Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Создание новой веб-страницы
Создание новой веб-страницы
Возможности программы Extra Hide Studio предусматривают создание новых веб-документов тремя способами. В первом случае создается совершено пустая страница, во втором – стандартная веб-страница, а в третьем случае можно сформировать веб-страницу на основании имеющегося в программе шаблона (причем таких шаблонов имеется несколько). Рассмотрим подробнее каждый из перечисленных способов.
Чтобы создать пустой документ, нужно выполнить команду главного меню или нажать кнопку в инструментальной панели (эта кнопка является первой слева). В результате в рабочей области появится вкладка , которая будет полностью пустой (см. рис. 6.1): в данном случае вы будете формировать веб-страницу «с нуля».
Для создания стандартной веб-страницы в главном меню программы предназначена команда , вызываемая также нажатием комбинации клавиш . Также для этого можно воспользоваться кнопкой , которая находится в инструментальной панели справа от кнопки . В результате выполнения любого из перечисленных действий в рабочей области будет создана вкладка , на которой программа автоматически сгенерирует код, представленный в листинге 5.1.
Листинг 5.1.]]> Код, сгенерированный автоматически при создании веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Заголовок</title>
<meta http-equiv="content-type" content="text/html; charset=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body>
</body>
</html>
Данный код содержит обязательные элементы Html-страницы – теги идентификации Html-документа, формирования заголовка и основного текста. Также он включает в себя перечень метатегов – но далеко не факт, что все они могут понадобиться. Возможно, придется удалить немалую их часть, либо внести соответствующие корректировки и дополнения – здесь уже все зависит от специфики создаваемого веб-документа.
Что касается создания нового веб-документа на основании шаблона, в программе имеется пять разных встроенных шаблонов: , , , и . Выбор подходящего варианта осуществляется с помощью соответствующей команды подменю . Независимо от того, какой шаблон вы выбрали, в рабочей области будет создана новая вкладка, на которой отобразится соответствующий исходный код веб-страницы, автоматически сгенерированный программой. Отметим, что главное преимущество создания документов на основании шаблонов заключается в том, что уже на начальной стадии формирования веб-страницы ей будет назначен определенный дизайн.
Чаще всего из всех шаблонов используется шаблон (документ на его основании можно создать не только с помощью соответствующей команды, но и нажатием комбинации клавиш ). В данном случае программа автоматически генерирует код, который представлен в листинге 5.2.
Листинг 5.2.]]> Автоматически сгенерированный код веб-страницы стандартного дизайна
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Стандартный дизайн</title>
<meta http-equiv="content-type" content="text/html; charset=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body leftmargin=0 topmargin=0 marginwidth=0 marginheight=0>
<table width="100%" border=0 cellpadding=0 cellspacing=0>
<tr width="100%" height=200><td align="center" valign="center">
<h1>Заголовок</h1>
</td></tr>
<tr width="100%"><td>
Текст
</td></tr>
</table>
</body>
</html>
Если проанализировать данный код, то становится очевидно, что стандартный дизайн является довольно простым: по большому счету, кроме выделенного заголовка и установленного расположения данных на странице, в нем ничего особенного нет (имеющиеся метатеги могут пригодиться, а могут и нет).
Несколько более эргономичным выглядит документ, созданный на основании шаблона . При выбора данного варианта программа генерирует исходный код, который показан в листинге 5.3.
Листинг 5.3.]]> Автоматически сгенерированный код веб-страницы по шаблону «Слева и справа вертикальное меню»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//RU">
<html>
<head>
<title>Слева и справа вертикальные меню</title>
<meta http-equiv="content-type" content="text/html; charset=Windows-1251">
<meta name="keywords" content="ключевые слова">
<meta name="generator" content="Extra Hide Studio 2010 (www.ruxesoft.net)">
<meta http-equiv="keywords" content="ключевые слова">
<meta name="robots" content="INDEX,ALL">
<meta name="description" content="Описание сайта">
<meta name="copyright" content="Права">
<meta name="Document-state" content="Dynamic">
<meta name="revisit-after" content="10 days">
<meta name="classification" content="Классификация">
<meta name="CATEGORY" content="Категории">
<meta name="language" content="Russian,English">
<meta name="rating" content="general">
<meta name="resourse-type" content="document">
</head>
<body leftmargin=0 topmargin=0 marginwidth=0 marginheight=0>
<table width="100%" border=0 cellpadding=0 cellspacing=0>
<tr width="100%" height=200><td colspan=3 align="center" valign="center">
<h1>Заголовок</h1>
</td></tr>
<tr width="100%">
<td width=150>
Меню
</td>
<td>
Текст
</td>
<td width=150>
Меню 2
</td>
</tr>
</table>
</body>
</html>
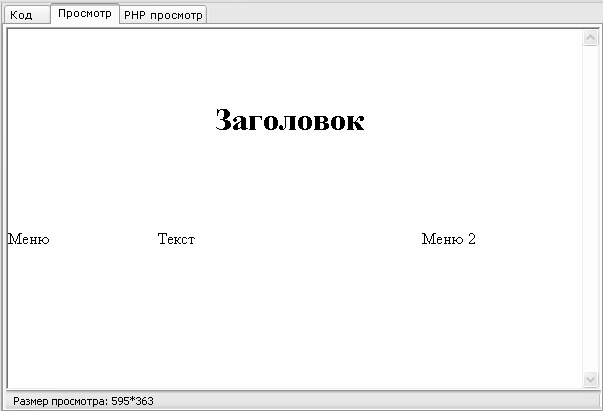
Можно прямо сейчас посмотреть, как будет выглядеть страница в окне Интернет-обозревателя (для этого нужно перейти на вкладку или нажать клавишу ) именно в данный момент (рис. 6.3).

Рис. 6.3.]]> Так выглядит шаблон страницы при просмотре в окне Интернет-обозревателя
Как видно на рисунке, шаблон представляет собой своего рода предварительную разметку веб-страницы, на основании которой ведется ее дальнейшая разработка.
По такому же принципу создаются веб-страницы на основании шаблонов, в которых вертикальное меню расположено слева или справа.
Отметим, что вы можете отредактировать любой имеющийся в программе шаблон по своему усмотрению. Для этого выберите соответствующую команду в подменю . В этом же подменю находится несколько команд под одинаковым названием : с их помощью вы можете самостоятельно сформировать любой шаблон и впоследствии использовать его для создания новых веб-документов.
- Как получить снимок с веб-камеры?
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- Дополнительные национальные кодовые страницы и порядки сортировки
- 6.3. Добавление фоновой музыки
- Отличительные особенности новой версии
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали




