Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Создание страницы BuildCar
Создание страницы BuildCar
Последним нашим заданием в этом примере будет создание страницы BuildCar.aspx. Добавьте ее в свой проект (выбрав Web Site?Add Content Page из меню). Эта страница будет содержать Web-элемент управления Wizard ASP.NET 2.0, который обеспечит простой способ прохождения конечного пользователя через серию связанных шагов. Здесь соответствующие шаги будут имитировать выбор покупателем автомобили с нужными ему характеристиками.
Поместите в область содержимого информирующую надпись и элемент управления Wizard. Затем активизируйте встроенный редактор для Wizard и щелкните на ссылке Add/Remove WizardSteps (Добавить или удалить шаги мастера). Добавьте четыре шага, как показано на рис. 23.30.
После определения этих шагов вы увидите, что Wizard определяет области с пустым содержимым, куда вы можете перетащить элементы управления, необходимые для выбранного в настоящий момент шага.

Рис. 23.30. Конфигурация шагов Wizard
В нашем случае добавьте для шагов следующие элементы пользовательского интерфейса (не забудьте указать соответствующее значение ID для каждого элемента, используя окно свойств).
• Выберите модель: элемент управления TextBox
• Выберите цвет: элемент управления ListBox
• Укажите название: элемент управления TextBox
• Укажите дату доставки: элемент управления Calendar
Элемент управления ListBox является единственным элементом интерфейса Wizard, требующим дополнительной настройки. Выберите этот элемент в окне проектирования (убедившись, что перед этим вы выбрали ссылку Выберите цвет) и укажите для элемента набор цветов с помощью свойства Items в окне свойств. После этого в контексте определения Wizard вы обнаружите разметку, похожую на следующую.
‹asp:ListBox runat="server" Width="237px"›
‹asp:ListItem›пурпурный‹/asp:ListItem›
‹asp:ListItem›зеленый‹/asp:ListItem›
‹asp:ListItem›красный‹/asp:ListItem›
‹asp:ListItem›желтый‹/asp:ListItem›
‹asp:ListItem›светло-зеленый‹/asp:ListItem›
‹asp:ListItem›черный‹/asp:ListItem›
‹asp:ListItem›лимонный‹/asp:ListItem›
‹/asp:ListBox›
После определения каждого из шагов вы можете обработать событие FinishButtonClick для автоматически генерируемой кнопки Finish (Готово). В серверном обработчике события получите параметры выделения от каждого элемента интерфейса и постройте строку описания, которая будет назначена свойству Text дополнительного типа Label с именем lblOrder.
protected void carWizard_FinishButtonClick(object sender, WizardNavigationEventArgs e) {
// Получение значений.
string order = string.Format("{0}, ваш {1} {2}, будет доставлен {3}.",
txt.CarPetName.Text,
ListBoxColors.SelectedValue,
txtCarModel.Text,
carCaLendar.SelectedDate.ToShortDateString());
// Присваивание значения надписи.
lblOrder.Text = order;
}
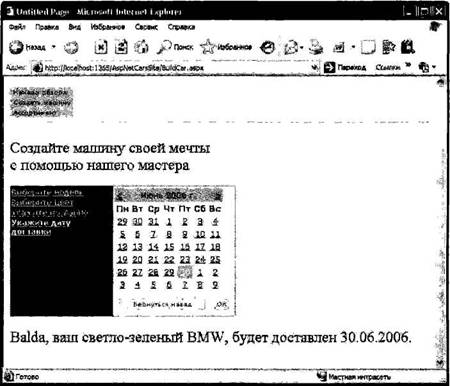
Итак, ваш узел AspNetCarSite готов. На рис. 23.31 показан элемент Wizard в действии.

Рис. 23.31. Wizard в действии
На этом завершается наш обзор Web-элементов управления. Не сомневайтесь. что имеется очень много других элементов, которые здесь охвачены не были, Однако теперь вы должны чувствовать себя довольно уверенно при использовании основных приемов данной модели программирования. А в завершение этой главы мы рассмотрим элементы управления, связанные с контролем вводимых данных.
Исходный код. Файлы AspNetCarsSite размещены в подкаталоге, соответствующем главе 23.
- Создание простого Web-узла ASP.NET 2.0
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- Дополнительные национальные кодовые страницы и порядки сортировки
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции




