Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Работа с шаблоном страниц
Разделы на этой странице:
Работа с шаблоном страниц
Вы, несомненно, знаете, что многие Web-узлы предлагают страницы, выдержанные в одном стиле (такие страницы имеют общую систему меню, общие элементы оформления верхней и нижней частей страниц, непременно содержат фирменный знак компании и т.д.). В ASP.NET 1.x разработчики широко использовали UserControl и Web-элементы управления, чтобы определить содержимое, которое должно было использоваться на многих страницах. И хотя UserControl и Web-элементы управления остаются доступными для использования в ASP.NET 2.0, теперь для решения указанных задач предлагается использовать шаблоны страниц.
Упрощенно говоря, шаблон страницы отличается от обычной страницы ASP.NET почти исключительно только тем, что он размещается в файле *.master. Сами по себе шаблоны страниц не являются видимыми для браузера клиента (фактически среда выполнения ASP.NET не обслуживает эту часть Web-содержимого). Шаблоны страниц определяют общий каркас пользовательского интерфейса, совместно используемый всеми страницами (или подмножеством страниц) узла. Кроме того, страница *.master определяет различные дескрипторы-заполнители, получающие дополнительное содержимое в файле *.aspx. В результате получается общий, унифицированный пользовательский интерфейс.
Добавьте в свой Web-узел новый шаблон страницы (выбрав Web Site?Add New Item из меню) и рассмотрите его исходное определение.
‹%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %›
‹!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/ TR/xhtml11/DTD/xhtml11.dtd"›
‹html xmlns="http://www.w3.org/1999/xhtml"›
‹head runat="server"›
‹title›Untitled Page‹/title›
‹/head›
‹body›
‹form runat="server"›
‹div›
‹asp:contentplaceholder runat="server"›
‹/asp:contentplaceholder›
‹/div›
‹/form›
‹/body›
‹/html›
Первым интересным элементом здесь является новая директива ‹%@Master%›. По большей части эта директива поддерживает те же атрибуты, что и ‹%@Page%›. Например, обратите внимание на то, что по умолчанию шаблон страницы предполагает использование файла внешнего кода поддержки (который, строго говоря, не обязателен). Подобно типам Page, шаблоны страниц получаются из специального базового класса, которым в данном случае является MasterPage.
public partial class MasterPage: System.Web.UI.MasterPage {
protected void Page_Load(object sender, EventArgs e) {
}
}
Важно знать о том, что атрибуты, определенные директивой ‹%@Master%›, не "перетекают" в связанные файлы *.aspx. Поэтому вы можете, например, использовать C# в рамках шаблона страниц, а для связанного файла *.aspx использовать Visual Basic .NET.
Другим интересным элементом является ‹asp:contentplaceholder›. Эта область шаблона представляет элемент пользовательского интерфейса в связанном файле *.aspx, а не содержимое самого шаблона страниц. Если обработать файл *.aspx в рамках этой части шаблона, то контекст дескрипторов ‹asp:contentplaceholder› и ‹/asp:contentplaceholder› окажется пустым. Однако при желании вы можете наполнить эту область различными Web-элементами управления, которые будут функционировать в качестве элементов пользовательского интерфейса, используемых по умолчанию в том случае, когда данный файл *.aspx узла не предложит свое конкретное содержимое. Для этого примера мы предполагаем, что все страницы *.aspx узла предоставляют подходящее пользовательское содержимое.
Замечание. Страница *.master может определять столько заместителей содержимого, сколько необходимо. Также страница *.master может содержать дополнительные вложенные страницы *. master.
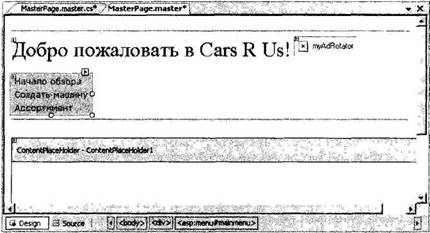
Как и следует ожидать, в Visual Studio 2005 имеется возможность построить общий интерфейс файла *.master с помощью тех же инструментов проектирования, что и в случае построения файлов *.aspx. Для своего узла добавьте информирующую надпись Label (чтобы использовать ее для общего приветственного сообщения), элемент управления AdRotator (который будет случайным образом отображать одно из двух изображений) и элемент управлений Menu (чтобы позволить пользователю перейти к другим частим узла).
