Книга: XSLT
Размещение текста при помощи контейнеров блоков:
Размещение текста при помощи контейнеров блоков: <fo:block-container>
Процессоры XSL-FO в одном отношении похожи на браузеры HTML: они вставляют блоки в «поток» (flow) страницы, что означает, что эти блоки могут перемещаться по документу, как в HTML-браузере. С другой стороны, иногда бывает важно поместить элементы в странице на определенные места. И в XSL-FO у вас есть возможность разместить элементы либо в абсолютных координатах страницы, либо в координатах относительно других элементов.
Для демонстрации я воспользуюсь элементом <fo:block-container>, который, как можно предположить, выступает в качестве контейнера блоков. Удобно то, что такие контейнеры блоков поддерживают свойства абсолютного позиционирования, которые сами блоки не поддерживают.
С элементом <fo:block-container> можно применять следующие свойства:
• общие свойства абсолютной позиции: absolute-position, top, right, bottom, left;
• общие свойства границ, заполнения и заднего фона: background-attachment, background-color, background-image, background-repeat, background-position-horizontal, background-position-vertical, border-before-color, border-before-style, border-before-width, border-after-color, border-after-style, border-after-width, border-start-color, border-start-style, border-start-width, border-end-color, border-end-style, border-end-width, border-top-color, border-top-style, border-top-width, border-bottom-color, border-bottom-style, border-bottom-width, border-left-color, border-left-style, border-left-width, border-right-color, border-right-style, border-right-width, padding-before, padding-after, padding-start, padding-end, padding-top, padding-bottom, padding-left, padding-right;
• общие свойства полей для блоков: margin-top, margin-bottom, margin-left, margin-right, space-before, space-after, start-indent, end-indent;
• block-progression-dimension;
• break-after;
• break-before;
• clip;
• display-align;
• height;
• id;
• inline-progression-dimension;
• keep-together;
• keep-with-next;
• keep-with-previous;
• overflow;
• reference-orientation;
• span;
• width;
• writing-mode.
В следующем примере (листинг 12.3) я использую контейнеры блоков как оболочки для блоков, которые я хочу поместить в определенные места страницы
Листинг 12.3. blockcontainer.fo
<?xml version="1.0" encoding="UTF-8"?>
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master margin-right="20mm" margin-left="20mm"
margin-bottom="10mm" margin-top="10mm" page-width="300mm"
page-height="400mm" master-name="page">
<fo:region-body margin-right="0mm" margin-left="0mm"
margin-bottom="10mm" margin-top="0mm"/>
<fo:region-after extent="10mm"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-name="page">
<fo:flow flow-name="xsl-region-body">
<fo:block-container height="4cm" width="12cm" top="0cm" left="0cm"
position="absolute">
<fo:block text-align="start" line-height="18pt"
font-family="sans-serif" font-weight="bold" font-size="14pt">
Starpowder
</fo:block>
<fo:block text-align="start" line-height="18pt"
font-family="sans-serif" font-size="14pt">
The Starpowder Building:
</fo:block>
<fo:block text-align="start" line-height="18pt"
font-family="sans-serif" font-size="14pt">
1 Starpowder Avenue
</fo:block>
<fo:block text-align="start" line-height="18pt"
font-family="sans-serif" font-size="14pt">
New York. NY. 10011
</fo:block>
</fo:block-container>
<fo:block-container height="1cm" width="6cm" top="0cm" left="14cm"
position="absolute">
<fo:block text-align="start" line-height="22pt"
font-family="sans-serif" font-size="23pt">
Invoice
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="0.7cm" width="3.5cm" top="1.2cm"
left="12.0cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
Date
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="0.7cm" width="3.5cm" top="1.9cm"
left="12.0cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
January 1, 2002
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="0.7cm" width="3.5cm" top="1.2cm"
left="15.5cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
Terms
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="0.7cm" width="3.5cm" top="1.9cm"
left="15.5cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
Immediate
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
<fo:block text-align="center" line-height="22pt"
font-family="sans-serif" font-size="18pt">
Description of Service
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="0cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="10cm" padding="2pt" position="absolute">
<fo:block text-align="center" line-height="22pt"
font-family="sans-serif" font-size="18pt">
Address for Payment:
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="10cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
</fo:block>
</fo:block-container>
</fo:flow>
</fo:page-sequence>
</fo:root>
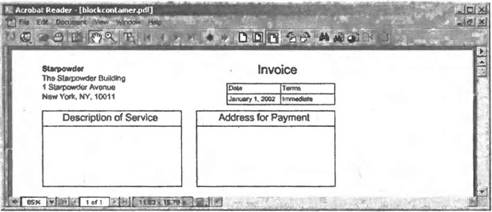
Документ PDF, который процессор fop создаст из blockcontainers.fo, показан на рис. 12.2. Как можно видеть на рисунке, я поместил различные блоки в разные места документа. Некоторые прямоугольники должны быть размещены сразу же поверх других, поэтому в данном случае размещение играет важную роль.

Рис. 12.2. Применение контейнеров блоков
На самом деле работать с контейнерами блоков просто. Взгляните, например, на прямоугольник «Description of Service» (Описание услуги) на рис. 12.2. Я создал его при помощи двух контейнеров блоков: один из них содержит заголовок «Description of Service», а второй — пустой прямоугольник сразу под первым. Для создания прямоугольника заголовка я применил элемент <fo:block-container>, указав размеры прямоугольника в свойствах height (высота) и width (ширина) и задав границу в свойстве border-width. Положение прямоугольника на странице я задал, установив свойство position в absolute и установив свойства left (левый) и top (верхний) для размещения верхнего левого угла прямоугольника по отношению к верхнему левому углу страницы:
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
.
.
.
</fo:block-container>
Теперь я могу включить в контейнер блок, содержащий заголовок «Description of Service»:
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
<fo:block text-align="center" line-height="22pt"
font-family="sans-serif" font-size="18pt">
Description of Service
</fo:block>
</fo:block-container>
После этого я размещаю пустой прямоугольник сразу под прямоугольником заголовка:
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="1.0cm" width="9cm" top="3cm"
left="0cm" padding="2pt" position="absolute">
<fo:block text-align="center" line-height="22pt"
font-family="sans-serif" font-size="18pt">
Description of Service
</fo:block>
</fo:block-container>
<fo:block-container border-color="black" border-style="solid"
border-width="1pt" height="4cm" width="9cm" top="4.0cm"
left="0cm" padding="2pt" position="absolute">
<fo:block text-align="start" line-height="15pt"
font-family="sans-serif" font-size="12pt">
</fo:block>
</fo:block-container>
Результат показан на рис. 12.2. Я считаю эту возможность одной из самых важных в XSL-FO: вы можете помещать элементы в точности туда, куда вам нужно. Допустимо полагаться на поток объектов, создаваемый процессором XSL-FO, но иногда требуется расположить объекты в определенном месте, и теперь вы знаете, как это сделать.
- Набор текста
- 15.3. Обработка изображений при помощи RMagick
- Факторы помощи
- Как выбрать сетевое размещение?
- 13.3.4. Поиск и замена текста
- Размещение публикаций в сетевых СМИ
- 7.6. Оценка эффективности рекламного текста
- Особенности оформления текста книги
- Получение помощи
- Получение помощи по работе с книгой и компакт-диском
- Получение помощи по Windows SharePoint Services 3.0
- 1.3. Задачи рекламного текста