Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Выбор изображений для панели инструментов
Выбор изображений для панели инструментов
Наконец, непременным атрибутом любого "приличного" пользовательского элемента управления должно быть изображение, представляющее этот элемент управления в окне панели инструментов. В настоящий момент при выборе пользователем CarControl среда разработки покажет этот тип в панели инструментов со стандартной пиктограммой "зубчатки". Чтобы указать пользовательское изображение, первым шагом должно быть добавление в проект нового файла *.bmp (CarControl.bmp), размеры которого должны быть 16?16 пикселей (устанавливаются с помощью свойств Width и Height). Мы просто используем изображение Car из примера TreeView.
После создания подходящего изображения используйте атрибут [ToolboxBitmap] (который применяется на уровне типа), чтобы назначить это изображение своему элементу управления. Первым аргументом конструктора атрибута должна быть информация типа для элемента управления, а вторым аргументом – имя файла *.bmp без расширения.
[DefaultEvent("AboutToBlow"), DefaultProperty("Animate"),
ToolboxBitmap(typeof(CarControl), "CarControl")]
public partial class CarControl: UserControl {...}
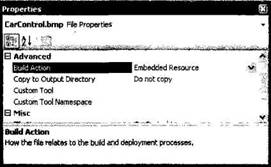
Заключительным шагом является выбор значения Embedded Resource для свойства Build Action (с помощью окна свойств), чтобы данные соответствующего изображения были встроены в компоновочный блок (рис. 21.33).
Замечание. Причиной встраивания файла *.bmp вручную (в отличие от случая использования типа ImageList) является то, что вы не назначаете файл CarControl.bmp элементу пользовательского интерфейса в режиме проектирования, поэтому соответствующий файл *.resx не получает соответствующих обновленных данных.

Рис. 21.33. Встраивание ресурсов изображения
После перекомпиляции вашей библиотеки Windows Controls вы можете снова загрузить предыдущий проект CarControlTestForm. Щелкните правой кнопкой на имеющейся пиктограмме CarControl в окне Toolbox и выберите Delete (Удалить).
Затем снова добавьте элемент CarControl в панель инструментов (с помощью щелчка правой кнопкой мыши с последующим выбором Choose Items). На этот раз вы должны увидеть в окне панели инструментов свой пользовательский точечный рисунок (рис. 21.34).

Рис. 21.34. Пользовательская пиктограмма на панели инструментов
На этом наше обсуждение вопросов создания пользовательских элементов управления Windows Forms завершается. Я надеюсь, что этот пример вызвал у вас интерес к разработке пользовательских элементов управления. Здесь была использована стандартная для учебников автомобильная тема, но вы можете представить себе пользовательский элемент управления, отображающий круговую диаграмму, построенную на основе содержимого соответствующей таблицы из базы данных, или элементы управления, расширяющие функциональные возможности стандартных элементов пользовательского интерфейса.
Замечание. Чтобы узнать больше о разработке пользовательских элементов управления Windows Forms, обратитесь к книге Matthew MacDonald, User Interfaces In C#: Windows Forms and Custom Controls (Apress, 2002).
Исходный код. Проект CarControlLibrary размещен в подкаталоге, соответствующем главе 21.
- Выбор стратегии ценообразования
- Выбор аппаратного обеспечения для InterBase
- Рекомендации по выбору архитектуры: Classic или SuperServer?
- Ограничение результатов выборки FIRST
- 15.3. Обработка изображений при помощи RMagick
- 24.1. Расширение возможностей Панели задач
- Выбор спутника жизни
- 1. Унарная операция выборки
- 1. Операция выборки.
- 2.5.3. Настройки панели задач и меню Пуск
- Отчет о выборе ERP-системы
- Настройка левой панели навигации




