Книга: C# для профессионалов. Том II
Конфигурация проекта специального элемента управления
Конфигурация проекта специального элемента управления
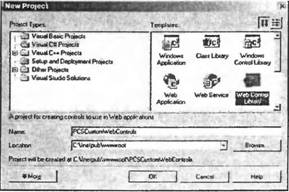
Применим часть этой теории на практике. Мы будем использовать для простоты единственную сборку для хранения всех специальных элементов управления примера этой главы, которую можно создать в Visual Studio.NET, выбирая новый проект типа Web Control Library. Назовем нашу библиотеку PCSCustomWebControls:

Здесь проект создан в каталоге wwwroot, хотя это и не обязательно. Библиотеки элементов управления Web можно создавать где угодно, необходимо только скопировать созданную сборку в каталог bin приложения Web, которое ее использует.
Один из технических приемов, применяемых для упрощения тестирования одиночного решения, состоит в добавлении проекта приложения Web к тому же решению:

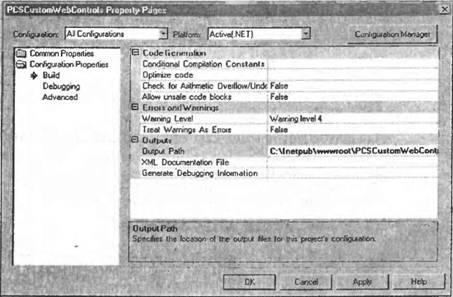
В данный момент это единственное приложение, которое будет использовать нашу библиотеку специального элемента управления, поэтому для ускорения работы определим, что выводимая сборка библиотеки создается в правильном каталоге bin (то есть нам не нужно копировать файл после каждой перекомпиляции). Это можно сделать с помощью страниц свойств проекта PCSCustomWebControls:

Отметим, что здесь в раскрывающемся списке Configuration выбран элемент All Configurations, поэтому отладочная и окончательная сборка будут помещены в одном месте. Output Path был изменен на C:InetpubwwwrootPCSCustomWebControlsTestAppbin Чтобы облегчить отладку можно также изменить значение Start URL на странице свойств Debugging на http://localhost/PCSCustomWebControlsTestApp/WebForm1.aspx, a Debug Mode - на URL таким образом, чтобы увидеть результаты, проект можно выполнять просто в режиме отладки.
Убедимся, что все это работает, протестировав элемент управления, который поставляется по умолчанию в файле .cs для библиотеки специального элемента управления, называемой WebCustomControl1. Нам нужно внести следующие изменения в код WebForm1.aspx, который просто ссылается на вновь созданную библиотеку элемента управления и встраивает используемый по умолчанию элемент из этой библиотеки в тело страницы:
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs"
AutoEventWireup="false" Inherits="PCSCustomWebControlsTestApp.WebForm1" %>
<%@ Register TagPrefix="PCS" Namespace="PCSCustomWebControls"
Assembly="PCSCustomWebControls" %>
<html>
<head>
<meta name="GENERATOR" Content="Microsoft Visual Studio 7.0">
<meta name="CODE_LANGUAGE" Content = "C#">
<meta name=vs_defaultClientScript content="JScript">
<meta name=vs_targetSchema content="Internet Explorer 5.0">
</head>
<body MS_POSITIONING="GridLayout">
<form method="post" runat="server">
<PCS:WebCustomControl1 Runat="server" Text="Testing again..." />
</form>
</body>
</html>
Теперь, пока библиотека PCSCustomWebControls сконфигурирована как приложение запуска, можно нажать кнопку Debug, чтобы увидеть результаты работы:

Добавим также ссылку на проект PCSCustomWebControls в раздел тестирования приложений:

Затем добавим инструкцию using в пространство имен PCSCustomWebControlsTestApp в WebForm1.aspx.cs:
using PCSCustomWebControls;
Это позволит нам использовать наши специальные элементы управления из кода, скрытого за формой.
- Простой элемент управления пользователя
- Преобразование приложения предварительного заказа мероприятия в элемент управления пользователя
- Специальные элементы управления
- Конфигурация проекта специального элемента управления
- Базовые специальные элементы управления
- Производный элемент управления RainbowLabel
- Создание композитного специального элемента управления
- Элементы управления пользователя
- Основные "рычаги" управления производительностью
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Конфигурация безопасности для базы данных
- Письма с элементами графики и вложениями
- 1. Системы управления базами данных
- 4.8 Методы управления Fibre Channel
- 7.9 Будущее управления хранилищами по версии ассоциации SNIA: стандарты SMI
- 15.1.3. Обработка сигналов управления заданиями
- Группа управления конфигурацией ПО
- Инфраструктурная конфигурация
- Перечень типичных просчетов при определении конечной цели проекта