Работа с элементом управления Menu
ASP.NET 2.0 предлагает несколько новых Web-элементов управления, которые позволяют реализовать возможности навигации в пределах узла. Это SiteMapPath, TreeView и Menu. Как вы можете догадаться, эти Web-элементы могут быть настроены множеством способов. Например, каждый из этих элементов управления мо-Ш&т динамически генерировать, свои строки с помощью внешнего XML-файла или источник данных, Но для нашего типа Menu мы просто укажем три значения непосредственно.
В режиме проектирования Web-страницы, выберите элемент управления Menu, активизируйте встроенный редактор этого элемента (используй маркер в верхнем углу элемента) и выберите Edit Menu Items. Добавьте три корневых элемента Начало обзора, Создать машину и Ассортимент. Перед закрытием диалогового окна установите для свойства NavigateUrl каждого элемента ссылки на следующие страницы (которые еще не созданы).
• Начало обзора: Default.aspx
• Создать машину: BuildCar.aspx
• Ассортимент: Inventory.aspx
Этого будет достаточно, чтобы ваш элемент Menu позволял перейти к другим страницам узла. Выполнить дополнительные действия в случае выбора пользователем данного пункта меню можно с помощью обработки события MenuItemClick. Для нашего примера в этом необходимости нет, но вы должны знать, что с помощью поступающего параметра MenuEventArgs можно определить, какой пункт меню был выбран.
Работа с AdRotator
Роль элемента AdRotator ASP.NET заключается в случайном отображении изображений в некоторой позиции в окне браузера. Непосредственно после размещения AdRotator в окне проектирования он отображается в виде пустого заместителя элемента. Функционально этот элемент управления не сможет выполнять свою задачу до тех пор, пока вы не назначите свойству AdvertisementFile ссылку на файл, описывающий все изображения. Для нашего примера источником данных будет простой XML-файл с именем Ads.Xml.
Добавив этот новый XML-файл в узел, укажите в нем уникальный элемент ‹Ad› для каждого изображения, которое требуется отобразить. Как минимум, каждый элемент ‹Ad› должен указать изображение для отображения (ImageUrl), адрес URL для перехода при выборе данного изображения (TargetUrl), текст, появляющийся при размещении указателя мыши на изображении (AlternateText) и "вес" изображения (Impressions).
‹Advertisеments›
<Ad>
‹ImageUrl›SlugBug.jpg‹/ImageUrl›
‹TargetUrl›http://www.Cars.com‹/TargetUrl›
‹AlternateText›Ваша новая машина?‹/AlternateText›
‹Impressions›80‹/Impressiоns›
‹/Ad›
‹Ad›
‹ImageUrl›car.gif‹/ImageUrl›
‹TargetUrl›http://www.CarSuperSite.com‹/TargetUrl›
‹AlternateText›Нравится эта машина?‹/AlternateText›
‹Impressions›80‹/Impressions›
‹/Ad›
‹/Advertisements›
Теперь можно связать XML-файл с элементом управления AdRotator с помощью свойства AdvertisementFile (в окне свойств).
‹asp:AdRotator runat="server" AdvertisementFile="~/Ads.xml"/›
Позже, когда вы запустите это приложение и направите вторичный запрос странице, вам будет показано одно из двух изображений, выбранное случайно. На рис. 23.21 показан исходный вид шаблона страницы.

Рис. 23.21. Шаблон страницы
- Создание простого Web-узла ASP.NET 2.0
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Информация заголовочной страницы (Database header)
- Информация страниц данных
- Статистика страниц индексов
- Размер страницы базы данных
- Лекция 15. Работа с базами данных
- Типы страниц и их использование
- Работа с ресурсами локальной сети
- Эффективная работа с временными файлами сортировки
- Ускоренная работа с индексами
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...




