Книга: C# для профессионалов. Том II
Вывод данных с помощью шаблонов
Вывод данных с помощью шаблонов
Два других элемента управления выводом данных — Repeater и DataList, требуют использования шаблонов для форматирования данных для вывода. Шаблонами в смысле ASP.NET являются параметризованные разделы кода HTML, которые используются как элементы вывода в некоторых элементах управления. Они позволяют точно определить, как данные выводятся в браузере, и могут создать без существенных усилий профессионально сделанное представление.
Существует несколько шаблонов для настройки различных аспектов поведения списка, но шаблоном, который является важным для Repeater и DataList, является шаблон <ItemTemplate>, используемый при выводе каждого элемента данных. Мы объявляем этот шаблон (и все остальные) внутри объявления элемента управления, например:
<asp:DataList Runat="server" ... >
<ItemTemplate>
...
</ItemTemplate>
</asp:DataList>
Внутри объявлений шаблонов нам нужно будет выводить разделы HTML, включая параметры с данными, связанными с элементом управления. Существует специальный синтаксис, который можно использовать для вывода таких параметров:
<%# expression %>
expression может быть просто выражением, связывающим параметр со свойством страницы или элемента управления, но, скорее, состоит из выражения DataBinder.Eval(). Эта полезная функция может использоваться для вывода данных из таблицы, связанной с элементом управления, определяя столбец с помощью следующего синтаксиса:
<%# DataBinder.Eval(Container.DataItem, "ColumnName") %>
Существует также необязательный третий параметр, позволяющий сформатировать возвращаемые данные, который имеет синтаксис, идентичный выражениям форматирования строк, используемым в других местах.
Полное описание доступных шаблонов дано в следующей таблице:
| Шаблон | Описание |
|---|---|
<ItemTemplate> |
Шаблон используется для элементов списка. |
<HeaderTemplate> |
Шаблон используется для вывода перед списком. |
<FooterTemplate> |
Шаблон используется для вывода после списка. |
<SeparatorTemplate> |
Шаблон используется между элементами списка. |
<AlternatingItemTemplate> |
Шаблон для альтернативных элементов, способствует проявлению видимости. |
<SelectedItemTemplate> |
(Только DataList) Шаблон используется для выбранных элементов в списке. |
<EditItemTemplate> |
(Только DataList) Шаблон используется для элементов в списке, которые редактируются. |
Рассмотрим это на примере. Используем для него запрос существующих данных в PCSWebApp3.
Пример
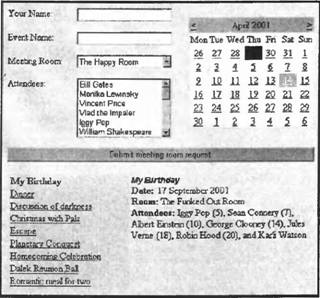
Расширим таблицу вверху страницы, чтобы она содержала DataList, выводящий каждое из мероприятий, хранящихся в базе данных. Мы сделаем эти мероприятия выбираемыми, чтобы данные любого мероприятия можно было вывести, щелкая на его имени. Изменения в коде в PCSWebApp3 показаны ниже:
<tr>
<td align=middle colSpan=3>
<asp:validationsummary Runat="server" headertext="Before submitting your request:" />
</td>
</tr>
<tr>
<td align-left colSpan=3 width="100%">
<table cellspacing=4>
<tr>
<td width="40%" bgcolor="#ccffcc" >
<asp:DataList Runat="server"
ID="eventDetails2"
>
<ItemTemplate>
<asp:LinkButton Runat="server" CommandName="Select"
forecolor="#0000ff">
<%# DataBinder.Eval(Container.DataItem, "Name") %>
</asp:LinkButton>
<br>
</ItemTemplate>
<SelectedItemTemplate>
<b><%# DataBinder.Eval(Container.DataItem, "Name") %></b>
<br>
</SelectedItemTemplate>
</asp:DataList>
</td>
<td valign="top">
<asp:Label Runat="server"
Font-Name="Arial" Font-Bold="True"
Font-Italic="True" Font-Size="14"> Select an event to view details. </asp:Label>
<br>
<asp:Label Runat="server" />
<br>
<asp:Label Runat="server" />
<br>
<asp:Label Runat="server" />
</td>
</tr>
</table>
</td>
</tr>
</table>
Здесь мы добавили новую строку таблицы, содержащую сведения с DataList в одном столбце и представленные данные в другом. Представление данных является просто четырьмя метками для свойств мероприятия, одна из которых содержит текст "Select an event to view details", когда не выбрано никакого мероприятия (ситуация при первой загрузке формы).
DataList использует <ItemTemplate> и <SelectedItemTemplate> для вывода данных мероприятия. Чтобы облегчить выбор, мы инициируем команду Select внутри <ItemTemplate>, что автоматически изменяет выбор. Мы используем также для заполнения данными мероприятия событие OnSelectedIndexChanged, которое включается, когда команда Select изменяет выбор. Обработчик событий для этого показан ниже (Отметим, что нам нужно сначала выполнить метод DataBind() для обновления выбора):
protected void eventDetails2_SelectedIndexChanged(object sender, System.EventArgs e) {
eventDetails2.DataBind();
DataRow selectedEventRow =
eventTable.Rows[eventDetails2.SelectedIndex];
edName.Text = (string)selectedEventRow["Name"];
edDate.Text =
"<b>Date:</b> " +
((DateTime)selectedEventRow["Event Date"]).ToLongDateString();
edAttendees.Text =
"<b>Attendees:</b> " + (string)selectedEventRow["AttendeeList"];
DataRow selectedEventRoomRow =
ds.Tables["Rooms"].Rows[(int)selectedEventRow["Room"] -1];
edRoom.Text = "<b>Room:</b> " + selectedEventRoomRow["Room"];
}
Здесь данные в ds и eventTable используются для заполнения деталями мероприятия.
Как и в случае DataGrid ранее, необходимо в Page_Load() задать и связать данные для eventDetails2:
eventDetails1.DataSource = eventTable;
eventDetails2.DataSource = eventTable;
...
eventDetails1.DataBind();
eventDetails2.DataBind();
И заново связать в submitButton_Click():
eventDetails1.DataBind();
eventDetails2.DataBind();
Детали мероприятия представлены в таблице:

О шаблонах и элементах управления связыванием данных можно было бы написать целую книгу. Однако изложенного материала в данном разделе вполне достаточно для того, чтобы начать работать.
- Резервное копирование базы данных InterBase
- Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ
- Резервное копирование многофайловых баз данных
- Восстановление из резервных копий многофайловых баз данных
- Владелец базы данных
- ЧАСТЬ IV. База данных и ее объекты.
- Перевод базы данных InterBase 6.x на 3-й диалект
- Типы данных для работы с датой и временем
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Обзор основных причин повреждения базы данных
- Ошибки проектирования базы данных
- Профилактика повреждений баз данных InterBase