Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Создание страницы Inventory
Разделы на этой странице:
Создание страницы Inventory
Чтобы добавить в проект страницу содержимого Inventory.aspx, откройте в среде разработки страницу *.master и выберите WebSite?Add Content Page из меню (если файл *.master не является активным элементом, этот пункт меню не предлагается). Роль страницы Inventory заключается в отображении содержимого таблицы Inventory базы данных Cars в рамках элемента управления GridView.
Вы, наверное, знаете, что элемент управления GridView не ограничивается представлением данных только для чтения. Этот элемент можно настроить так, чтобы поддерживались сортировка, перелистывание и редактирование данных. При желании вы имеете возможность выполнить серверную обработку серии событий, добавив соответствующий программный код ADO.NET. Этот элемент ASP.NET 2.0 заменяет соответствующий элемент ASP.NET 1.x c его "менталитетом нулевого программного кода.
С помощью нескольких щелчков кнопки мыши вы можете настроить GridView на автоматический выбор, обновление и удаление записей соответствующего хранилища данных. "Нулевой" программный код сильно уменьшает объем вводимого шаблонного программного кода, но важно понимать, что эта простота сопровождается потерей контроля и не может быть рекомендована для использования в приложениях производственного уровня.
Тем не менее, для иллюстрации возможностей использования GridView в этой декларативной форме добавьте новую страницу (Inventory.aspx) и создайте в области содержимого информирующий тип Label и тип GridView. Используя встроенный редактор, выберите New Data Source из раскрывающегося списка Choose Data Source. Будет запущен мастер, который за несколько шагов поможет вам соединить компонент с соответствующим источником данных. Вот шаги, которые нужно сделать для нашего примера.
1. Выберите пиктограмму Database и укажите CarsDataSource для идентификатора источника данных.
2. Выберите базу данных Cars (если потребуется, создайте для этого новое соединение).
3. Если хотите, сохраните данные строки соединений в файле Web.config. Напоминаем (см. главу 22), что ADO.NET теперь поддерживает элемент ‹connectionStrings›.
4. Укажите SQL-оператор Select для выбора всех записей из таблицы Inventory (pиc. 23.24).

Рис. 23.24. Выбор таблицы Inventory
Если теперь проверить содержимое открывающего дескриптора элемента управления GridView, вы увидите, что свойство DataSourceID получило тот тип SqlDataSource, который вы только что определили.
‹asp:GridView runat="server" AutoGenerateColumns="False" CellPadding="4" DataKeyNames="CarID" DataSourceID="CarsDataSource" ForeColor="#33333З" GridLines="None"›
…
‹/asp:GridView›
Тип SqlDataSource (новый в .NET 2.0) - это компонент, инкапсулирующий информацию о хранилище данных. С учетом знаний, освоенных вами в главе 22, следующие атрибуты должны быть для вас понятными:
‹asp:SqlDataSource runat="server" ConnectionString="Data Source=localhost;Initial Catalog=Cars;Integrated Security=True" ProviderName=''System.Data.SqlClient" SelectCommand="SELECT * FROM [Inventory]"›
‹/asp:SqlDataSource›
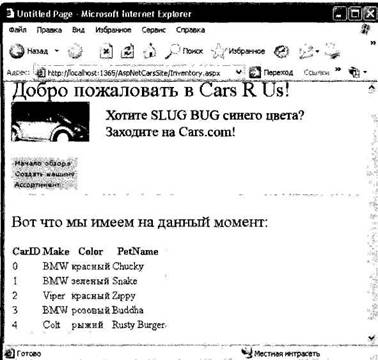
Теперь вы можете запустить свою Web-программу, выполнить щелчок на пункте меню Ассортимент и просмотреть соответствующие данные (рис. 23.25).

Рис. 23.25. Элемент управления GridView без дополнительного программного кода
Разрешение сортировки и перелистывания
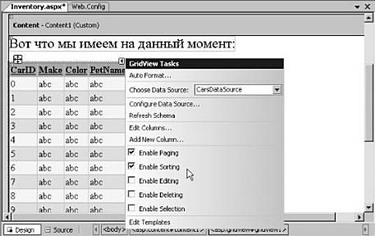
Элемент управления GridView можно легко настроить для сортировки (по ссылке на имя столбца] и перелистывания страниц (по номеру или гиперссылке на следующую/предыдущую страницу). Для этого нужно активизировать встроенный редактор элемента и отметить соответствующие пункты меню (рис. 23.26).
Когда вы откроете страницу снова, вы сможете отсортировать отображаемые данные с помощью щелчка на имени соответствующего столбца и листать данные с помощью ссылок на номера страниц (конечно, при условии, что для этого достаточно записей в таблице Inventory).

