах оказался самым медленным.
pic8 = img.scale(0.60) # Уменьшить до 60%.
pic9 = img.scale(400,300) # Новый размер - 400x300.
Изображения можно подвергать и многим другим трансформациям. Некоторые просты и понятны, другие гораздо сложнее. В следующем разделе мы рассмотрим несколько интересных трансформаций и специальных эффектов.
- 6.2. Типичные ошибки при проведении программ продвижения и варианты их устранения
- 1.1. Информатика. Предмет информатики. Основные задачи информатики
- Повторяющиеся задачи
- Постановка задачи
- 1.1.1. Смысл, цель и задачи бизнес-тренинга
- Глава 3 Нормативные руководящие документы, назначение и задачи информационной безопасности России
- 1.3. Задачи рекламного текста
- 1.2. Создание изображений. Графические примитивы
- Маркетинговые цели и задачи
- Как отобразить типичные задачи для папки?
- 4.4. Типичные ошибки распределения прав
- Пример использования фонового потока для выполнения отдельной задачи