Книга: HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Полная полоса навигации
Полная полоса навигации
Нет, в целом все хорошо. Только вот полоса навигации у нас какая-то куцая… Правила хорошего тона Web-дизайна предписывают, чтобы в полосе навигации находились гиперссылки, указывающие на все Web-страницы Web-сайта. А что у нас? Часть гиперссылок — да, находится именно там, а остальные скучены в последнем абзаце основного содержимого. Плохо!
Давайте срочно исправим ситуацию. Создадим новую, полную полосу навигации. Поместим гиперссылки, указывающие на Web-страницы, которые описывают
различные теги HTML, ниже гиперссылки, указывающие на Web-страницу index.htm
(она посвящена самому HTML). Сделаем у этих гиперссылок небольшой отступ слева — так мы покажем, что они относятся к теме "HTML". То же самое проделаем и с гиперссылками, указывающими на Web-страницы, которые описывают атрибуты стиля CSS и примеры.
Наша полоса навигации — суть список. Ее гиперссылки — пункты этого списка. Поэтому для гиперссылок, указывающих на Web-страницы — описания тегов, логично создать вложенный список. Благо HTML, как мы узнали еще в главе 2, позволяет делать вложенные списки.
Откроем в Блокноте Web-страницу index.htm и найдем HTML-код, создающий полосу навигации (листинг 11.5).
Листинг 11.5
<UL>
<LI><A HREF="index.htm">HTML</A></LI>
<LI><A HREF="css_index.htm">CSS</A></LI>
<LI><A HREF="samples_index.htm">Примеры</A></LI>
<LI><A HREF="about.htm">О разработчиках</A></LI>
</UL>
Дополним его кодом, создающим вложенный список. Листинг 11.6 содержит исправленный код.
Листинг 11.6
<UL>
<LI><A HREF="index.htm">HTML</A>
<UL>
</UL>
</LI>
<LI><A HREF="css_index.htm">CSS</A></LI>
<LI><A HREF="samples_index.htm">Примеры</A></LI>
<LI><A HREF="about.htm">О разработчиках</A></LI>
</UL>
Мы поместили тег <UL>, создающий вложенный список, в разрыв между текстом первого пункта "внешнего" списка и его закрывающим тегом </LI>. Тогда вложенный список будет располагаться ниже первого пункта "внешнего" списка.
После этого найдем HTML-код, создающий гиперссылки на Web-страницы — описания тегов. Он находится в самом конце кода Web-страницы, в отдельном абзаце контейнера cmain. Позаимствуем оттуда фрагменты кода, которые создают отдельные гиперссылки, указывающие на Web-страницы — описания тегов, и создадим на их основе пункты вложенного списка (листинг 11.7).
Листинг 11.7
<UL>
<LI><A HREF="index.htm">HTML</A>
<UL>
<LI><CODE>!DOCTYPE</CODE></LI>
<LI><CODE><A HREF="tags/t_audio.htm">AUDIO</A></CODE></LI>
<LI><CODE>BODY</CODE></LI>
.
<LI><CODE><A HREF="tags/t_video.htm">VIDEO</A></CODE></LI>
</UL>
</LI>
<LI><A HREF="css_index.htm">CSS</A></LI>
<LI><A HREF="samples_index.htm">Примеры</A></LI>
<LI><A HREF="about.htm">О разработчиках</A></LI>
</UL>
Удалим из контейнера cmain код, который создает абзац с гиперссылками, указывающими на Web-страницы — описания тегов, и относящийся к нему заголовок. Надобности в них больше нет.
Сохраним исправленную Web-страницу index.htm и откроем ее в Web-обозревателе. Ниже пункта "HTML" "внешнего" списка, формирующего полосу навигации, мы увидим пункты только что созданного вложенного списка.
Вложенный список в полосе навигации выглядит просто ужасно. Поэтому, не откладывая дела в долгий ящик, приступим к созданию для него представления.
Поскольку мы существенно увеличили размер полосы навигации, может наступить такой момент, когда она станет больше контейнера cnavbar. Так что первым делом зададим для этого контейнера подходящее поведение при переполнении, дополнив соответствующий ему именованный стиль (листинг 11.8).
Листинг 11.8
#cnavbar { width: 250px; height: 570px; float: left; overflow: auto; margin-right: 10px }
Теперь сформулируем требования к вложенному списку и его пунктам.
— Маркер пунктов вложенного списка — отсутствует.
— Вложенный список, формирующий полосу гиперссылок, сдвинуть влево на 30 пикселов. Так мы ликвидируем образовавшееся после удаления маркеров свободное пространство.
— Внешний отступ у вложенного списка сверху — 10 пикселов. Так мы отделим его от пункта "внешнего" списка, в который он вложен.
— Размер шрифта у пунктов вложенного списка — 10 пунктов. Раз уж вложенный список является как бы "подчиненным", то пусть его пункты будут набраны шрифтом меньшего размера.
— Отступы и рамки у пунктов вложенного списка отсутствуют. Так мы сделаем вложенный список компактнее.
Чтобы реализовать эти требования, допишем в конец таблицы стилей main.css
CSS-код листинга 11.9.
Листинг 11.9
#navbar LI UL { list-style-type: none; margin-left: -20px; margin-top: 10px }
#navbar LI UL LI { font-size: 12pt; padding: 0px; margin: 0px; border-style: none }
Мы создали два комбинированных стиля. Первый задает параметры вложенного списка. Там комментировать нечего.
Второй комбинированный стиль задает параметры пунктов вложенного списка. Отметим, что в нем мы явно задали величины внешних и внутренних отступов, равные нулю, и отсутствие рамки. Если мы этого не сделаем, к пунктам вложенного списка будут применены параметры, которые мы задали для пунктов "внешнего" списка, и у пунктов вложенного списка также появятся отступы и рамки. Что нам совсем не нужно.
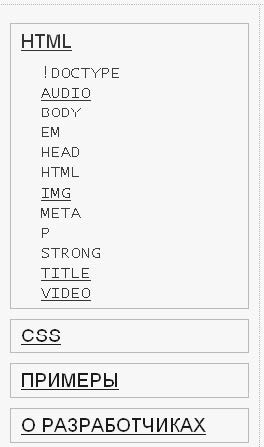
Сохраним таблицу стилей main.css и обновим открытую в Web-обозревателе Web-страницу index.htm, нажав клавишу <F5>. Полоса навигации должна выглядеть так, как показано на рис. 11.2.

Рис. 11.2. Полная полоса навигации на Web-странице index.htm
А что, получилось неплохо! По-деловому строго и, вместе с тем, симпатично.
На этом закончим с HTML и содержимым Web-страниц. И снова вернемся к CSS и представлению.
- Настройка верхней области навигации
- Настройка левой панели навигации
- Полоса навигации
- 13.4.5. Полная копия
- Советы по навигации в Сети
- Устранение проблем, возникающих во время навигации
- Приемы навигации в файловом менеджере
- От «их» «лесных братьев» – к «нашим» «полосатикам»
- 3.4. Полная анонимность: I2P и Tor вместе
- Генерирование полосы навигации
- Оси навигации
- Полная спецификация




