Книга: HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Горизонтальные линии
Горизонтальные линии
Что бы нам еще такое сделать с Web-страницами… Давайте дополнительно выделим на главной Web-странице index.htm цитату из Википедии, описывающую HTML. Только как?
Для любителей все выделять HTML припас подарок — горизонтальную линию, создаваемую с помощью одинарного тега <HR>:
<P>Я буду отделен от следующего абзаца горизонтальной линией.</P>
<HR>
<P>Я отделен от предыдущего абзаца горизонтальной линией.</P>
Горизонтальная линия HTML растягивается по горизонтали на всю ширину Web- страницы, имеет один-два пиксела в толщину и выпуклый или вдавленный вид (конкретные параметры зависят от Web-обозревателя). Она применяется для отделения одной части содержимого Web-страницы от другой и просто "для красоты". Однако нужно помнить, что слишком большое число горизонтальных линий — дурной тон Web-дизайна.
Больше о горизонтальных линиях рассказывать нечего. Так что внесем в HTML-код страницы index.htm необходимые исправления (листинг 2.13).
Листинг 2.13
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном!
Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках HTML и CSS.</P>
<HR>
<P>Русская Википедия определяет термин HTML так:</P>
.
<P>Пожалуй, ни убавить ни прибавить…</P>
<HR>
<P>HTML позволяет формировать на Web-страницах следующие элементы:</P>
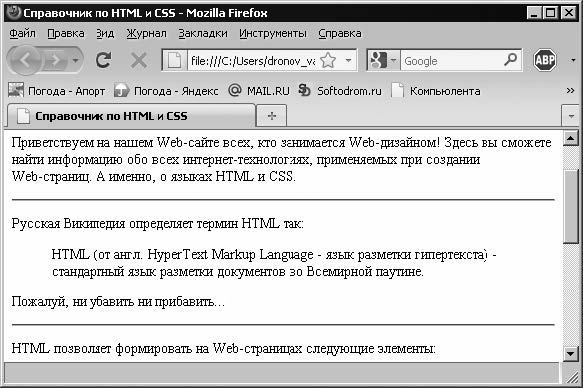
Результат показан на рис. 2.3. Симпатично вышло, не так ли?

Рис. 2.3. Web-страница index.htm с горизонтальными линиями
- Продолжение линии 1.0
- 3.6. Пятна и линии
- 10.3. Интерфейс коммутируемой телефонной линии и телефонного аппарата
- Сюжетные линии А, Б и В
- Использование программы с графическим интерфейсом для обмена по коммутируемой линии
- Запрещение определенной линии прерывания
- Разделительные линии
- Глава 2 По прямой линии
- D.2.1 Присваивание маски линии "точка-точка"
- 31 Драматические сюжетные линии меняют химический состав мозга
- Сюжетные линии
- Замыкание обратной связи на «первой линии» контакта с клиентами