Рис. 23.26. Разрешение перелистывания и сортировки страниц
Разрешение редактирования на месте
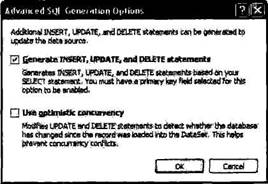
Заключительным штрихом оформления этой страницы будет поддержка элементом управления GridView редактирования данных. Для этого откройте встроенный редактор для SqlDataSource и выберите Configure Data Source. Пропустите первые два окна этого мастера, а на шаге 3 щелкните на кнопке Advanced и отметьте первый вариант настройки (рис. 23.27).

Рис. 23.27. Автоматическое генерирование SQL-операторов
Если теперь рассмотреть HTML-определение элемента управления, то вы увидите, что для SqlDataSource определены DeleteCommand, InsertCommand и UpdateCommand (с помощью параметризованных запросов).
‹asp:SqlDataSource runat="server" ConnectionString="Data Source=localhost;Initial Catalog=Cars;Integrated Security=True" ProviderName="System.Data.SqlClient" SelectCommand="SELECT * FROM [Inventory]" DeleteCommand="DELETE FROM [Inventory] WHERE [CarID] = @original_CarID" InsertCommand="INSERT INTO [inventory] ([CarID], [Make], [Color], [PetName]) VALUES (@CarID, @Make, @Color, @PetName)" UpdateCommand="UPDATE [Inventory] SET [Make] = @Make, [Color] = @Color, [PetName]=@PetName WHERE [CarID]=@original_CarID"›
…
‹/asp:SqlDataSource›
Также будет присутствовать компонент SqlDataSource, который обеспечит дополнительную разметку, определяющую объекты параметров для параметризованных запросов.
‹DeleteParameters›
‹asp:Parameter Name="original_CarID" Type="Int32" /›
‹/DeleteParameters›
‹UpdateParameters›
‹asp:Parameter Name="Make" Type="String" /›
‹asp:Parameter Name="Color" Type="String" /›
‹asp:Parameter Name="PetName" Type="String" /›
‹asp:Parameter Name="original_CarID" Type="Int32" /›
‹/UpdateParameters›
‹InsertParameters›
‹asp:Parameter Name="CarID" Type="Int32" /›
‹asp:Parameter Name="Make" Type="String" /›
‹asp:Parameter Name="Color" Type="String" /›
‹asp:Parameter Name="PetName" Type="String" /›
‹/InsertParameters›
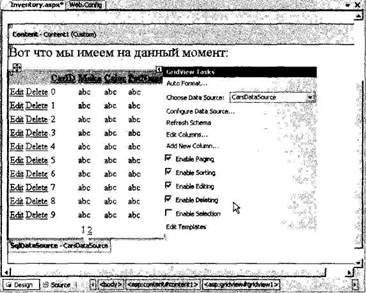
Заключительным шагом является разрешение поддержки редактирования и удаления данных с помощью встроенного редактора GridView (рис. 23.28).

Рис. 23.28. Разрешение поддержки редактирования и удаления данных
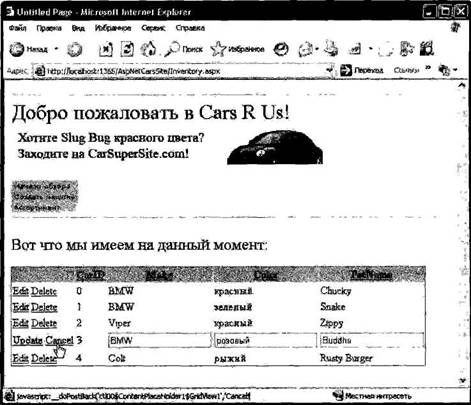
Достаточно очевидно, что при новом обращении к странице Inventorу.aspx вы сможете редактировать и удалять записи (рис. 23.29).

Рис. 23.29. Таблица всех таблиц
- Создание простого Web-узла ASP.NET 2.0
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- Дополнительные национальные кодовые страницы и порядки сортировки
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции




